AIサマリー
あなたのサイトにカスタムCSSスタイルを追加したいですか?このチュートリアルでは、これらのスニペットをあなたのサイトに追加する方法について複数の選択肢を紹介し、CSSを追加する各オプションの方法をステップバイステップで説明します。
このガイドを読めば、スニペットをサイトに追加する方法を簡単に選択できます。実装方法を選択したら、開発者向けドキュメントを参照して、サイトに追加したいCSSスニペットを選んでください!
利用可能なすべてのスニペットのホストについては、開発者向けドキュメントをご覧ください。
カスタムCSSスニペットをサイトに追加する方法については、ビデオチュートリアルをご覧ください。

実施オプション
CSSは、サイトやフォームをスタイリングするための強力なツールです。カスタムCSSをサイトに追加するには、主に3つのアプローチがあります。
WPCodeプラグインの使用(推奨)
WPCodeプラグインを使用すると、超高速で簡単にCSSスニペットをサイトに追加できます。
カスタムスニペットをサイトに追加する際にこのプラグインの使用を強くお勧めする理由のひとつに、スニペットを保存する前のチェック機能が組み込まれていることが挙げられます。セミコロンが抜けていたり、余分な括弧が追加されていたりすると、スニペットは保存されません。これにより、コピー&ペーストされたCSSスニペットが正しくないためにサイト上で問題が発生するのを防ぐことができます。また、無料版でも、スニペットが有効になる前にこの追加監査が行われます。
このプラグインについての詳細は、専用ドキュメントを含む詳細情報をご覧ください。
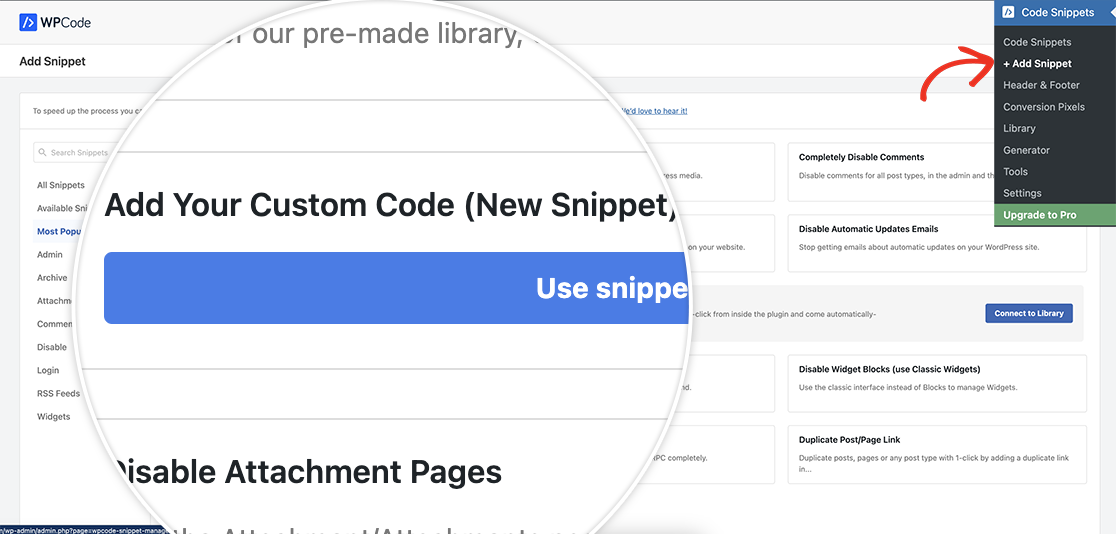
プラグインをインストールしたら、WordPressダッシュボードの左側のメニューからCode Snippetsメニューに移動し、+ Add Snippetを選択します。次に、Add Your Custom Code (New Snippet)をクリックし、青いUse Snippetボタンをクリックするだけで、新しいCSSスニペットが作成されます。

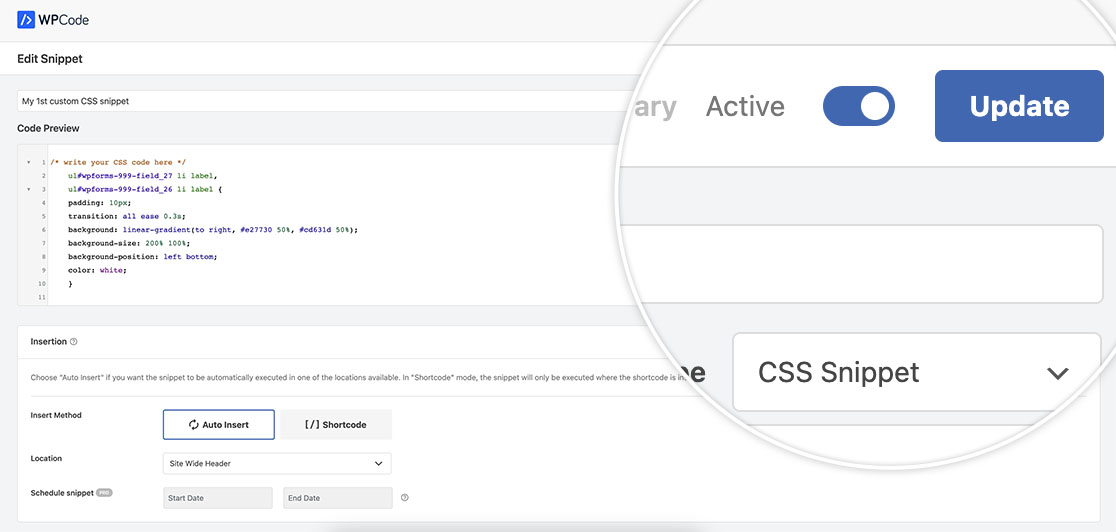
新しいスニペット画面が表示されたら、あなたやあなたのサイトの管理者がスニペットの目的を理解できるように、スニペットにわかりやすい名前を付けます。このスニペットにはCSSのみを追加します。
コード・プレビュー・セクションにCSSを追加します。このドキュメントのために使用する例を示します。
/* write your CSS code here */
ul#wpforms-999-field_27 li label,
ul#wpforms-999-field_26 li label {
padding: 10px;
transition: all ease 0.3s;
background: linear-gradient(to right, #e27730 50%, #cd631d 50%);
background-size: 200% 100%;
background-position: left bottom;
color: white;
}
ul#wpforms-999-field_27 li.wpforms-selected label,
ul#wpforms-999-field_27 li label:hover,
ul#wpforms-999-field_26 li.wpforms-selected label,
ul#wpforms-999-field_26 li label:hover {
cursor: pointer;
border-radius: 2px;
background-position: right top;
}
ul#wpforms-999-field_27 li input,
ul#wpforms-999-field_26 li input {
display: none;
}
ul#wpforms-999-field_27 li,
ul#wpforms-999-field_26 li {
float: left;
width: auto;
display: inline-block;
padding: 10px 10px 10px 0!important;
}
次に、挿入セクションが表示されます。CSSを追加するので、「挿入方法」で「自動挿入」を、「場所」で「サイト全体のヘッダー」を選択します。
スニペットを追加したら、「スニペットを保存」をクリックします。これでスニペットが保存されますが、自動的に有効になるわけではありません。保存が完了すると、スニペットのステータスがデフォルトで「非アクティブ」に設定されていることがわかります。Inactiveから Activeに切り替えて、Updateをクリックすると、スニペットがActiveになります。

CSSヒーローの使用
コードに触りたくない場合は、WPFormsにCSS Heroの使い方の完全なチュートリアルがあります。 詳しくはこちらのチュートリアルをご覧ください。
子テーマの作成
子テーマは、より高度な開発のために推奨されます。子テーマの作成方法はこちらのチュートリアルをご覧ください。
それぞれの子テーマには必須のstyle.cssがあり、このファイルにカスタムCSSを追加する。
WordPressカスタマイザーの使用
WordPressのバージョン4.5以降、WordPressはテーマやインストールしたプラグインにカスタムCSSスタイルを追加するための組み込みツールを提供し、CSSを追加するための一般的な選択肢となっています。
WordPressカスタマイザーの詳細については、ドキュメントをご覧ください。
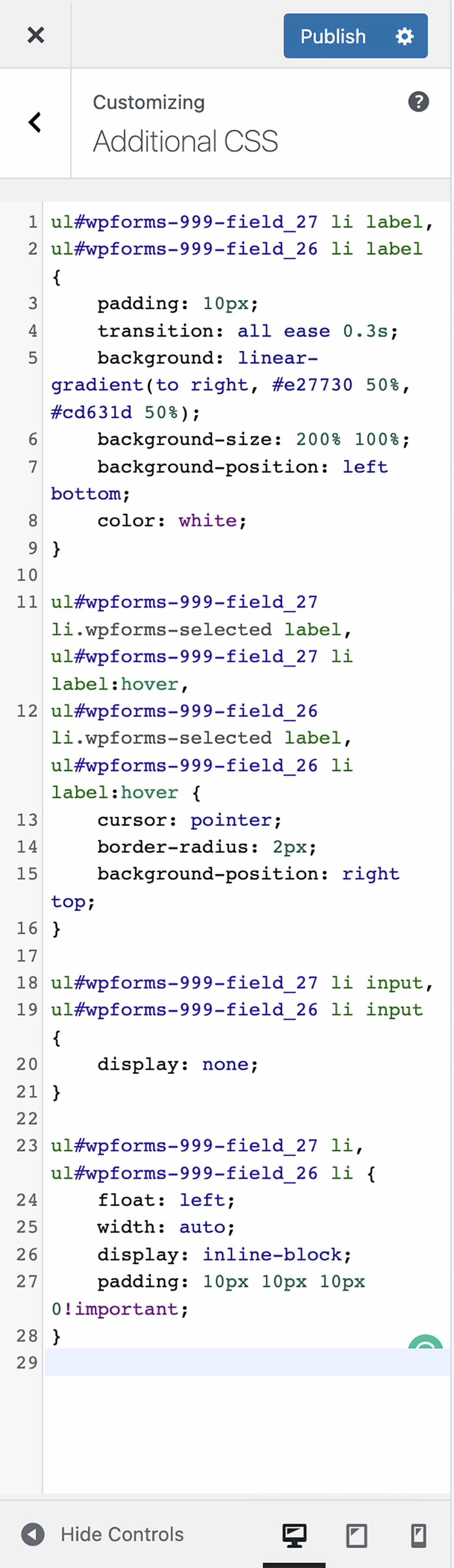
WordPressのカスタマイザーは、外観"カスタマイズ"追加CSSで見つけることができます。

CSSを追加した後、変更を保存するためにPublishボタンをクリックすることを忘れないでください。テーマがアクティブである限り、カスタムCSSは適用されます。
ここで追加されたカスタムCSSはテーマ自体に添付されるため、テーマを非アクティブにすると、カスタムCSSは削除されます。
備考
サイトに何らかのカスタムコードを追加する場合、コードを確実に保護することが重要です。そのため、どのような方法を選択するにしても、最初に必ずサイトのバックアップを取ることをお勧めします。そうすれば、必要に応じて古いバージョンのファイルやデータベースにアクセスすることができます。
追加リンク
WPFormsのカスタムCSSに関する追加情報については、以下の参考リンクをチェックしてください:
よくあるご質問
Q: WPFormsにカスタムCSSを追加したいのですが。
A:このチュートリアルはWPFormsのカスタムCSSに特化したものではなく、サイトに追加するあらゆるカスタムCSSのためのものです。
チュートリアルと スニペットセクションで言及されたWPFormsコードスニペットを含む任意のコードスニペットを追加するには、単に上記のオプションがあなたにとって容易であるかを見つける。
