AIサマリー
はじめに
WPFormsでStripeクレジットカードフォームフィールドのプレースホルダテキストのスタイルを変更したいですか?小さなPHPスニペットとカスタムCSSを使えば、プレースホルダテキストのスタイルを簡単に変更できます。 このチュートリアルでは、各ステップを説明します。
デフォルトでは、クレジットカードを入力するフィールドはデフォルトのスタイルで表示されます。

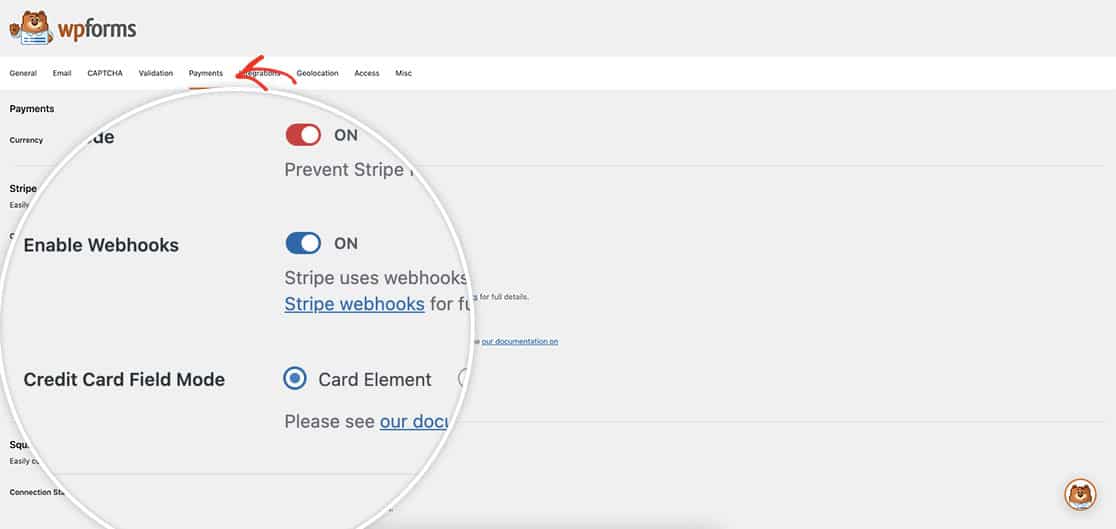
このスニペットは、WPForms SettingsPaymentsタブのCredit Card Field Modeが Card Elementに設定されている場合にのみStripe Credit Cardフォームフィールドに適用されることに注意してください。

このオプションの詳細については、こちらの便利なガイドをご覧ください。
フォームの作成
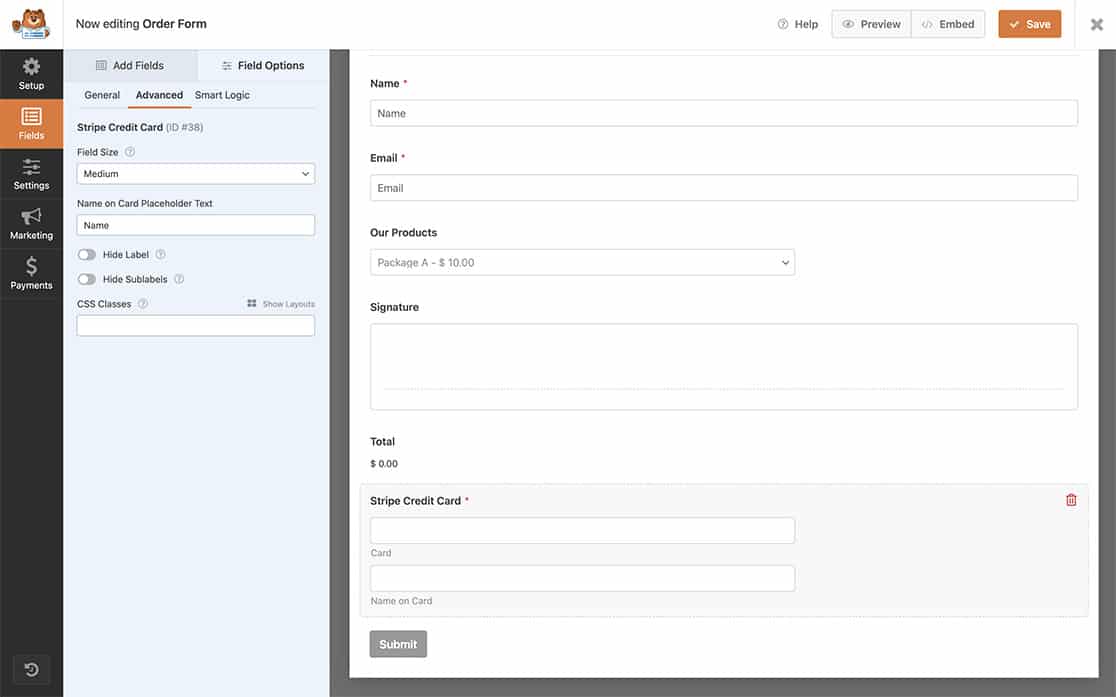
まずは新規フォームを作成し、Stripeクレジットカードフィールドをフォームに追加します。

このタイプのフォームを作成する際にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
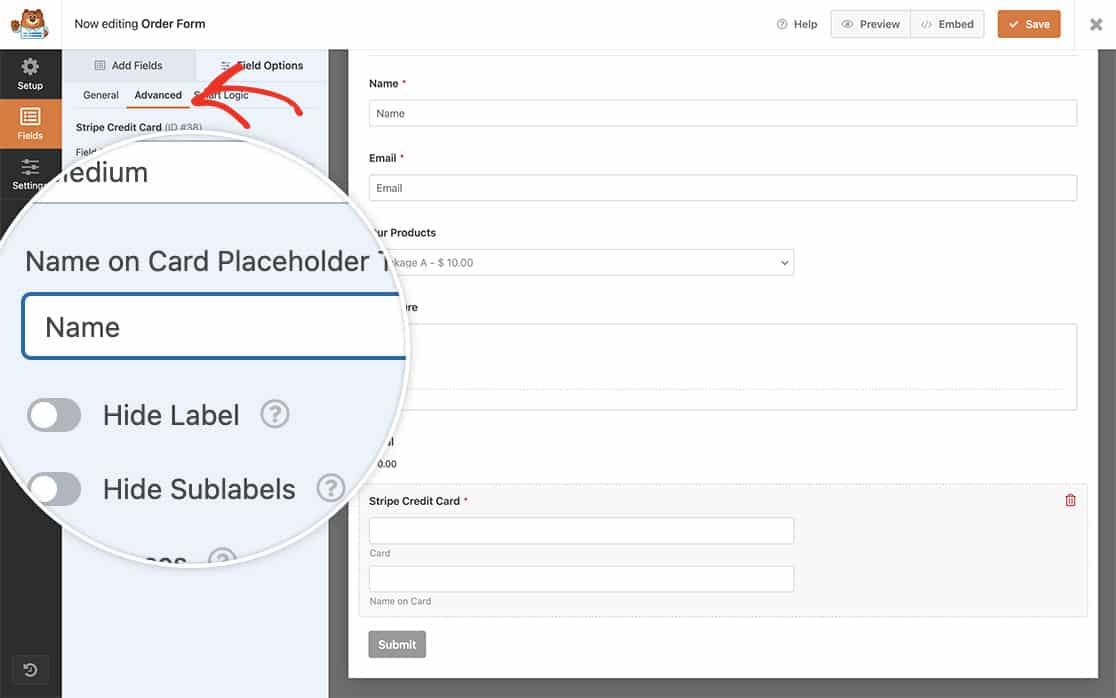
フォームにフィールドを追加したら、フィールドを選択してフィールドオプションをクリックし、詳細設定タブをクリックして、カード上の名前プレースホルダーテキスト内にプレースホルダーテキストを配置します。

スニペットの追加
プレースホルダー・テキストのフォント・サイズ、色、font-familyなどのスタイルを変更するには、サイトにPHPを少し追加すればよい。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
すべてのオブジェクト・プロパティの完全なリストについては、このドキュメントを参照してください。
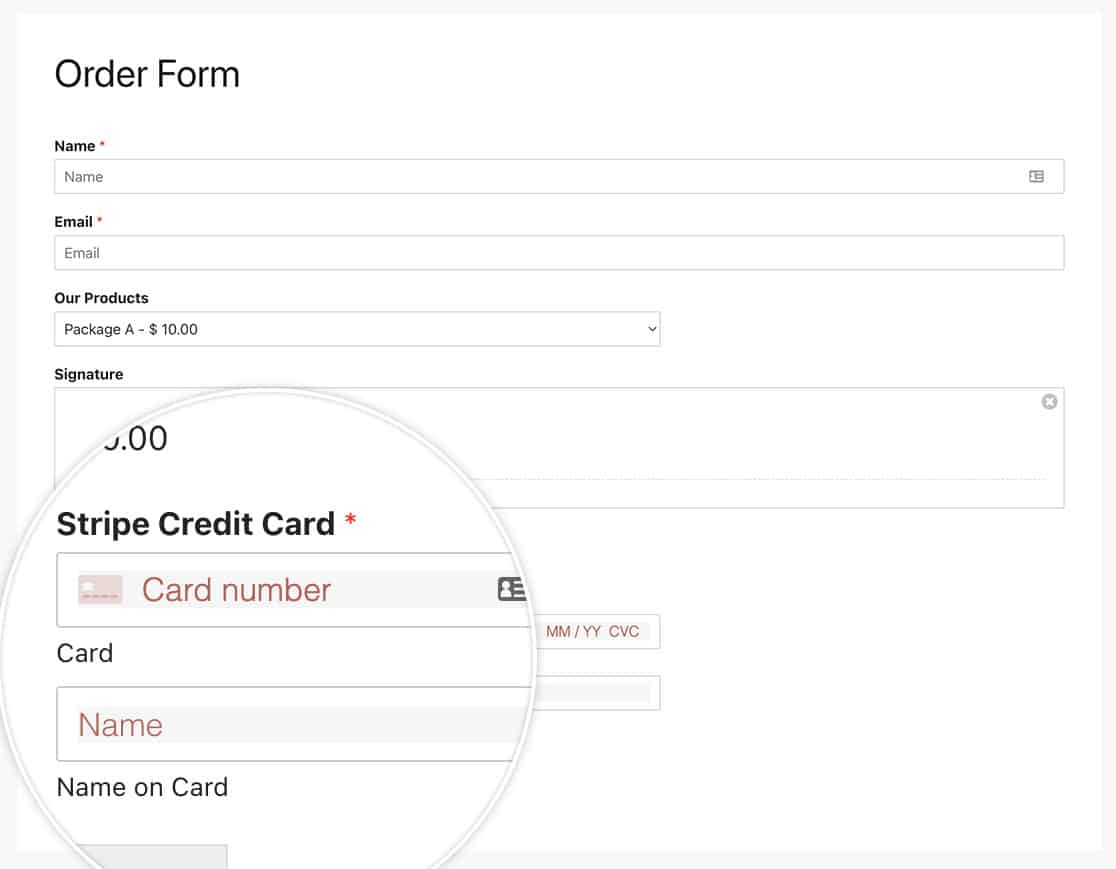
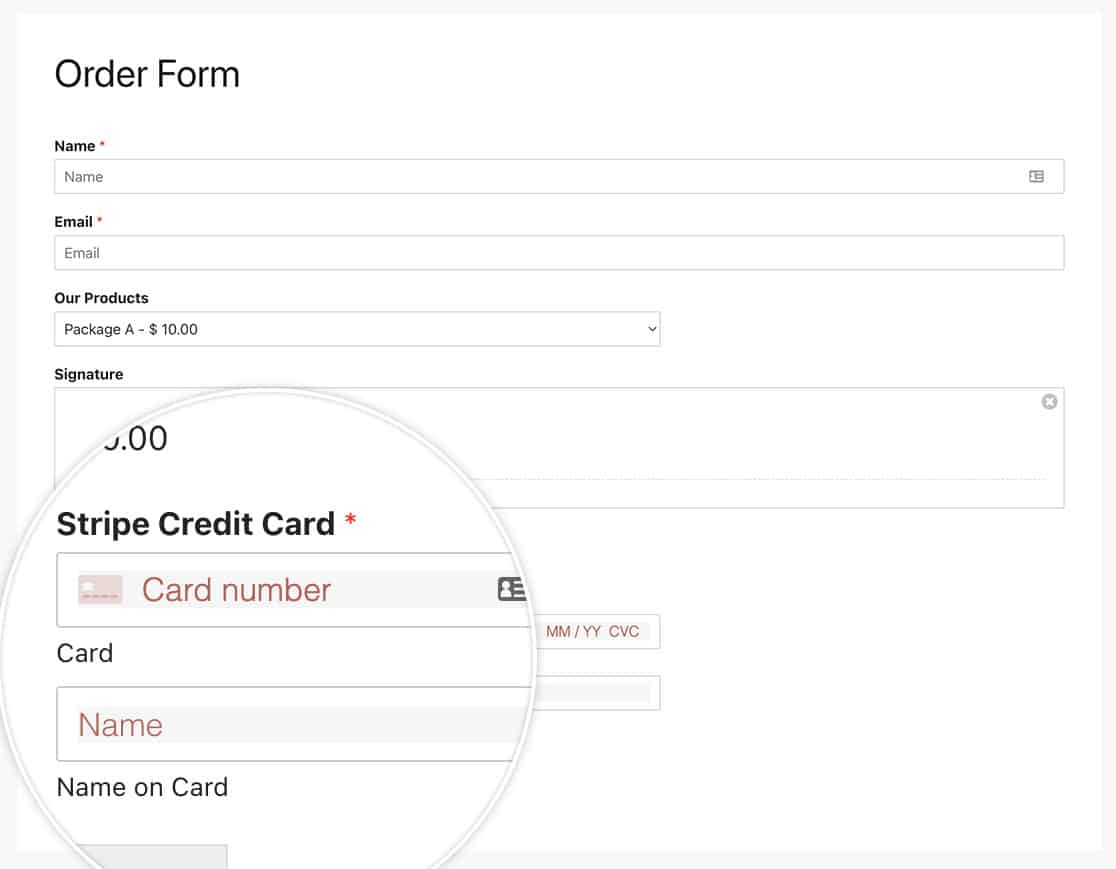
これで、Stripeクレジットカードフィールドのスタイルが変わったことがわかります。

プレースホルダー・テキストをスタイリングする
上記のスニペットは実際のカード番号フィールドにのみスタイルを設定します。プレースホルダーのテキストにスタイルを設定したい場合は、CSSを追加する必要があります。
あなたのサイトにCSSを追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

必要なのはこれだけです!メタデータもStripeに送信したいですか?Stripe Paymentsにメタデータを送信する方法をご覧ください。
