AIサマリー
はじめに
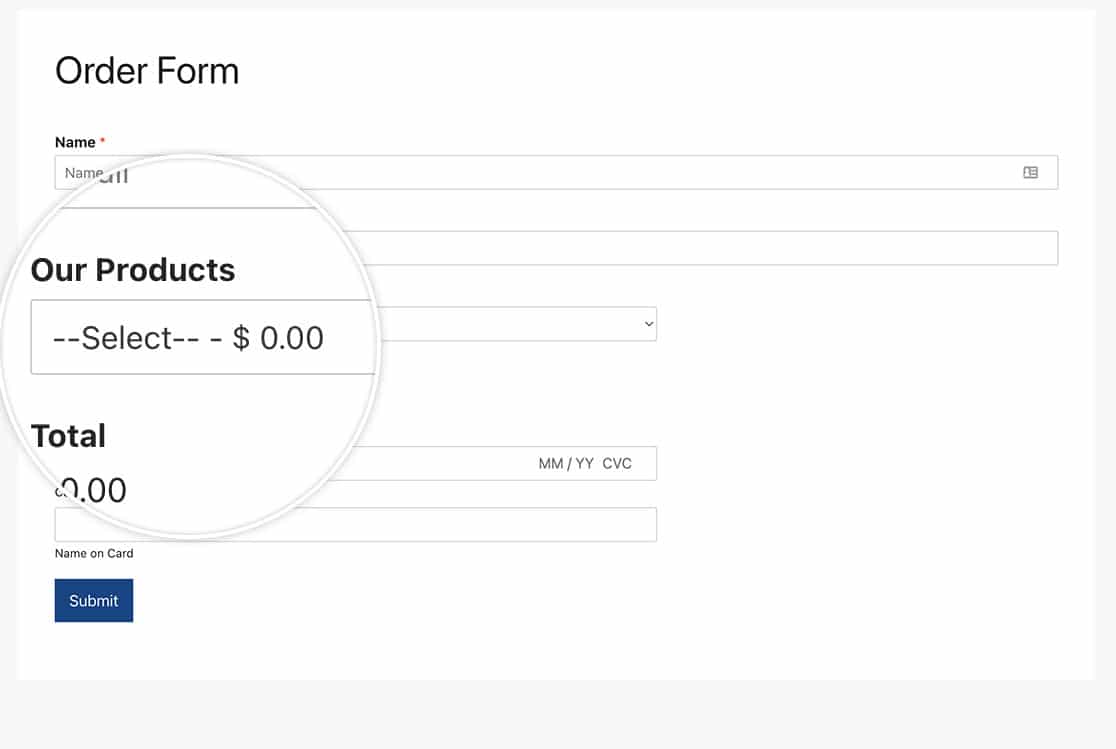
支払いフィールドに空のドロップダウンメニューを追加して、価格をゼロに表示したいですか?支払いフィールドからドロップダウンアイテムフィールドを使用する場合、アイテムラベルの後に価格を表示オプションを有効にすると、空の選択項目には自動的に0.00が表示されます。
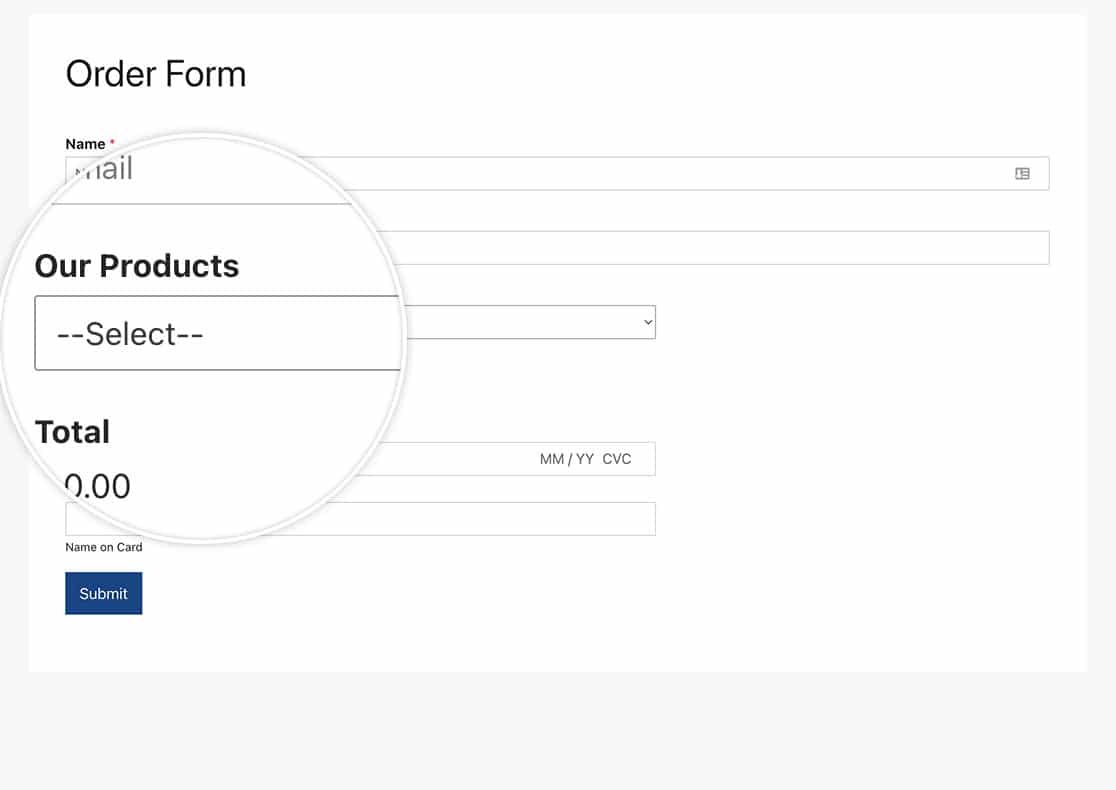
このガイドでは、ゼロ価格表示のないクリーンな"-Select-"オプションを維持する方法を紹介します。

問題を理解する
支払いフォームにドロップダウンアイテムフィールドを作成し、アイテムラベルの後に価格を表示するオプションを有効にすると、空の選択項目(-Select-など)は自動的に-Select- $0.00と表示されます。これは顧客にとって理想的な表示ではないかもしれません。
このガイドのコード・スニペットを使えば、次のことができる:
- 空の選択範囲をドロップダウンの一番上にキープする。
- 0.00ドル」の価格表示を削除する
- 他のすべてのオプションの価格表示を維持する
フォームの設定
まず、フォームを作成し、Payment FieldsセクションからDropdown Itemsフィールドを追加します。
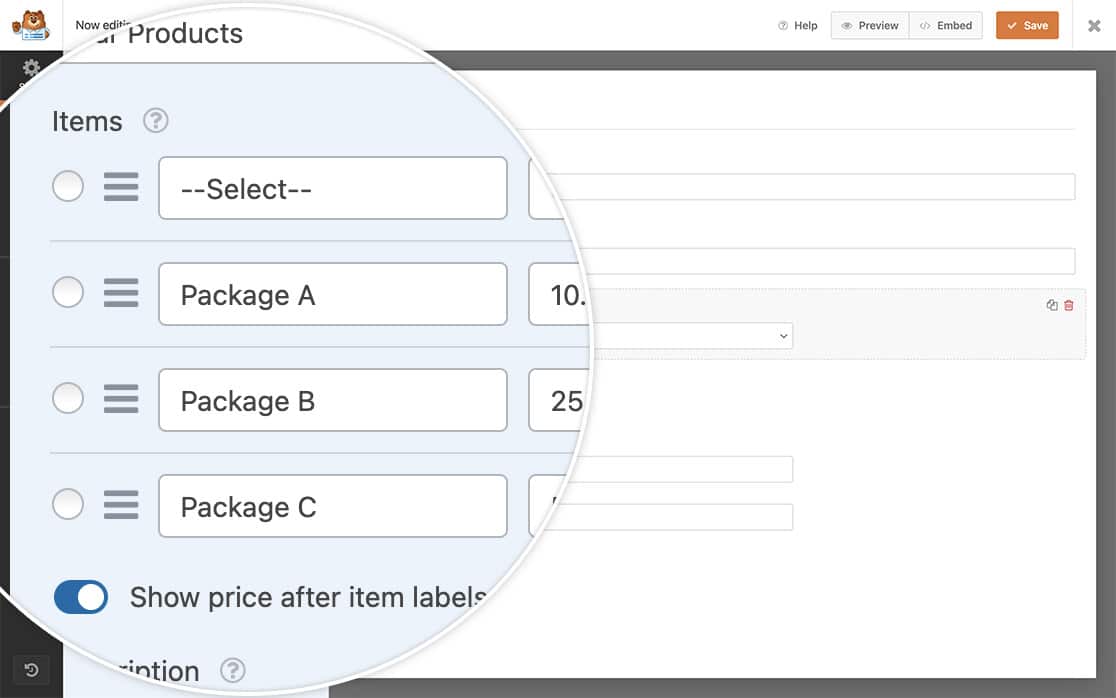
ドロップダウン項目フィールドに
- 通常のオプションをそれぞれの価格とともに追加する
- リストの一番上に空のオプション(-Select-のような)を追加する。
- フィールド設定で、アイテムラベルの後に価格を表示するチェックボックスを有効にします。

コード・スニペットの追加
このコード・スニペットをあなたのサイトに追加して、空の選択項目から価格表示を削除してください:
このコードは次のように機能する:
- データ量が0.00のドロップダウンオプションを探す
- テキストを-Select-に置き換える。
- このオプションのみ価格表示を削除

コードの 9行目を修正することで、「-Select-」テキストをカスタマイズすることができます。例えば、"Choose an option "に変更するには、その行を次のように更新する:
jQuery('.wpforms-payment-priceオプション[data-amount="0.00"]').text('オプションを選択');
これで終わりです!次に、フォームのドロップダウンフィールドをさらにカスタマイズしたいですか?ドロップダウンフィールドのスタイリングに関するガイドですべてのステップを詳しく説明しています。
