AIサマリー
フォームの上に魅力的な動画を追加したいですか?標準の埋め込みフォームを使用している場合でも、Conversational Form や Form Pages アドオンを使用している場合でも、簡単なコードスニペットで簡単に動画メッセージを追加できます。
このガイドでは、この機能を実装する方法を紹介する。
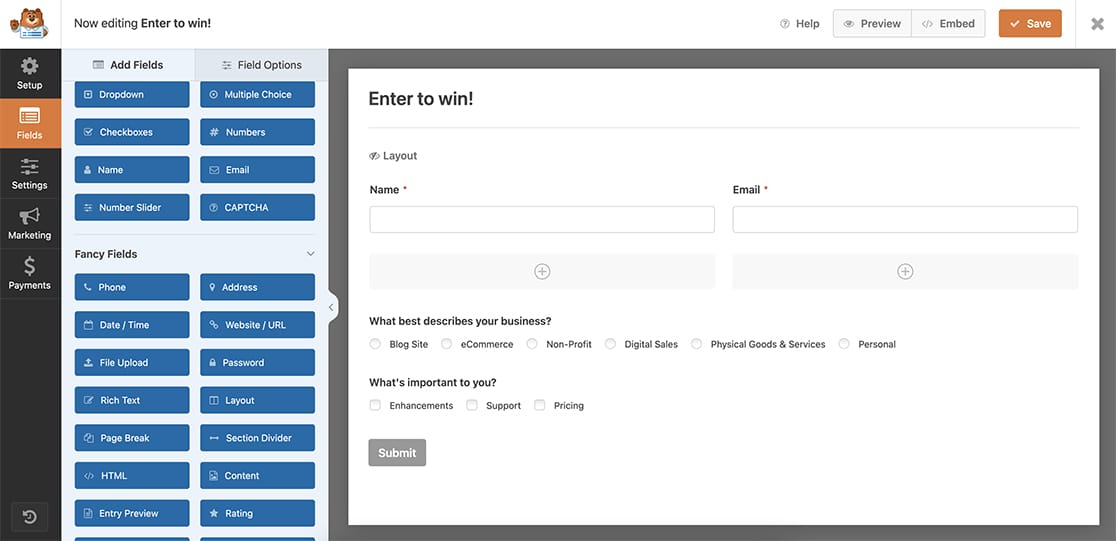
フォームの設定
まず、フォームを作成し、必要なフィールドを追加します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。

ビデオの追加
フォームの上に動画を追加するには、このコードをサイトに追加する必要があります。カスタムコードの追加方法がわからない場合は、JavaScript または CSS コードスニペットの追加に関するガイドをご覧ください。
999はフォームIDに置き換えてください。フォームIDの見つけ方がわからない場合は、フォームとフィールドIDの見つけ方をご覧ください。
ビデオのスタイリング
動画がフォーム コンテナ内に正しく収まるようにするには、このオプションの CSS を追加します。カスタム CSS の追加についてヘルプが必要な場合は、カスタム CSS の追加に関するガイドを参照してください。
iframe {
width: 100%;
min-height: 400px;
}

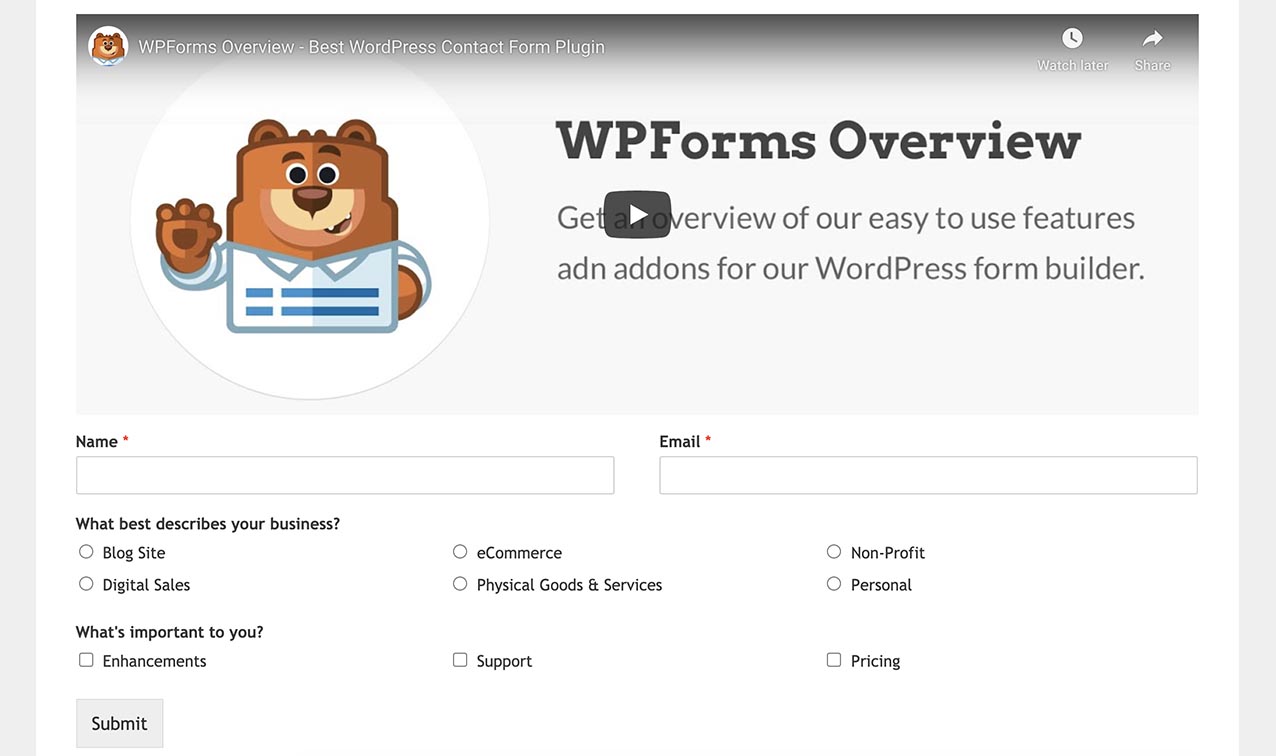
ビデオが表示されます:
- 標準的な埋め込みフォームの上
- フォームページのリンク
- 会話形式のページ
- CSSによるレスポンシブ・サイジング
これで完了です!これでフォームに動画を追加することができました。次に、ブラウザのタブタイトルも変更したいですか?詳しくはブラウザタブのページタイトルを変更するチュートリアルをご覧ください。
