AIサマリー
はじめに
クーポンフィールドにプレースホルダーを追加したいですか?小さなスクリプトを実装することで、このプレースホルダ機能をシームレスに統合することができます。このチュートリアルでは、この貴重な機能を使ってフォームを強化するための各ステップを説明します。さっそく始めてみましょう!
フォームの作成
まず、フォームを作成し、クーポンフィールドを含むフィールドを追加します。
このフィールドの使い方にヘルプが必要な場合は、こちらのお役立ちガイドをご覧ください。

スニペットの追加
いよいよスニペットを追加します。あなたのサイトにスニペットを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/* Set a placeholder to the Coupon field
*
* @link https://wpforms.com/developers/how-to-schedule-a-form-base-on-the-time-of-day/
*/
function wpf_add_coupon_placeholder() {
// Set the placeholder text here to keep it available for translation
$couponPlaceholder=__( 'Enter your coupon code here', 'textdomain' );
?>
<script type="text/javascript">
var placeholderText='<?=$couponPlaceholder?>';
document.addEventListener('DOMContentLoaded', function() {
var couponInput = document.querySelector('.wpforms-field-payment-coupon-input');
if (couponInput) {
couponInput.placeholder = placeholderText;
}
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_coupon_placeholder', 30);
このスニペットを分解してみよう。まず、変数 $couponPlaceholder には、クーポン・フィールド内に表示させたいテキストを指定します。この変数内にテキストを配置することで、多言語サイトで使用する場合、テキストは自動的に翻訳されます。
次に .wpforms-field-payment-coupon-input に適用されるCSSクラスを探します。 クーポン スクリプトは、フォームにプレースホルダを定義すると、そのプレースホルダを適用します。 $couponPlaceholder.
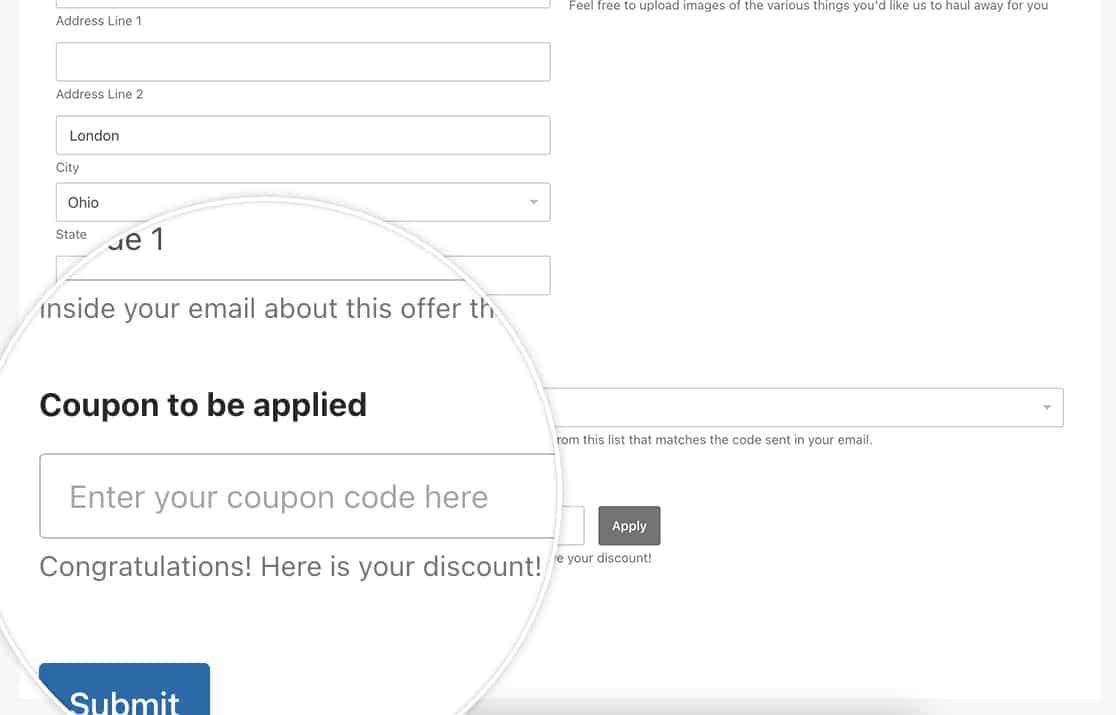
これで、訪問者があなたのフィールドを表示すると、プレースホルダーのテキストが表示されます。

以上でプレースホルダーの設定は完了です。フォームの選択に基づいてこのフィールドを条件付きにしたいですか?チュートリアル「クーポンの条件ロジックを作成する方法」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
