Riepilogo AI
Descrizione
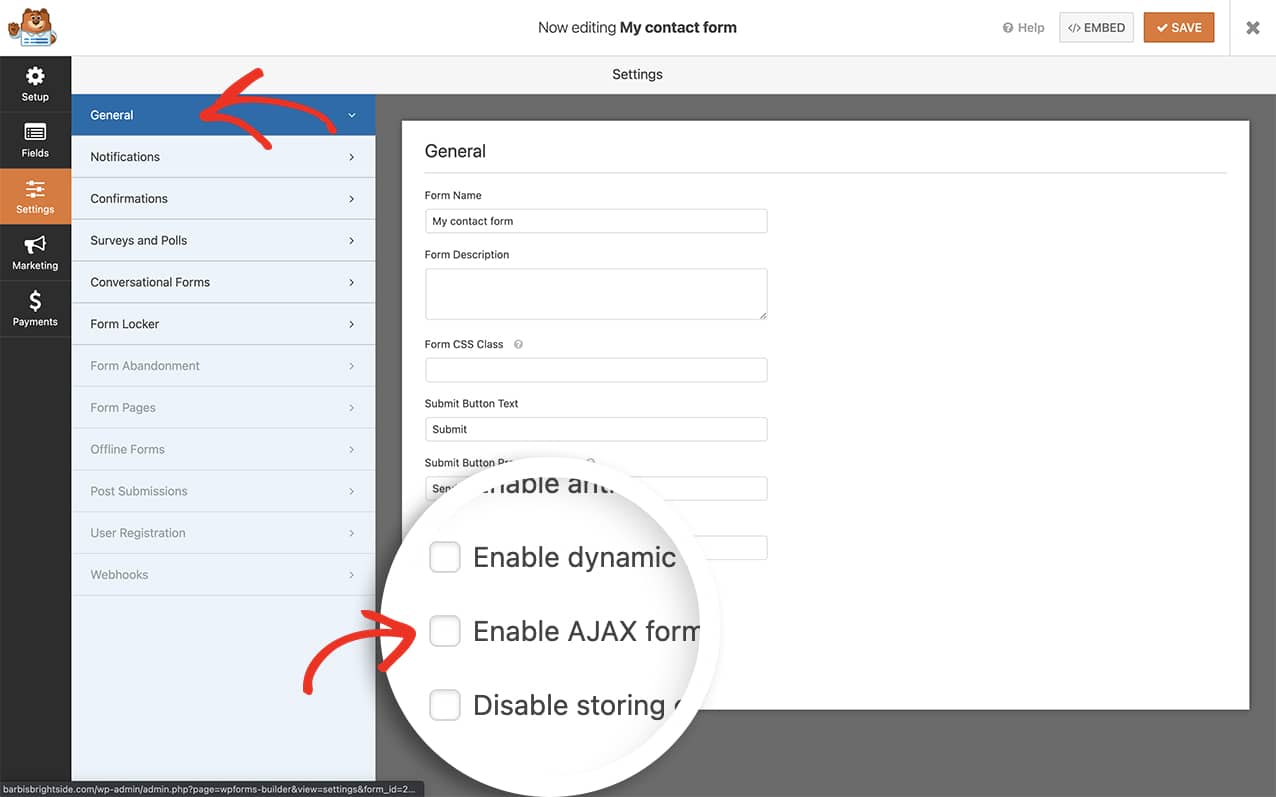
Il wpforms_display_submit_spinner_src viene attivato solo se Abilitare l'invio di moduli AJAX è abilitato nelle impostazioni del modulo e il modulo viene inviato.
Parametri
- $src
- (stringa) La fonte (URL) dell'immagine utilizzata per lo spinner
- $form_data
- (array) Impostazioni/dati del modulo elaborati, preparati per essere utilizzati in seguito.
Fonte
wpforms/src/Frontend/Frontend.php
Ulteriori informazioni
Il wpforms_display_submit_spinner_src può essere usato per cambiare l'icona/immagine che viene mostrata durante l'invio del modulo quando AJAX è abilitato nelle impostazioni del modulo.

Esempio
Questo esempio modifica l'origine dello spinner per tutti i moduli.
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
In questo esempio, ci rivolgiamo a un modulo specifico. L'ID del modulo 42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
La dimensione dell'immagine consigliata è 26×26. In alternativa, è possibile utilizzare i CSS per definire le dimensioni dell'immagine. .wpforms-submit-spinner ma qualsiasi CSS aggiunto dovrà essere utilizzato con la classe !important per sovrascrivere lo stile in linea predefinito.
Correlato
Riferimento all'articolo: Come cambiare l'icona del pre-caricamento in Submit
