Riepilogo AI
Introduzione
Volete impostare un importo minimo per un campo prezzo nei vostri WPForm? Utilizzando un piccolo snippet PHP, è possibile impostare facilmente un importo minimo per il campo prezzo di un singolo elemento definito dall'utente. In questo tutorial, vi illustreremo ogni passo per raggiungere questo obiettivo.
Creazione del modulo
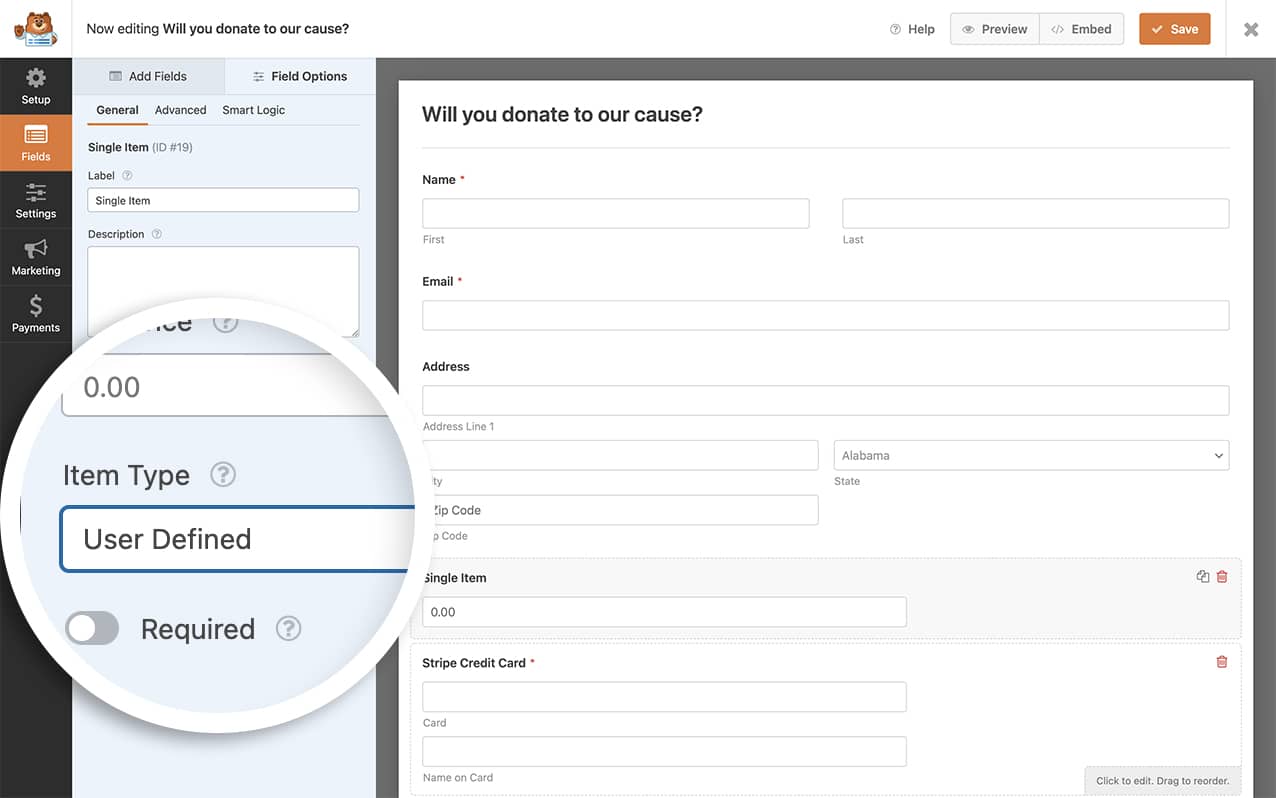
Per prima cosa, è necessario creare un modulo e aggiungere un campo Prezzo di un singolo articolo al modulo. Una volta aggiunto il campo, assicurarsi che il Tipo di articolo sia impostato su Definito dall'utente.
Se avete bisogno di assistenza per impostare un modulo con il campo Oggetto singolo, consultate questo articolo.

Aggiunta della classe CSS
Successivamente, aggiungeremo una classe CSS a questo campo, in modo da attivare lo snippet per verificare l'importo minimo richiesto.
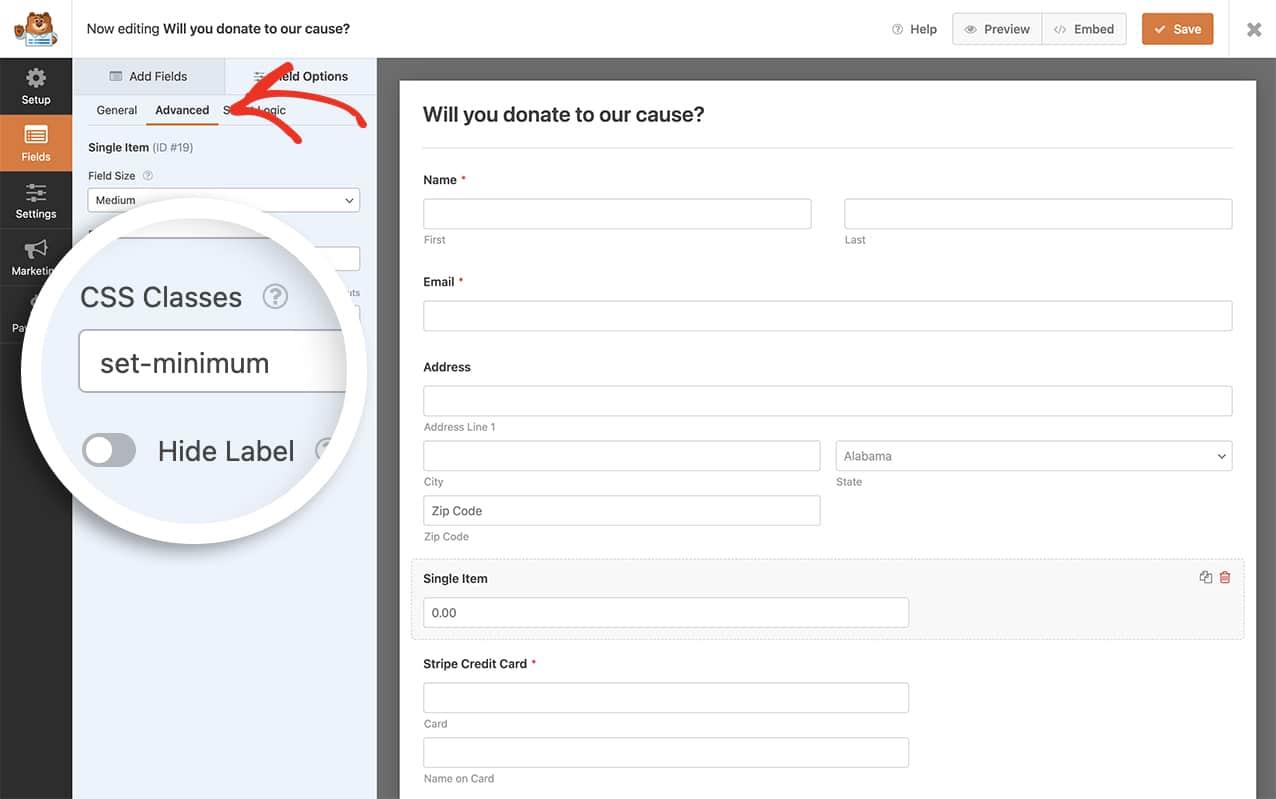
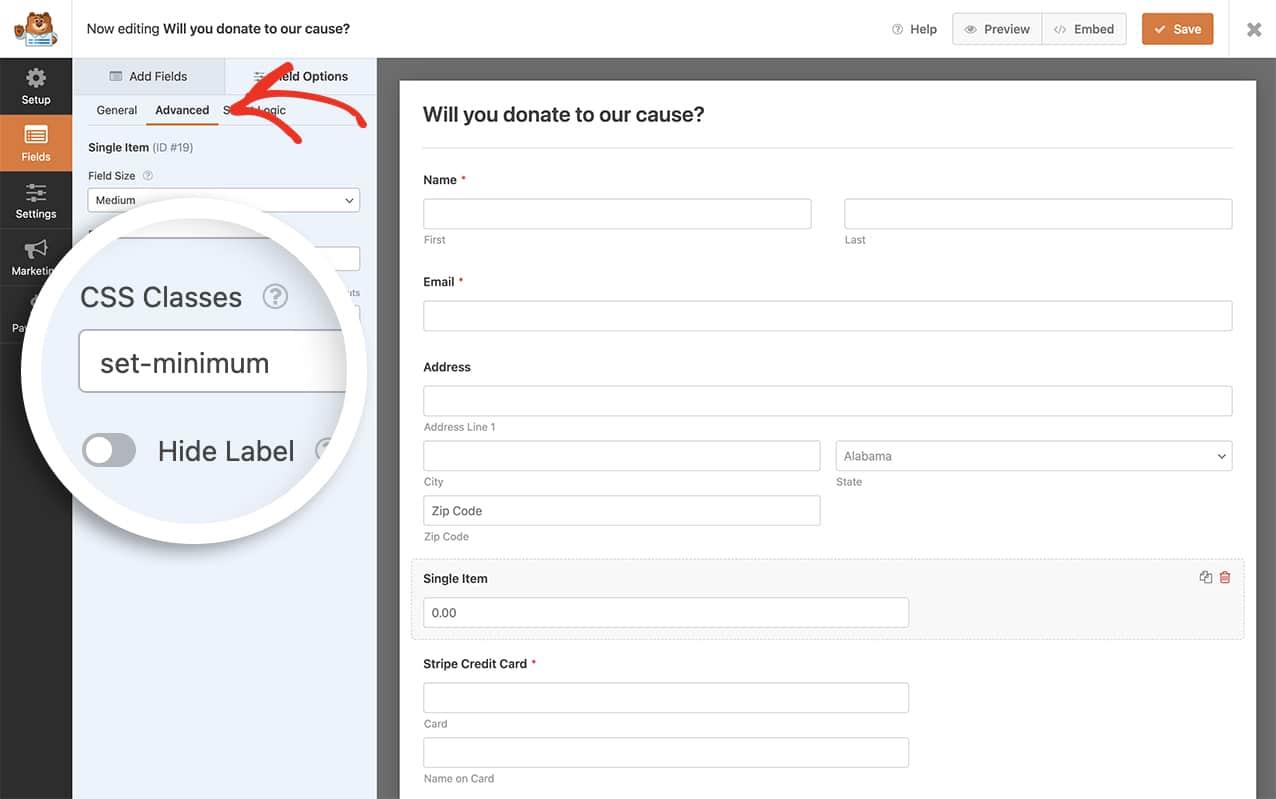
Per aggiungere il nome di una classe CSS a un campo del modulo, selezionare il campo Articolo singolo e fare clic sul pulsante Avanzato scheda. All'interno della scheda Classi CSS, inserire il set-minimum e salvare il modulo.

Aggiunta dello snippet per impostare un importo minimo
In questa fase finale, dovrete aggiungere lo snippet al vostro sito. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Set a minimum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_minimum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$minimum_amount = 5;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[$field_id][ 'css' ] );
if ( in_array( 'set-minimum', $classes ) ) {
if ( $minimum_amount > (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Minimum amount is $' . $minimum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_minimum_amount_input', 10, 3 );
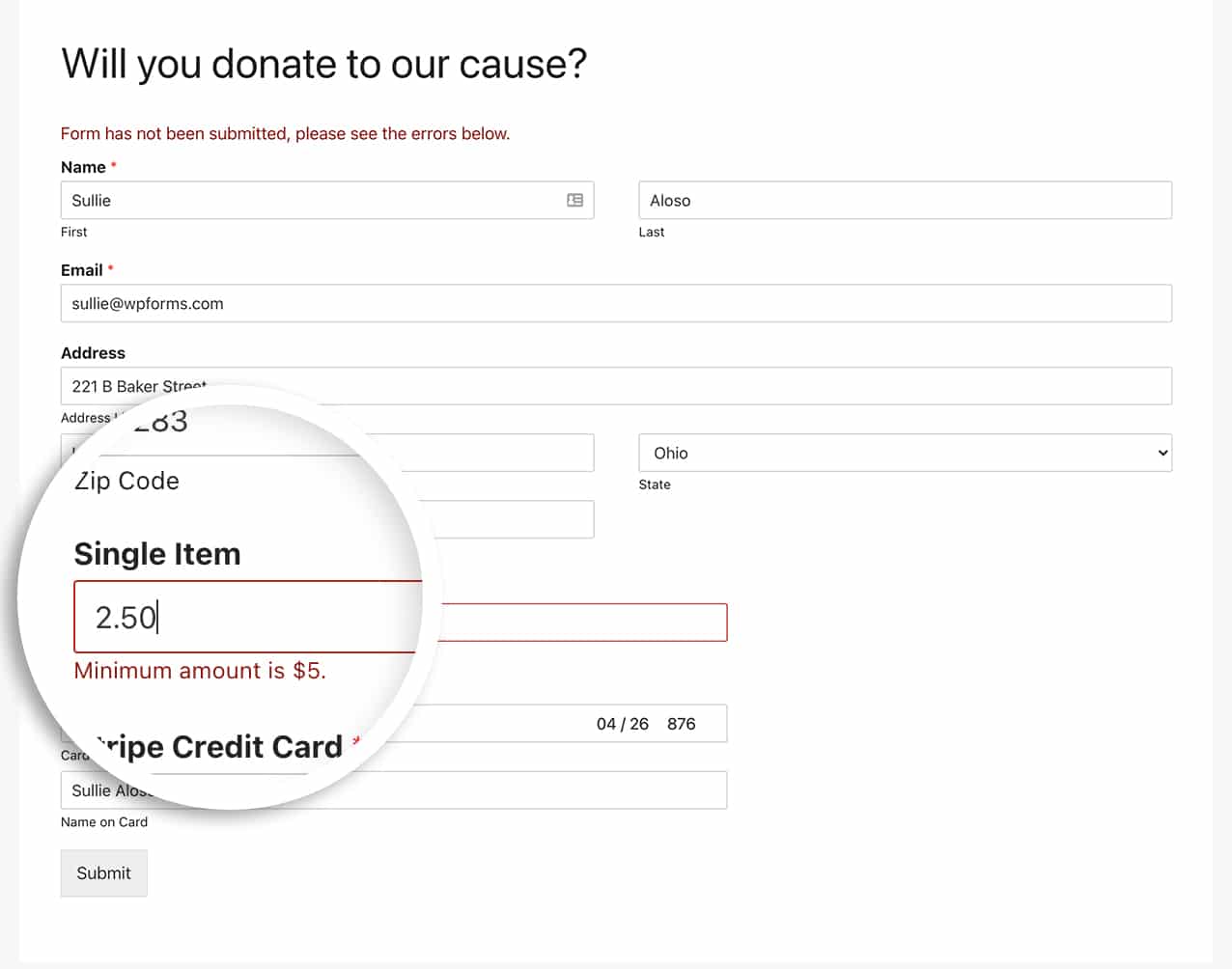
Questo snippet verrà eseguito automaticamente per tutti i moduli, ma solo per i campi che hanno il nome della classe CSS set-minimum. Se l'importo inserito non soddisfa il minimo, produrrà un errore quando il modulo viene inviato.

E questo è tutto ciò di cui avete bisogno! Volete sapere come nascondere questo importo dalle notifiche via e-mail? Consultate il nostro tutorial su Come nascondere il valore del prezzo dell'articolo nelle notifiche via e-mail.
FAQ
D: Perché il mio sito non funziona?
A: Se questo errore non blocca l'invio del modulo, ricontrollate di aver inserito il nome della classe CSS nel campo corretto.

D: Come si imposta un importo massimo?
A: Per utilizzare uno snippet simile per impostare un importo massimo, occorre innanzitutto aggiornare il file Classi CSS nome a set-maximum nello stesso modo in cui è stato fatto nel passo precedente.
Quindi, basta aggiungere questo snippet al proprio sito.
/**
* Set a maximum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_maximum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$maximum_amount = 5000;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[ $field_id ][ 'css' ] );
if ( in_array( 'set-maximum', $classes ) ) {
if ( $maximum_amount < (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Maximum amount is $' . $maximum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_maximum_amount_input', 10, 3 );
