Riepilogo AI
Si desidera che il selezionatore di date venga caricato con una data predefinita? Quando si utilizza il formato Date Picker sul campo del modulo Data/Ora, è possibile selezionare facilmente una data da una finestra a comparsa. Ma sapevate che potete anche impostare facilmente una data predefinita per questo campo, che inizia con la data odierna? In questa esercitazione vi mostreremo come fare.
È importante ricordare che se si utilizza uno snippet di codice per limitare il campo Date Picker, le opzioni del costruttore di moduli per la limitazione devono essere disattivate.
Creazione del modulo
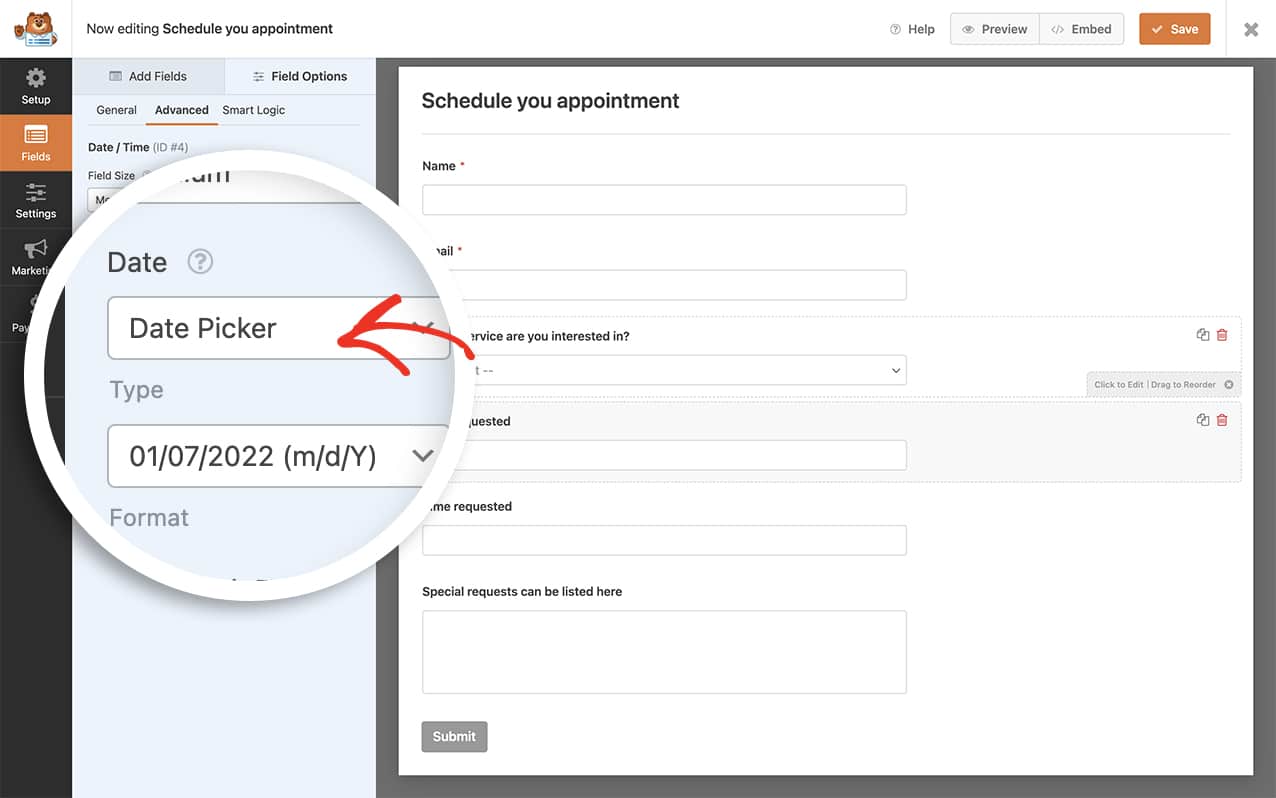
Per prima cosa, è necessario creare il modulo e aggiungere il campo Data/Ora al modulo. Nella scheda Avanzate, assicurarsi di aver selezionato Scegli data per il tipo.

Se avete bisogno di assistenza per creare il vostro modulo, consultate questo tutorial.
Si noti che gli snippet di esempio di questa esercitazione sono specifici per gli esempi monouso. Se si intende utilizzare più di uno di questi snippet di codice contemporaneamente, è necessario assicurarsi che il nome di ogni funzione sia unico, oppure è possibile raggrupparli tutti in un'unica funzione.
Impostazione della data predefinita
Per tutti gli snippet, è necessario copiarli e incollarli sul proprio sito. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
Aggiunta dello snippet di codice per tutti i selezionatori di date
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Aggiunta dello snippet di codice per i selezionatori di date all'interno di un modulo specifico
Per impostare una data predefinita per i Datepicker all'interno di un modulo specifico, si può usare questo snippet, ma cambiando _1287 con l'ID del proprio modulo. Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate questo tutorial.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Aggiunta dello snippet di codice per un campo di selezione della data specifico all'interno di un modulo specifico
Per impostare una data predefinita per un campo specifico all'interno di un modulo specifico, si può usare questo snippet, ma modificando _1287 in modo che corrisponda all'ID del proprio modulo e aggiornando _4 in modo che corrisponda all'ID del campo. Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate questo tutorial.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
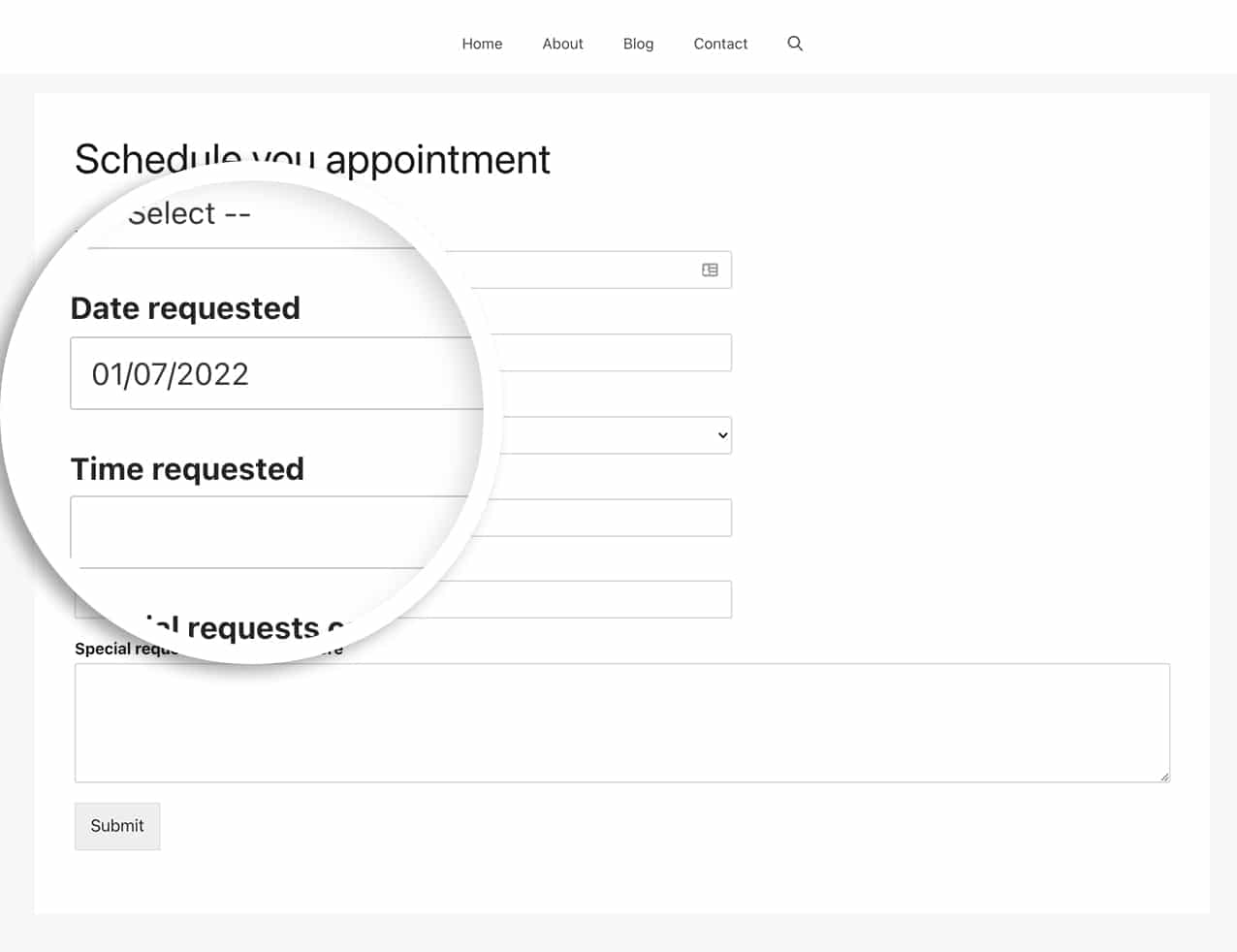
È tutto ciò che serve per impostare una data predefinita. Al caricamento della pagina, il campo Data caricherà automaticamente la data corrente.

Volete anche sapere come impostare un intervallo di date o più date che possono essere selezionate dal vostro selezionatore di date? Consultate il nostro articolo su Come consentire un intervallo di date o più date nel selezionatore di date.
Azione di riferimento
FAQ
Posso impostare una data predefinita con un nome di classe CSS personalizzato?
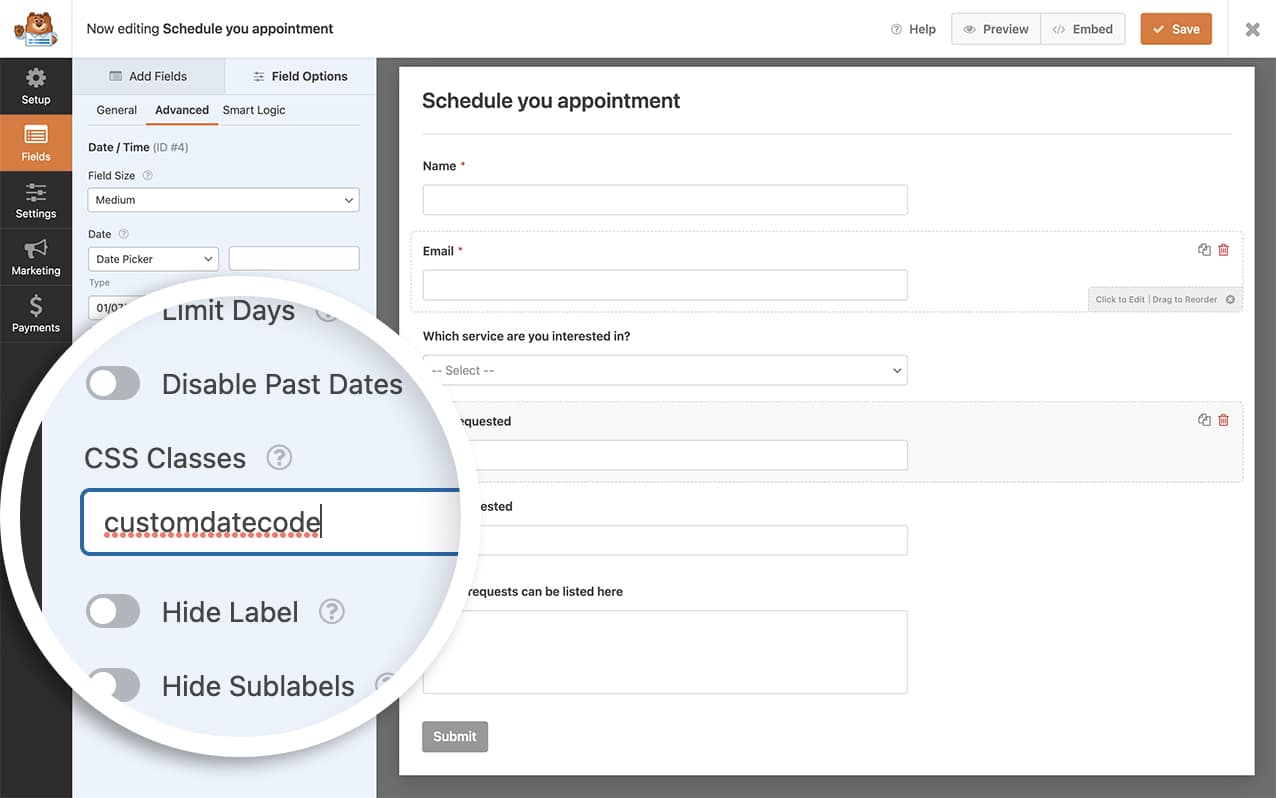
R: Assolutamente sì! Innanzitutto, assicuratevi di aver aggiunto il nome della classe nel campo del modulo Data/Ora dalla scheda Avanzate.
Nel nostro esempio, il nome della classe CSS utilizzata è customdatecode.

Una volta salvato il nome della classe CSS del modulo, aggiungete questo frammento di codice al vostro sito.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Ora, in qualsiasi modulo che abbia al suo interno un selezionatore di date con quel nome di classe CSS, verrà automaticamente impostata la data odierna come data per quel campo.
D: Funziona su dispositivi mobili?
R: I dispositivi mobili variano tutti in base alla funzionalità predefinita del sistema operativo, pertanto la data non verrà inserita automaticamente quando si visualizza da dispositivi mobili.
D: Come posso impostare la data minima e la data predefinita per la data corrente?
R: Assolutamente sì! Per impostare la data predefinita e la data minima del selezionatore di date alla data odierna, basta usare questo snippet.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
