Riepilogo AI
Introduzione
Si desidera impostare un simbolo di valuta prima di un campo di pagamento per Articolo singolo? Per impostazione predefinita, quando si utilizza questo campo e il Tipo di articolo è impostato su Definito dall'utente, non viene visualizzato alcun simbolo di valuta.

Tuttavia, in questa esercitazione vi mostreremo come potete ottenere questo risultato utilizzando un piccolo script.
Creazione del modulo
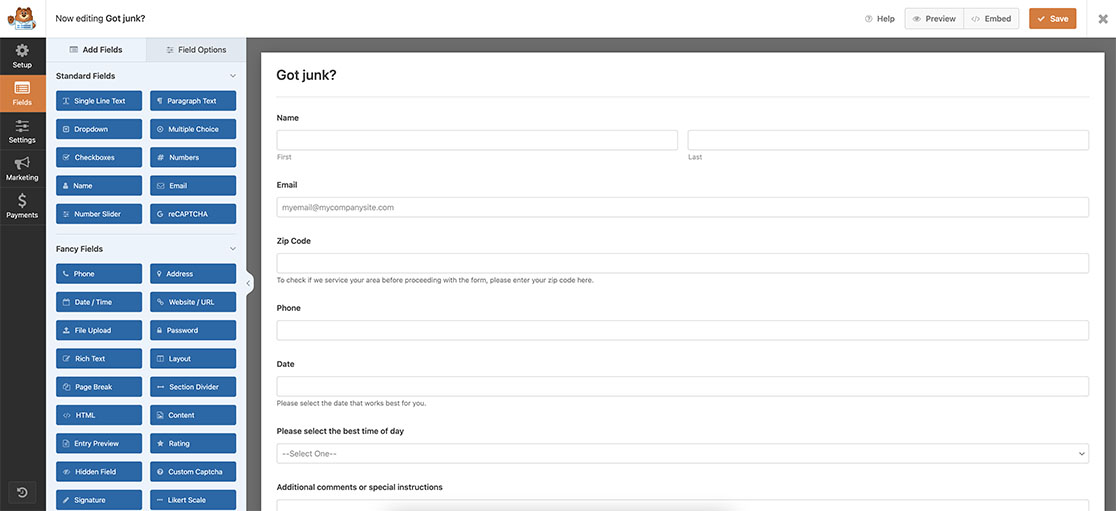
Per iniziare, creare un nuovo modulo e aggiungere i campi.
Se avete bisogno di aiuto per creare il vostro modulo, consultate questa utile documentazione.

Impostazione del tipo di elemento
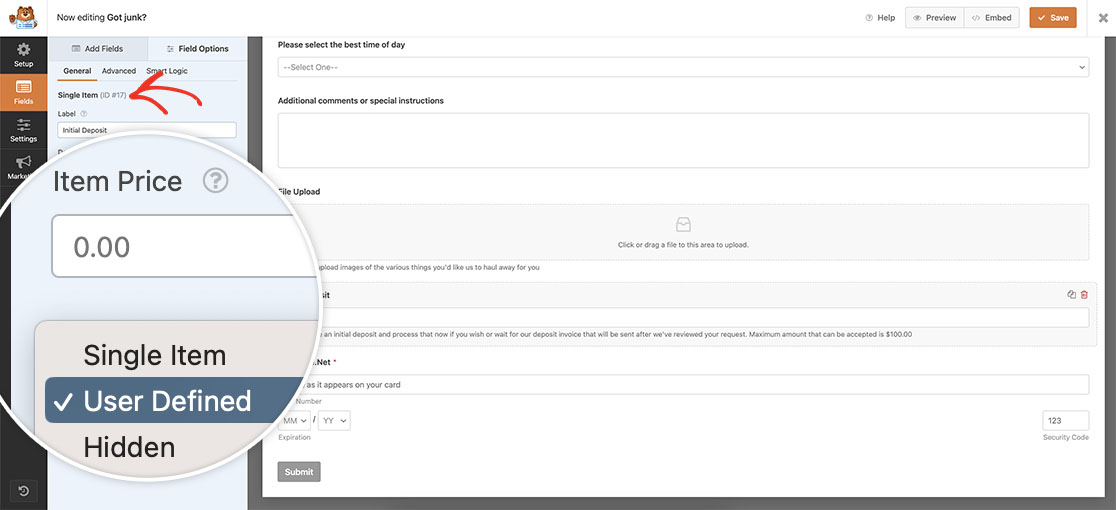
Una volta aggiunti gli altri campi al modulo, assicurarsi di aggiungere il campo del modulo Articolo singolo che si trova sotto i Campi di pagamento all'interno del costruttore del modulo. Una volta aggiunto, impostare il tipo di elemento su Definito dall'utente.

Aggiunta dello snippet
Ora che i campi sono impostati, è il momento di aggiungere lo snippet al sito. Per qualsiasi assistenza su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
Questo script cercherà l'ID del modulo 3382 e l'ID del campo 17 e posizionerà un'icona SVG per il simbolo del dollaro ($) all'inizio del campo. Gli stili CSS applicati in questo script sono facili da adattare e modificare in base alle vostre specifiche. Per saperne di più sulle immagini SVG, consultare la documentazione del W3C.
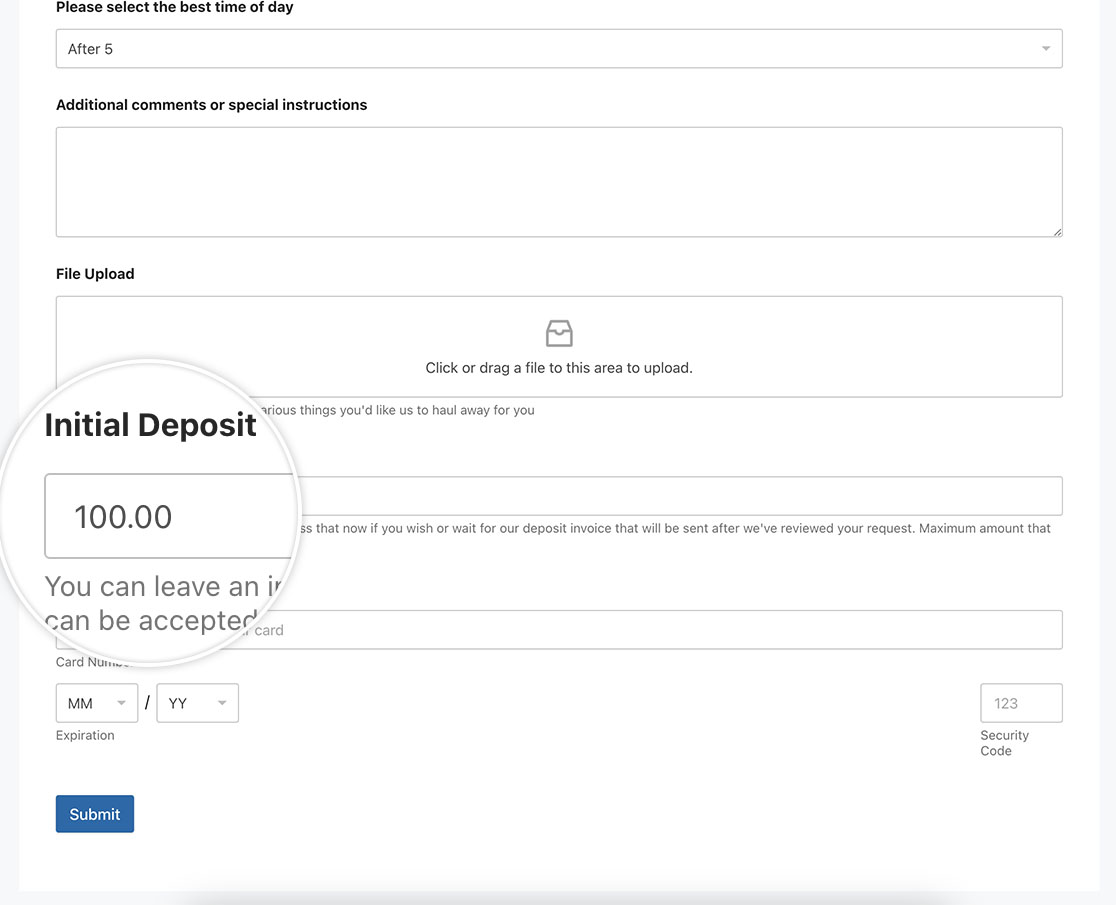
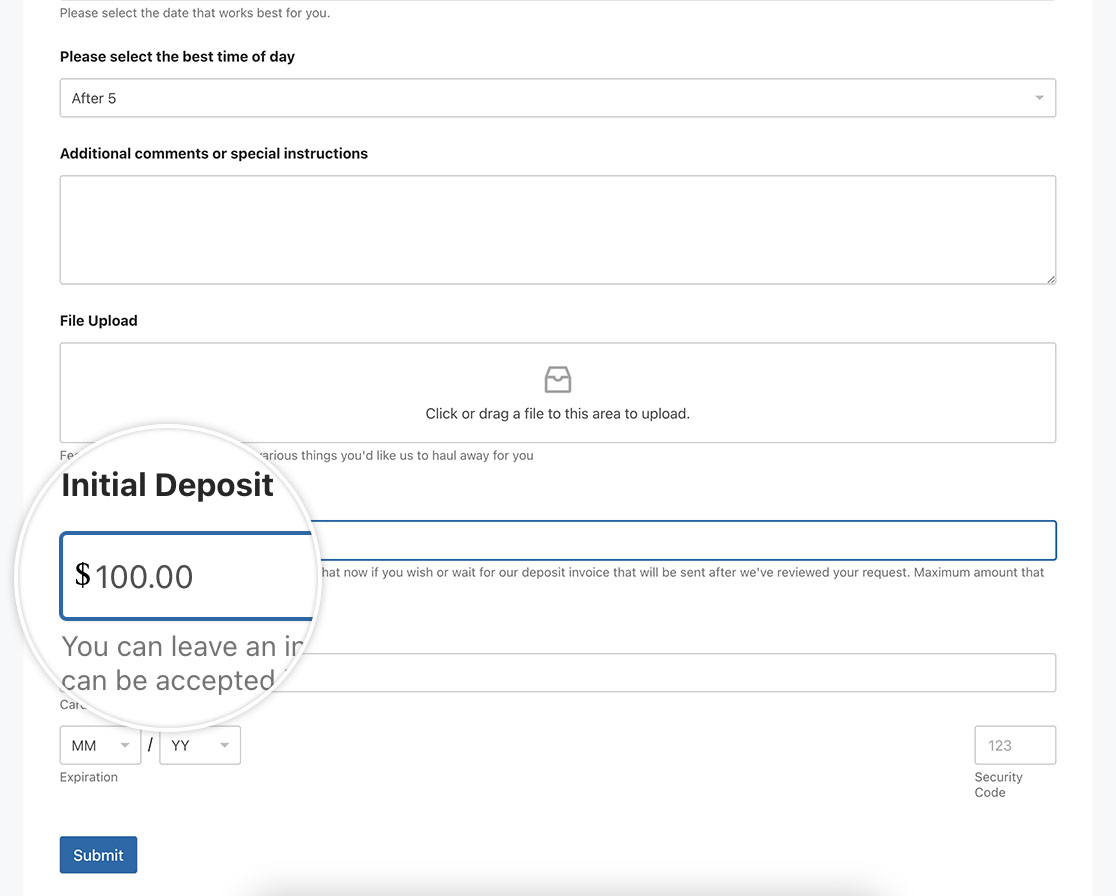
Ora, quando visualizziamo il modulo, possiamo vedere il simbolo della valuta all'interno del campo.
Nello script precedente, è necessario aggiornare l'ID del modulo e del campo in modo che corrispondano ai propri ID. Se non siete sicuri di dove trovare questi ID, consultate questo tutorial.

Questo è tutto ciò che serve per impostare un simbolo di valuta su un campo di pagamento per Articolo singolo. Volete impostare un importo minimo su un campo di pagamento per articolo singolo? Date un'occhiata al tutorial su Come impostare l'importo minimo per un campo prezzo.
Correlato
Riferimento azione: wpforms_wp_footer_end
