Riepilogo AI
Avete mai voluto tenere i fastidiosi caratteri speciali fuori dai campi specifici dei vostri moduli? Forse siete stanchi che gli utenti inseriscano emoji o simboli dove non dovrebbero. In questa guida vi spiegheremo come utilizzare JavaScript per eliminare quei caratteri indesiderati in campi come Testo a riga singola e Paragrafo. Immergetevi e rendete i vostri moduli un po' più ordinati!
Avete mai sentito parlare delle maschere di input? Sono come delle procedure guidate per i vostri campi modulo, che vi danno il potere di controllare esattamente il modo in cui gli utenti inseriscono le loro informazioni, senza bisogno di codifica! E indovinate un po'? Potete anche usare le maschere di input per tenere a bada i caratteri speciali indesiderati. Se siete incuriositi e volete saperne di più sulla personalizzazione di queste maschere, abbiamo pensato a voi. Consultate questa guida completa sull'uso delle maschere di input personalizzate per tutti i dettagli più succosi.
Limitazione dei caratteri speciali
Pronti ad agire? Prima di tutto, inseriamo questi snippet nel vostro sito. Qui di seguito troverete due pezzi di codice: uno per bloccare quei fastidiosi caratteri speciali e l'altro per impedire agli utenti di incollare nei campi dei moduli.
Se non siete sicuri di come aggiungere questi snippet al vostro sito, non preoccupatevi! Abbiamo preparato un pratico tutorial sull'aggiunta di PHP o JavaScript personalizzati per WPForms. Consultatelo per avere una guida passo-passo.
/**
* Restrict special characters from forms fields with special CSS class
* Apply the class "wpf-char-restrict" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-restrict-special-characters-from-a-form-field/
*/
function wpf_dev_char_restrict() {
?>
<script type="text/javascript">
jQuery(function($){
//Prevent any special characters in form fields with this CSS class name
$( '.wpf-char-restrict' ).on( 'keypress', function(e){
var regex = new RegExp("^[0-9a-zA-Z \b]+$");
var key = String.fromCharCode(!event.charCode ? event.which: event.charCode);
if (!regex.test(key))
{
alert ( "Special characters are not allowed in this field" ); // Put any message here
event.preventDefault();
return false;
}
});
//Prevent any paste features in form fields with this CSS class name
$( '.wpf-char-restrict' ).bind( 'copy paste', function (e) {
var regex = new RegExp( "@" );
var key = String.fromCharCode(!event.charCode ? event.which : event.charCode);
if (!regex.test(key)) {
alert ( "Pasting feature has been disabled for this field" ); // Put any message here
e.preventDefault();
return false;
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_char_restrict', 10 );
La prima funzione impedisce l'inserimento di caratteri speciali da tastiera. La seconda funzione impedirà anche le funzioni di incollamento da tastiera o tramite clic del mouse in questo campo.
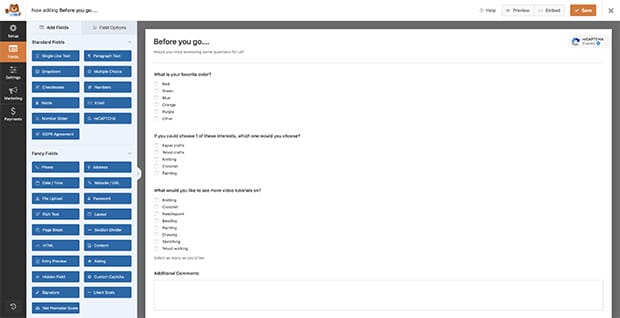
Creazione del modulo
Quindi, creare il modulo e aggiungere i campi del modulo. Se avete bisogno di assistenza per la creazione del modulo, consultate questo utile tutorial.

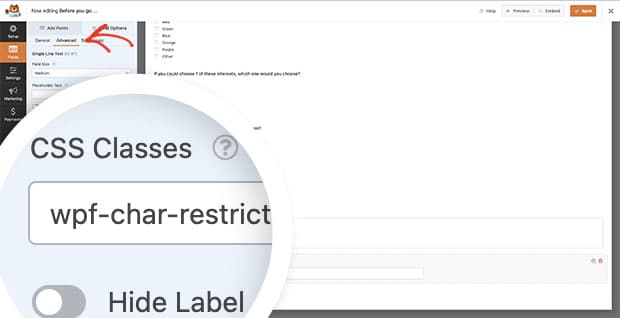
Aggiunta della classe CSS
Quindi, selezionare il campo che si desidera limitare. Fare clic su Opzioni campo e selezionare Avanzate.
Successivamente, aggiungere wpf-char-restrict al Classi CSS campo. Ripetere questo passaggio per ogni campo del modulo che si desidera limitare. Ai fini di questa documentazione, lo aggiungeremo sia al campo Paragrafo e Testo a riga singola campi.

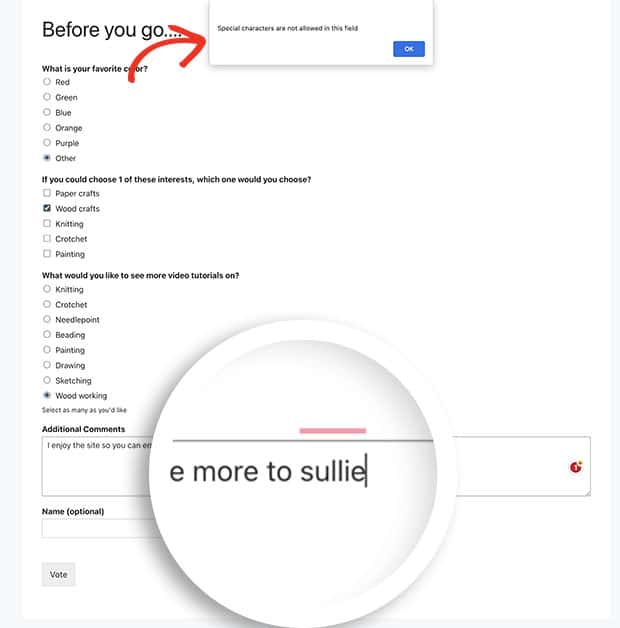
Ora, se l'utente cerca di digitare caratteri speciali o di incollare qualcosa in questi campi, vedrà comparire un messaggio di avviso sullo schermo.
Questo esempio mostra un utente che cerca di inserire il proprio indirizzo e-mail nel campo Commenti.

Volete utilizzare anche JavaScript per limitare il completamento automatico degli indirizzi a un paese specifico? Date un'occhiata al nostro tutorial su Come limitare il completamento automatico degli indirizzi a un paese specifico.
