Riepilogo AI
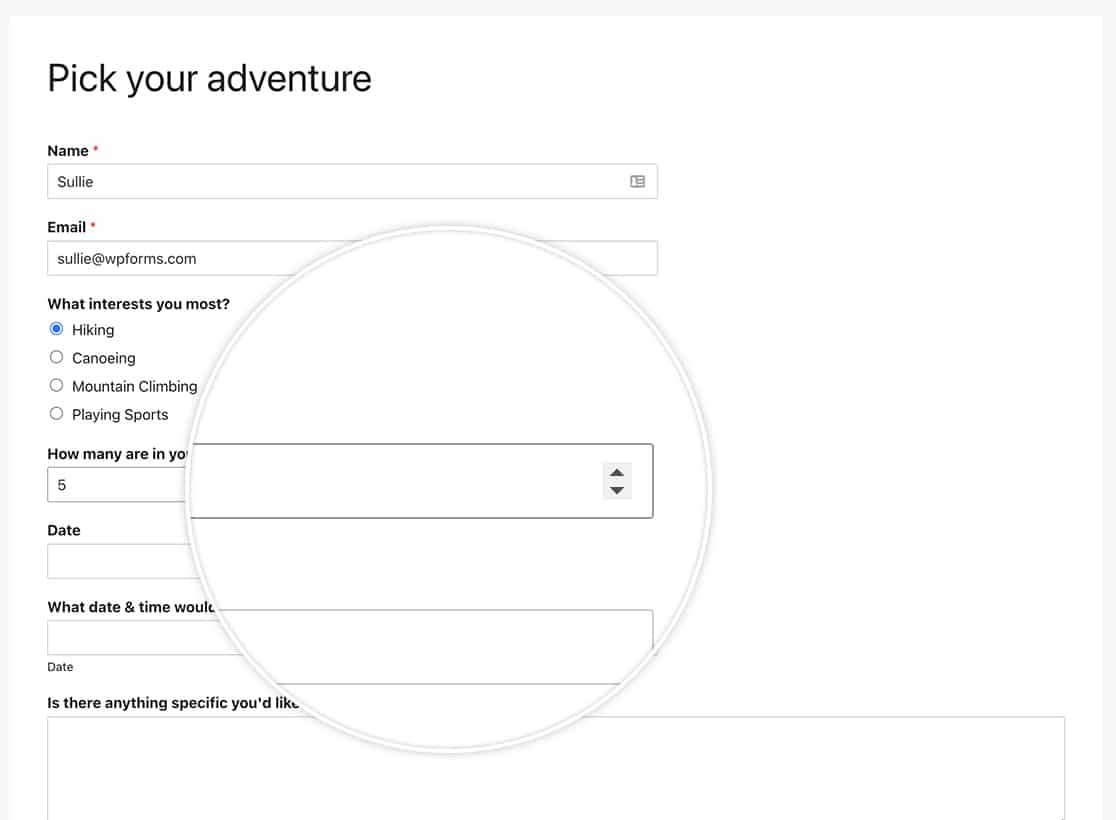
Siete interessati a rimuovere i tasti freccia predefiniti che appaiono sul campo Numeri in WPForms? È comune che browser come Chrome, Safari e Firefox applichino il proprio stile predefinito ai campi dei moduli, compresa la visualizzazione dei tasti freccia sui campi Numeri. Se desiderate rimuovere queste frecce, possiamo guidarvi nel processo.

Con un po' di CSS, è possibile modificare senza problemi l'aspetto del campo del modulo. In questa guida vi forniremo il CSS necessario per eliminare le frecce dal campo.
Rimozione delle frecce sul campo Numeri
Per rimuovere questo stile, dobbiamo copiare e incollare il CSS personalizzato sul nostro sito.
Se avete bisogno di assistenza su come e dove aggiungere il vostro CSS personalizzato, consultate questo tutorial.
Per un modulo specifico
Questo CSS sarà applicato solo ai campi del modulo Numero nell'ID specifico del modulo 612. È necessario aggiornare questo ID prima di utilizzare questo CSS.
Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate questa guida.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
Per tutte le forme
Se si desidera rimuovere le frecce per tutti i moduli, si può utilizzare questo CSS.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
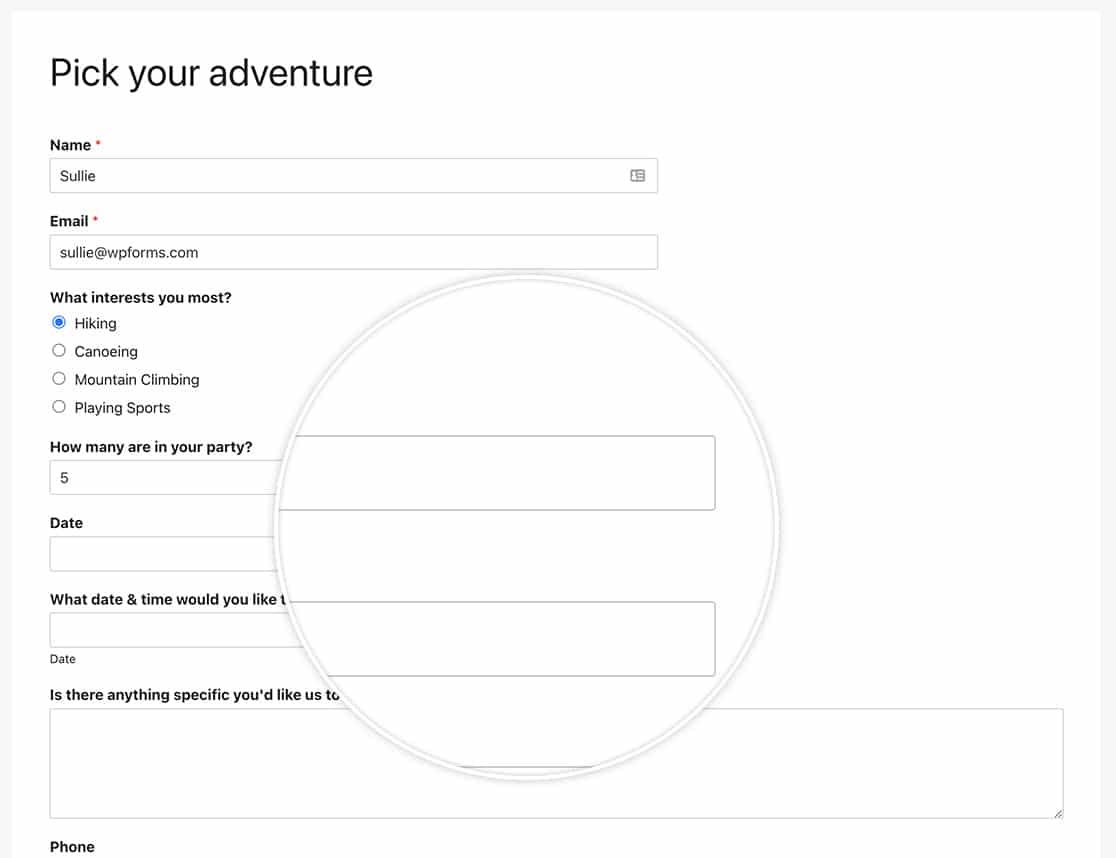
Questo CSS non modifica la funzionalità del campo del modulo. All'interno del campo del modulo Numeri vengono accettati solo numeri, ma dopo l'aggiunta del CSS non si vedranno più le frecce sul campo.

È tutto ciò che serve per rimuovere le frecce su e giù dal campo Numeri. Desiderate creare uno stile anche per altri campi del modulo? Consultate il nostro articolo su Come aggiungere lo stile ai campi basati sul testo.
