Riepilogo AI
Panoramica
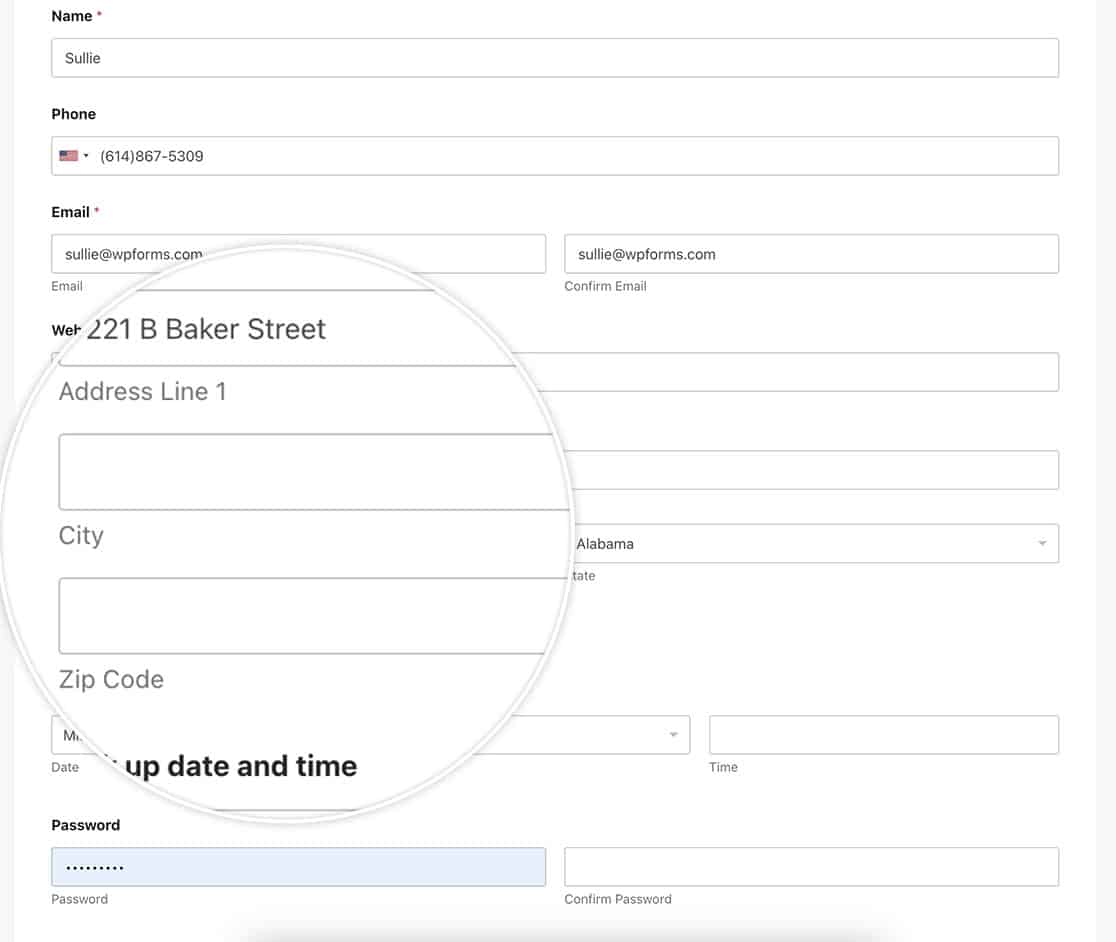
Volete posizionare le sottoetichette sopra i campi dei moduli con WPForms? Per impostazione predefinita, le sottoetichette per tutti i campi appaiono sotto il campo stesso.

Tuttavia, grazie ai CSS, questa posizione può essere facilmente modificata. Siamo qui per guidarvi attraverso il processo utilizzando un tocco di magia dei CSS. Immergiamoci e realizziamolo!
Aggiunta del CSS
Per posizionare le etichette secondarie sopra i campi dei moduli, aggiungere questo CSS al sito.
Se avete bisogno di aiuto su come e dove aggiungere i CSS al vostro sito, date un'occhiata a questo tutorial.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
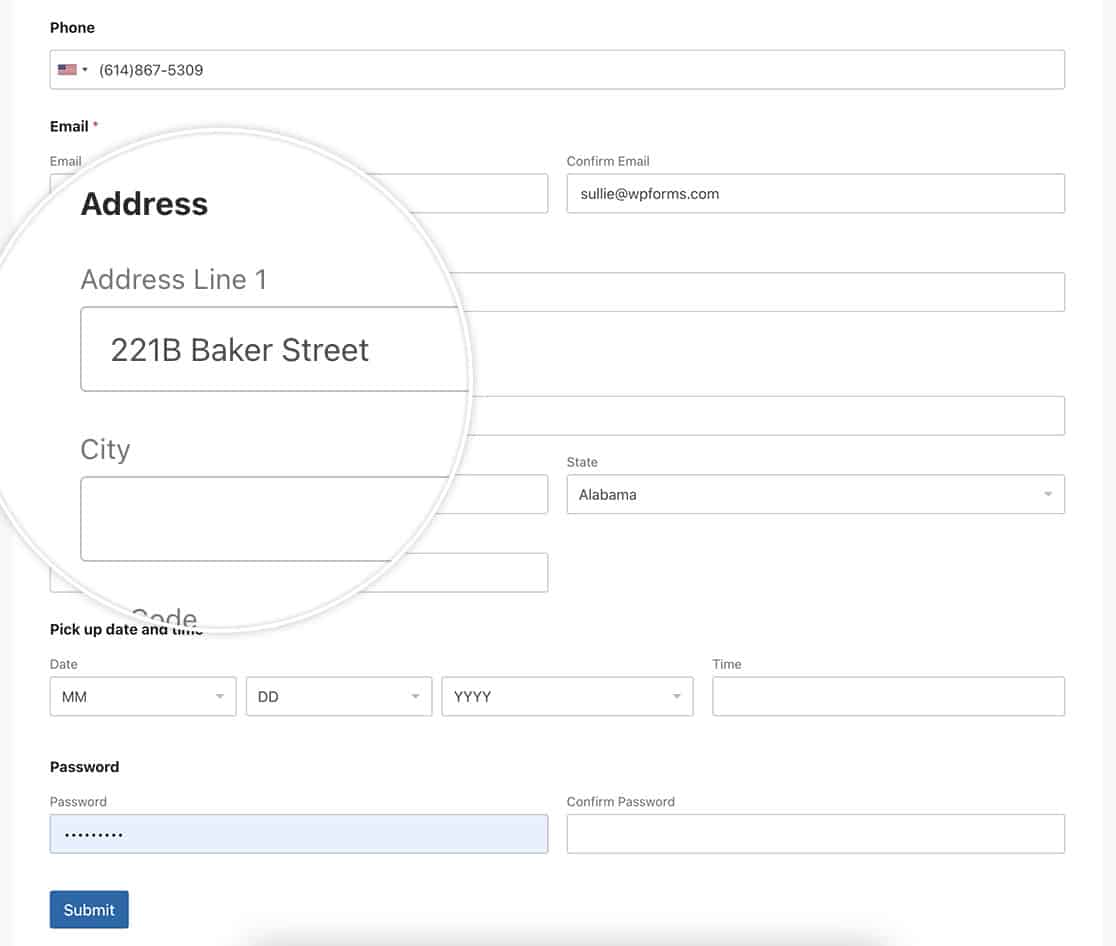
Con questo CSS, ogni etichetta secondaria apparirà ora sopra il campo del modulo.

E questo è tutto ciò di cui avete bisogno! Volete personalizzare il campo di caricamento dei file utilizzando i CSS? Date un'occhiata al nostro tutorial su Come modificare lo stile del pulsante di caricamento dei file.
