Riepilogo AI
Quando si utilizzano snippet di codice o CSS personalizzati con WPForms, spesso è necessario trovare ID specifici per i moduli e i campi. Questi ID aiutano a individuare esattamente il modulo o il campo che si desidera personalizzare.
Questa guida vi mostrerà i modi più rapidi per trovare questi ID.
Trovare l'ID del modulo
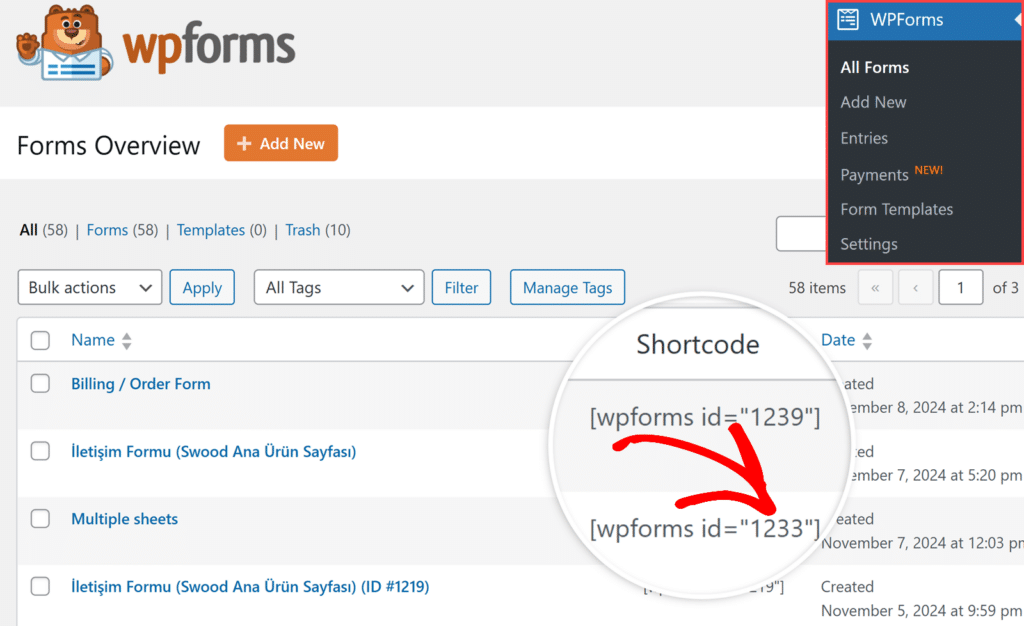
Il modo più semplice per trovare rapidamente l'ID di un modulo è nella pagina Panoramica dei moduli. Per raggiungere questa pagina, andare su WPForms " Tutti i moduli e cercare la colonna Shortcode. L'ID del modulo è il numero all'interno dello shortcode.
Ad esempio, la schermata qui sotto indica lo shortcode [wpforms id="1233"]. L'ID di questo modulo sarebbe 1233.

Trovare l'ID del campo
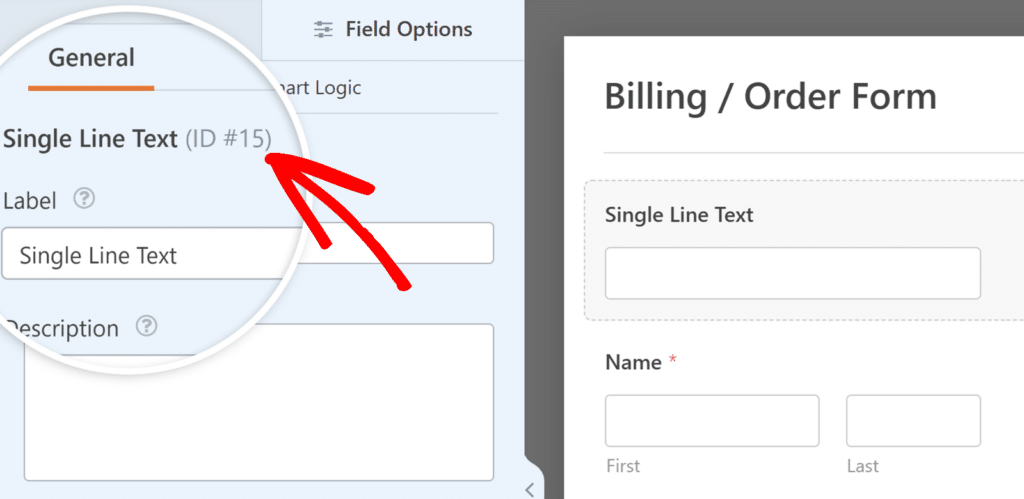
Per trovare l'ID di un campo specifico, modificare il modulo nel Form Builder. Quindi, fare clic sul campo che si desidera identificare e osservare il pannello Opzioni campo a sinistra. L'ID del campo appare nella parte superiore della scheda Generale .
Ad esempio, se si vede "Testo a riga singola (ID #15)", l'ID del campo è 15.

Come utilizzare questi ID
Quando si vedono degli snippet di codice nella nostra documentazione, è necessario sostituire gli ID di esempio con gli ID reali. Ecco come usarli correttamente:
- Per gli ID modulo, sostituire YOUR-FORM-ID con il numero effettivo del modulo. Ad esempio, se l'ID del modulo è 561, cambiare
wpforms-YOUR-FORM-IDawpforms-561 - Per gli ID campo, sostituire IL TUO ID CAMPO con il numero effettivo del campo. Ad esempio, se l'ID del campo è 13, cambiare
field_YOUR-FIELD-IDafield_13.
Quindi, se l'ID del modulo è 999 e l'ID del campo è 4, si cambia:
jQuery('#wpforms-123-campo_13')
a:
jQuery('#wpforms-999-field_4')
Questi ID sono essenziali per molte personalizzazioni:
- Gli ID dei moduli sono necessari quando si applicano i CSS a un modulo specifico, si aggiunge una convalida personalizzata o si creano funzionalità specifiche per il modulo.
- Gli ID dei campi sono necessari per lo styling di campi specifici, l'aggiunta di regole di convalida personalizzate o la creazione di calcoli specifici per i campi.
Ad esempio, quando si personalizzano i colori dei pulsanti di invio, l'uso di ID di modulo specifici assicura che le modifiche riguardino solo i moduli previsti:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
E questo è tutto ciò che serve per trovare e utilizzare gli ID dei moduli e dei campi!
Successivamente, volete saperne di più sulla personalizzazione dei vostri moduli? Date un'occhiata alla nostra guida sull'aggiunta di stili CSS personalizzati per i vostri moduli.
