Riepilogo AI
Volete visualizzare un'immagine dopo il vostro modulo? Con un piccolo snippet PHP, potete facilmente aggiungere la vostra immagine, un video o un messaggio appena sotto il pulsante Invia.
In questo tutorial vi illustreremo i passaggi per raggiungere questo obiettivo.
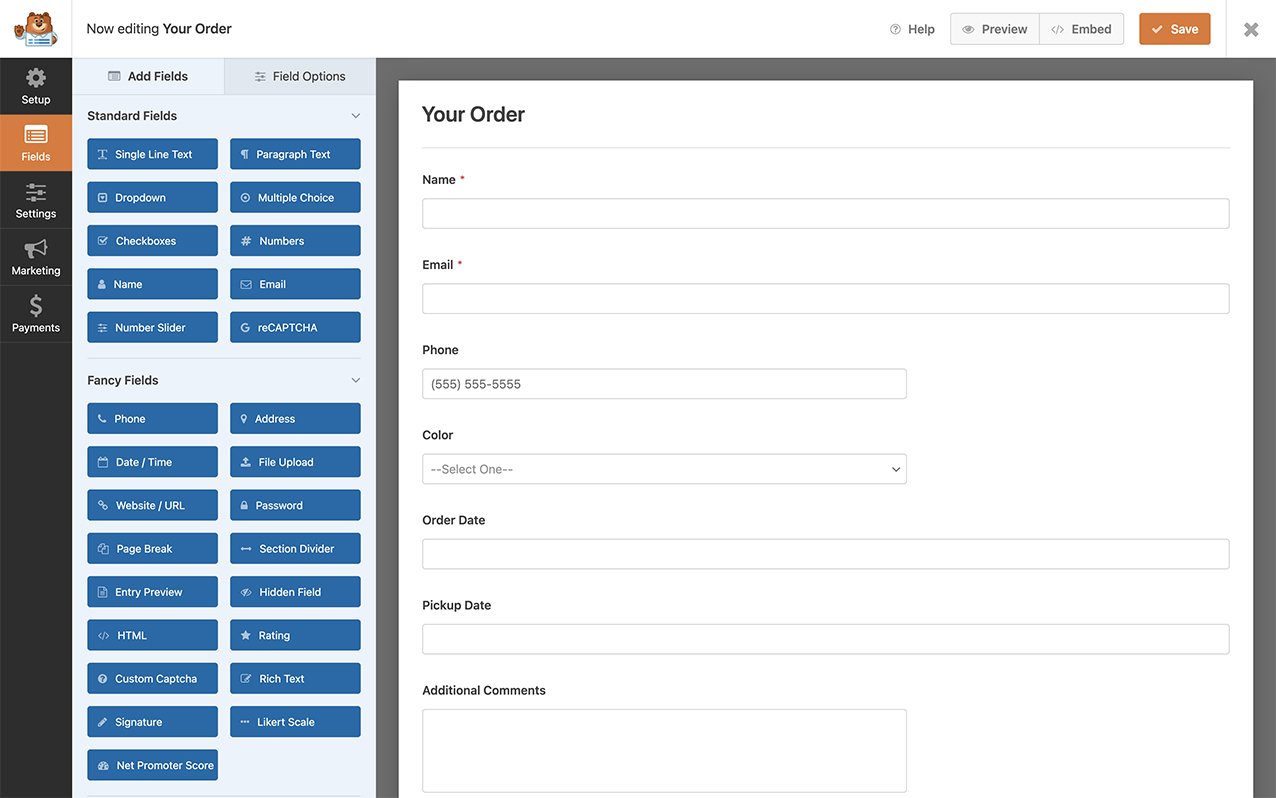
Creazione del modulo
Per prima cosa, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, procedere con l'aggiunta dei campi necessari al modulo.

Aggiunta dello snippet
Questo frammento di codice può essere utilizzato per aggiungere qualsiasi cosa sotto il modulo. È possibile aggiungere un'immagine, un video o semplicemente del testo. Per aggiungere la nostra immagine dopo il pulsante Invia, dovrete copiare e incollare questo snippet sul vostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
Nel nostro esempio, limitiamo questo snippet al solo ID del modulo 999. È necessario sostituire l'ID con l'ID del modulo che si desidera indirizzare. Se non siete sicuri di quale sia l'ID del vostro modulo e avete bisogno di aiuto per trovarlo, consultate questo tutorial.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="'.get_template_directory_uri().'/images/secured-site.jpg" alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );
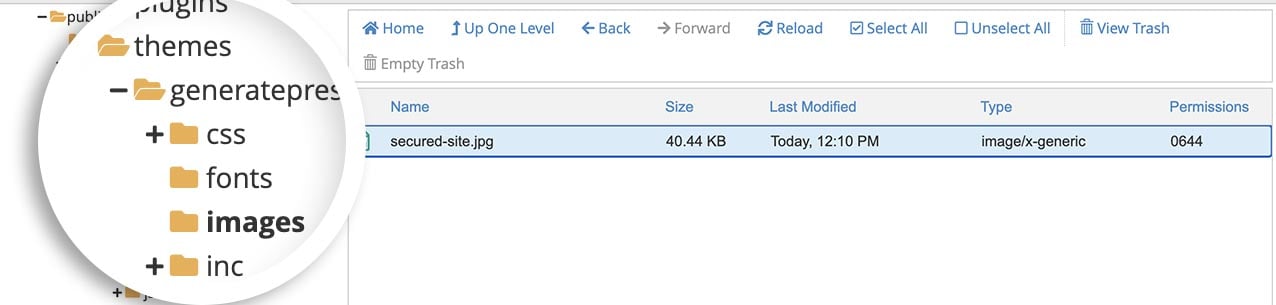
Il codice di cui sopra src="'.get_template_directory_uri().'/images/ cerca una directory (una cartella) sul server chiamata immagini all'interno della cartella del tema. Quindi l'immagine deve trovarsi nella cartella images del server.

In alternativa, si può semplicemente caricare un'immagine nella libreria multimediale del sito e aggiornare il valore dopo src= con l'URL dell'immagine. Ecco come apparirà lo snippet aggiornato se si utilizza un'immagine dalla libreria multimediale di WordPress.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="http://myexamplesite.com/wp-content/uploads/2021/01/image-name.jpg " alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );

Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti sull'aggiunta di immagini dopo il pulsante di invio in WPForms.
D: Come posso visualizzare un testo con un link dopo il modulo?
R: Se si vuole solo visualizzare del testo con un link, si può usare questo snippet.
In questo esempio, visualizzeremo un messaggio "Powered by Stripe" con un link che aprirà una nuova finestra su Stripe.
/**
* Output Text after your form(s).
*
* @link https://wpforms.com/developers/wpforms_frontend_output_after/
*/
function wpf_dev_frontend_output_after_display_text( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo _e( '<p> Powered by <strong> <a href="https://stripe.com/" target="_blank">Stripe</a> </strong> | <a href="link-to-terms" target="_blank">Terms and Privacy!</a>.', 'plugin-domain' );
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after_display_text', 10, 2 );
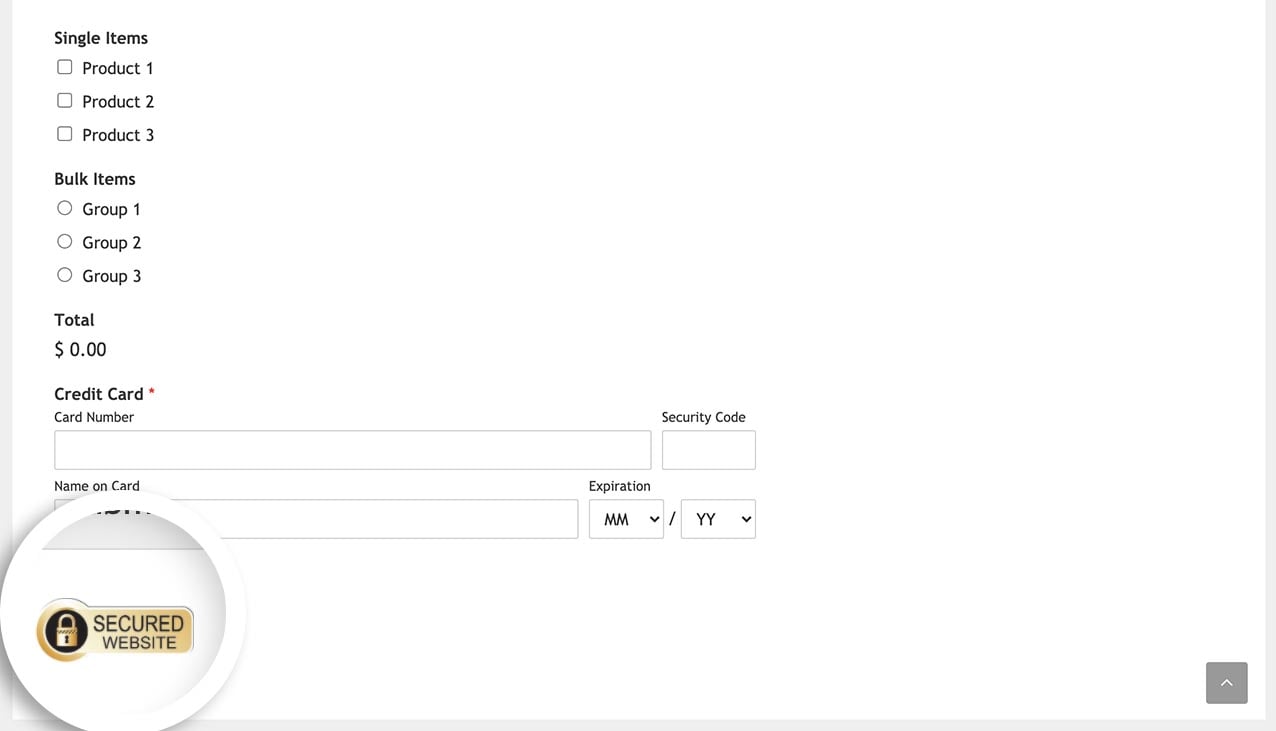
Ecco fatto! Avete aggiunto con successo un'immagine al vostro modulo.
Poi, si vuole cambiare l'immagine di precaricamento che appare quando si clicca su Invia? Date un'occhiata al nostro articolo su come cambiare l'icona di precaricamento al momento dell'invio.
Correlato
Riferimento azione: wpforms_frontend_output_after
