Riepilogo AI
Volete impedire agli utenti di inserire spazi in alcuni campi del modulo? Questo può essere utile per i nomi utente, gli indirizzi e-mail o altri campi in cui gli spazi potrebbero causare problemi.
Questa guida mostra come disabilitare il tasto spazio in campi specifici del modulo utilizzando una classe CSS e un semplice JavaScript.
Comprendere le esigenze
Quando si creano moduli che richiedono formati di input specifici, come nomi utente o codici, evitare gli spazi può aiutare a mantenere l'integrità dei dati. Ad esempio, in un modulo di registrazione di un utente, si potrebbero volere nomi utente senza spazi per garantire credenziali di accesso coerenti.
Impostazione del modulo
Per prima cosa, creare il modulo e aggiungere i campi in cui si desidera disabilitare il tasto spazio. Se avete bisogno di aiuto per creare un modulo, consultate la nostra guida sulla creazione del primo modulo.
Per lo scopo di questa esercitazione, creeremo un modulo di registrazione utente in cui i visitatori potranno impostare il proprio nome utente. Poiché questo sarà quello che useranno per accedere al nostro sito, non vogliamo consentire alcuno spazio in questo campo.
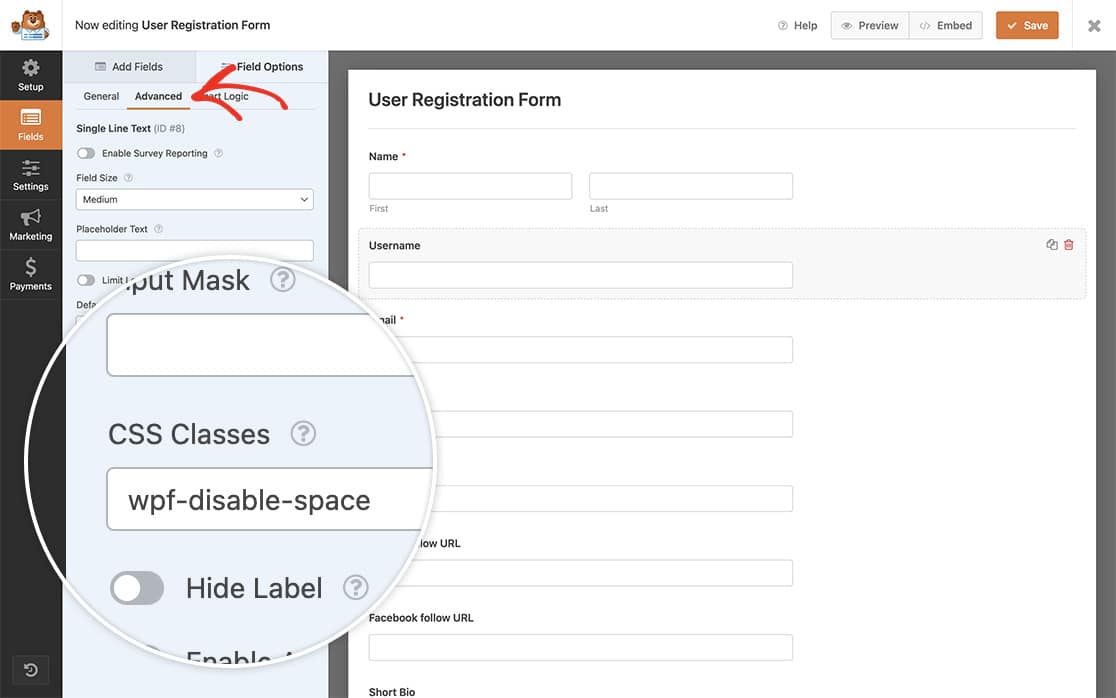
Inizieremo aggiungendo un campo del modulo Testo a riga singola. Una volta aggiunto, aggiungeremo un nome di classe specifico, che useremo nel nostro snippet per attivare l'esecuzione dello script.
È sufficiente aggiungere il wpf-disable-space al Classi CSS sul campo Avanzato scheda.

Disabilitazione del tasto Spazio
Ora è il momento di aggiungere lo snippet al nostro sito.
Se avete bisogno di assistenza su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
Il event.key nello snippet, seguito dal segno di tre pari, rappresenta uno specifico tasto della tastiera premuto. Per la barra spaziatrice, il tasto è solo uno spazio vuoto.
Ora, quando l'utente tenta di inserire il campo Nome utente del nostro modulo, non sarà in grado di inserire uno spazio per il Nome utente.
Per tutti i moduli futuri è sufficiente aggiungere il nome della classe CSS speciale al campo Classi CSS nella scheda Avanzate del campo all'interno del costruttore di moduli.
Ed ecco fatto! Avete disabilitato con successo il tasto spazio nel vostro campo modulo! Ora volete impedire l'inserimento di caratteri speciali all'interno di un campo del modulo? Consultate il nostro tutorial su Come limitare i caratteri speciali da un campo modulo.
