Riepilogo AI
Introduzione
Volete personalizzare lo stile di Stripe sugli elementi dei vostri moduli? Nessun problema! Questo tutorial vi guiderà attraverso i semplici passaggi per personalizzare l'aspetto del campo della carta di credito di Stripe utilizzando PHP.
Si noti che questo snippet sarà applicato solo al campo del modulo Carta di credito Stripe quando la modalità del campo Carta di credito della scheda Pagamenti delle impostazioni di WPForms è impostata su Elemento di pagamento.
Per saperne di più su questa opzione, consultate questa utile guida.
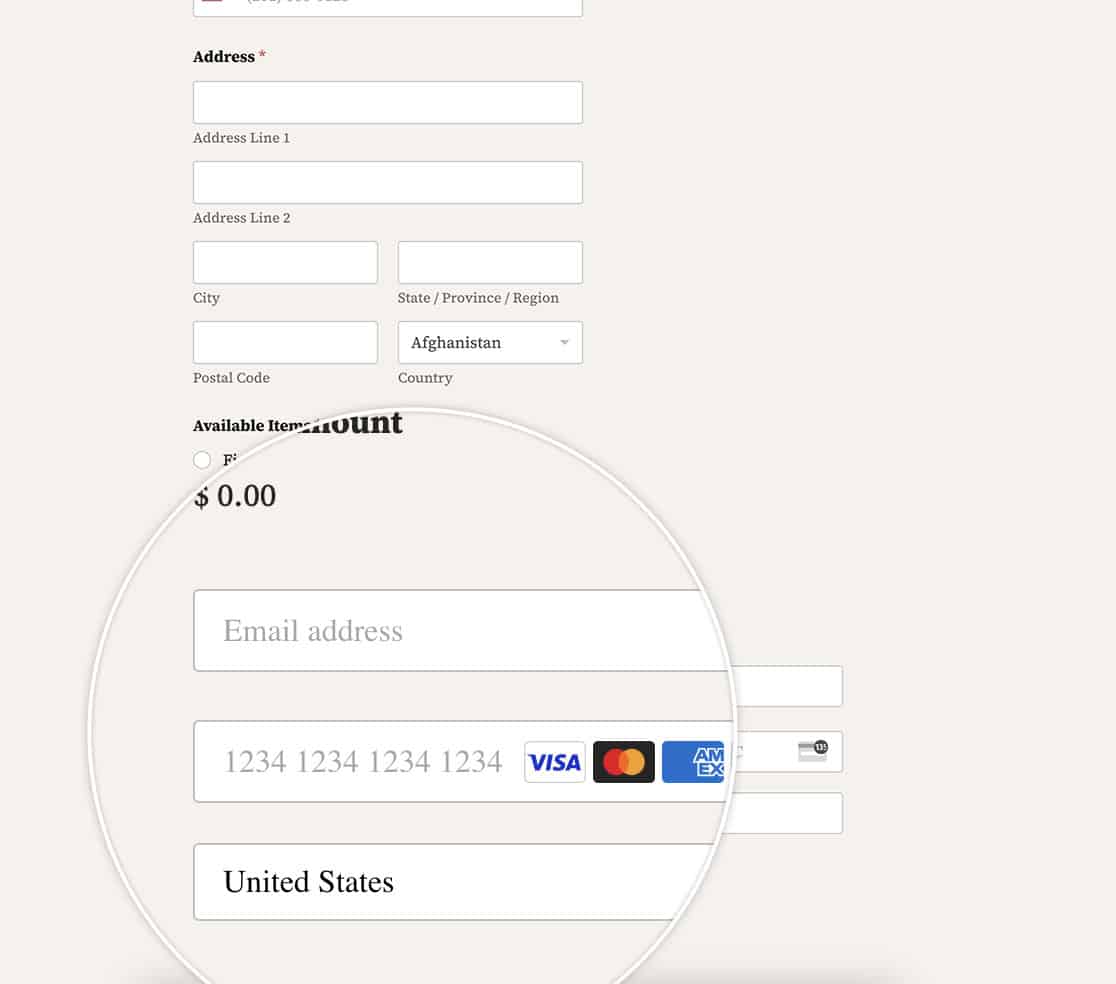
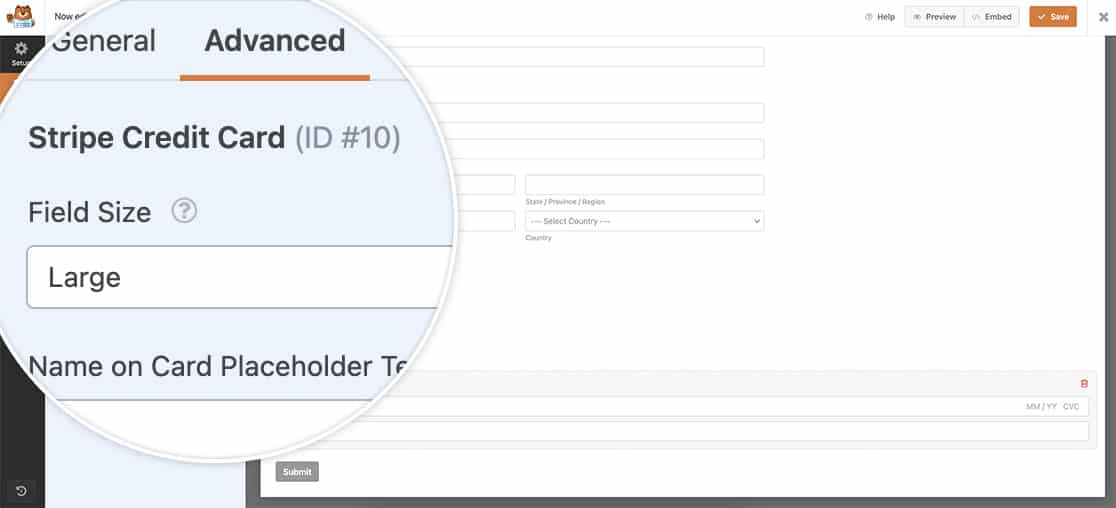
Per impostazione predefinita, il campo avrà già delle opzioni predefinite in WPForms.

Creazione del modulo
Inizieremo creando un nuovo modulo e aggiungendo i nostri campi. È necessario includere il campo Carta di credito Stripe nel modulo.
Se avete bisogno di aiuto per creare un modulo che elabori i pagamenti con Stripe, consultate questa guida dettagliata.
Ai fini di questa esercitazione, abbiamo creato un semplice modulo d'ordine.

Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet. Se avete bisogno di aiuto su come e dove aggiungere gli snippet personalizzati al vostro sito, consultate questo tutorial.
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
In questo snippet, abbiamo selezionato il tema Stripe e impostato le etichette dei campi come fluttuanti, oltre a varie opzioni CSS.
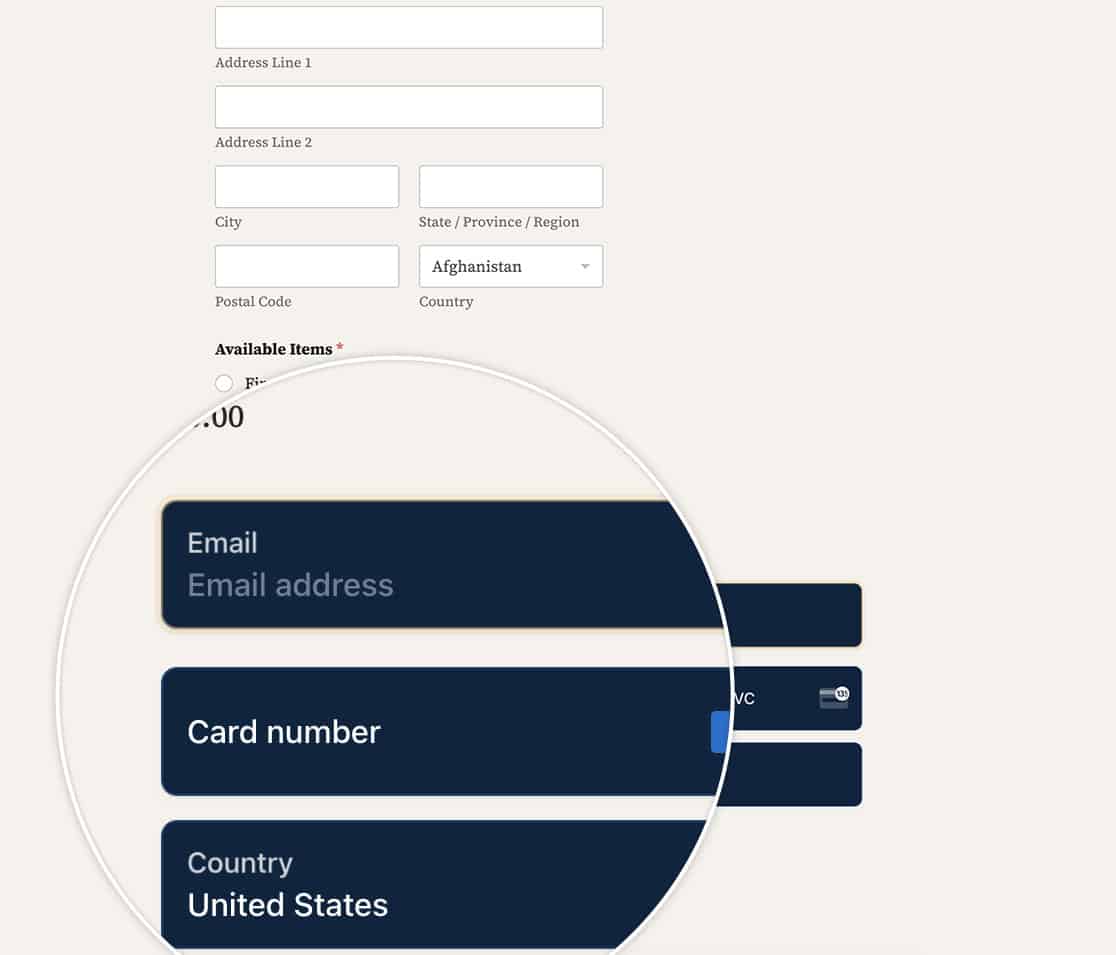
Ora, quando visualizziamo il nostro modulo, è possibile vedere chiaramente le modifiche apportate, comprese le etichette fluttuanti sul campo.

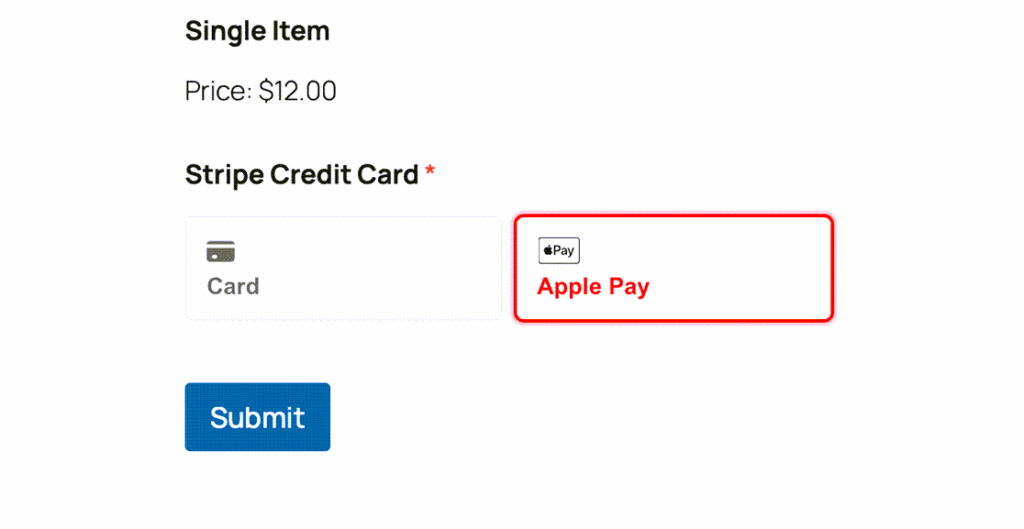
Personalizzazione del pulsante di richiesta di pagamento (Apple Pay e Google Pay)
Se il campo della carta di credito Stripe utilizza il Elemento di pagamento, puoi anche personalizzare la visualizzazione dei pulsanti Apple Pay e Google Pay sovrascrivendo Stripe's appearance oggetto.
Per farlo, usa il wpforms_integrations_stripe_api_payment_intents_set_element_appearance filtra e aggiungi un rules voce per .PaymentRequestButton. Ciò consente di controllare lo stile del pulsante, compreso il colore del testo.
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

E questo è tutto ciò che serve per personalizzare lo stile di Stripe. Volete aggiungere etichette fluttuanti ad altri campi del modulo? Consultate il nostro tutorial su Come creare un modulo con etichette fluttuanti.
