Riepilogo AI
Introduzione
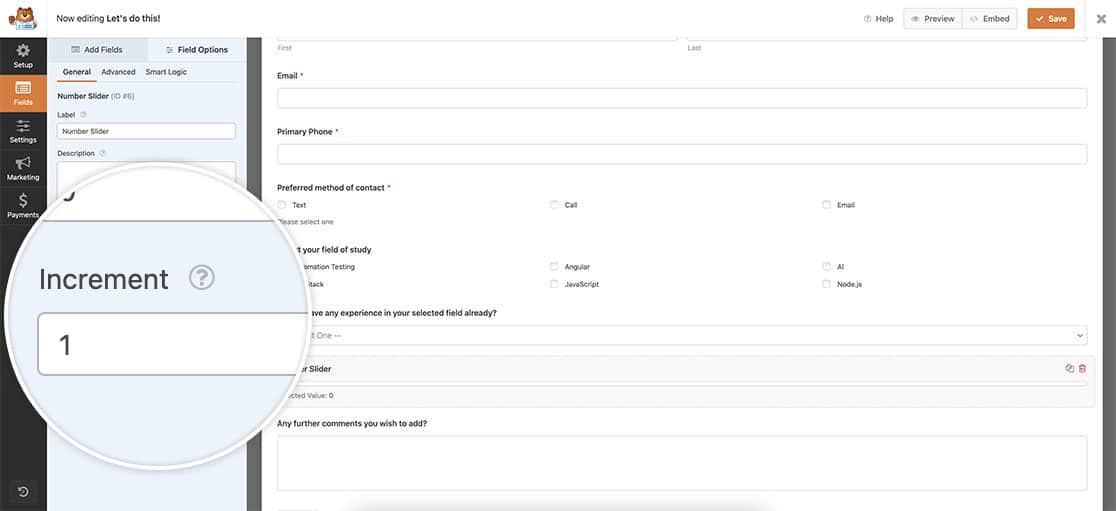
Volete personalizzare il campo Number Slider con i punti decimali? Per impostazione predefinita, questo campo del costruttore di moduli consente di regolare gli incrementi, ma è limitato ai soli numeri interi.

Se volete passare dall'uso dei numeri interi a quello dei decimali, siete arrivati al tutorial giusto!
Si tenga presente che quando si utilizza questo snippet, l'impostazione Incremento nel costruttore di moduli verrà sovrascritta.
Aggiunta dello snippet
In questa esercitazione, inizieremo aggiungendo il seguente snippet al nostro sito. Se non si è sicuri di dove o come aggiungere gli snippet, si consiglia di dare un'occhiata a questo tutorial.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Questo snippet è stato progettato per localizzare qualsiasi Cursore numerico all'interno di WPForms che ha la classe CSS wpf-num-limit-slider. Una volta identificati questi campi, si modificherà il file Incremento consentendo l'aumento del valore in passi di 0.1.
Creazione del modulo
Ora iniziamo a creare il modulo. Se non siete sicuri di come creare un modulo, potete consultare la nostra documentazione completa per ottenere assistenza.
Aggiungete i campi necessari al vostro modulo, compreso almeno un campo Number Slider.
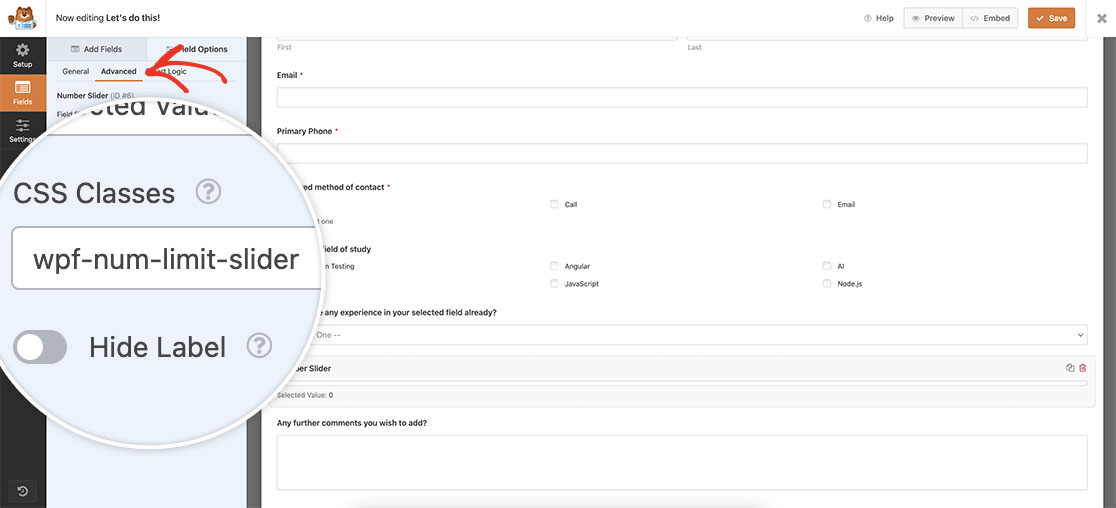
Dopo aver aggiunto il Cursore numerico navigare nel campo Avanzato e includere wpf-num-limit-slider nel Classi CSS campo. Questo aiuterà a identificare i campi a cui applicare lo snippet.

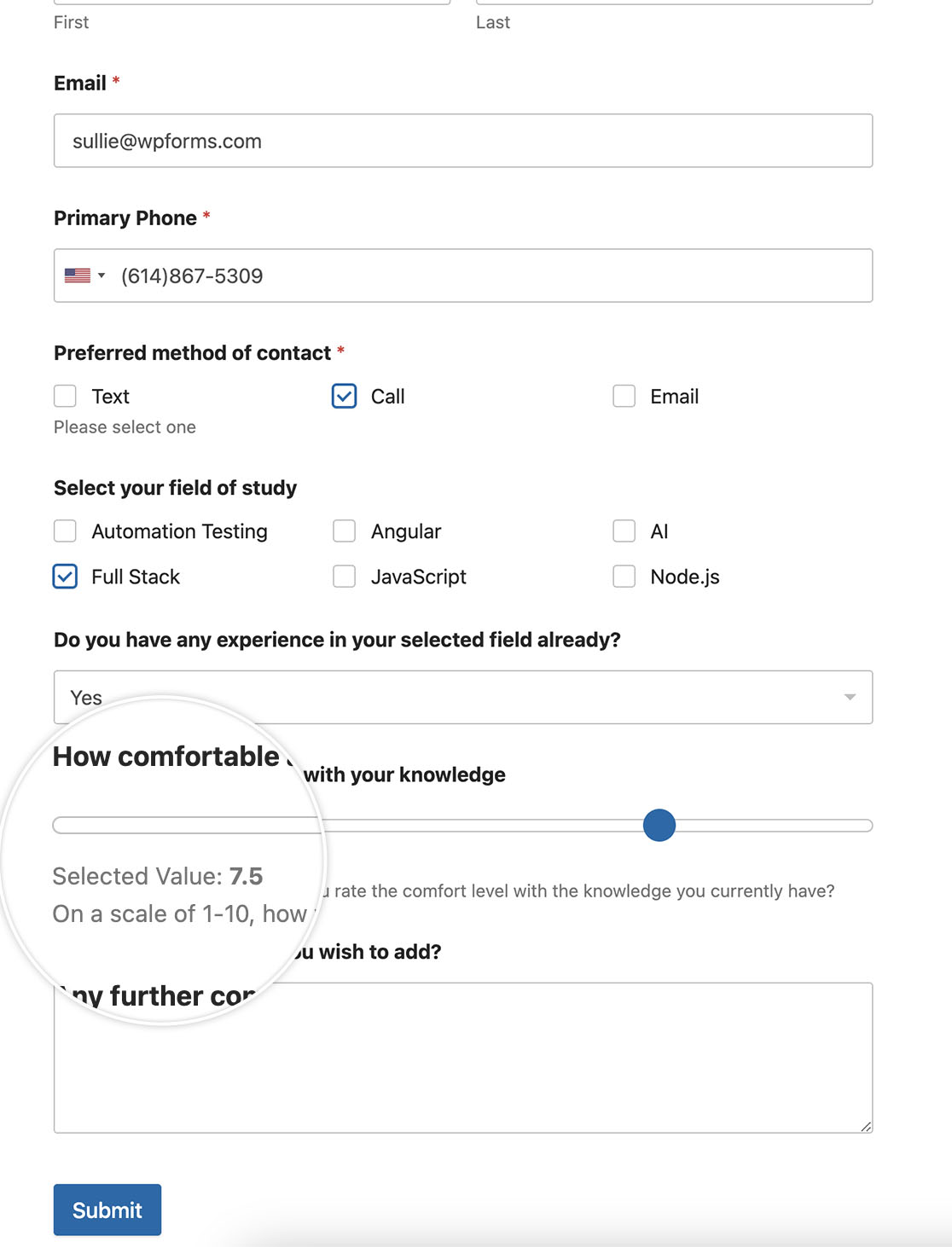
Una volta salvato il modulo e visualizzata l'anteprima, si noterà immediatamente che quando si agisce sul cursore, gli incrementi aumentano senza problemi in decimali. Questa personalizzazione renderà il campo Number Slider più versatile.

Questo è tutto ciò che serve per personalizzare il campo Number Slider. Volete limitare l'intervallo di un campo numerico standard? Date un'occhiata al nostro tutorial su Come limitare l'intervallo consentito nel campo Numeri.
Correlato
Riferimento azione: wpforms_wp_footer_end
