Riepilogo AI
Introduzione
Si sta utilizzando il campo Layout e si desidera modificare l'ordine di tabulazione? Per impostazione predefinita, la sequenza di tabulazione per questo campo procede attraverso tutti i campi del lato sinistro prima di passare a quelli del lato destro. In pochi semplici passi, dimostreremo come personalizzare l'ordine di tabulazione senza sforzo, utilizzando uno snippet JavaScript. Iniziamo!
Creazione del modulo
Per iniziare, creeremo un nuovo modulo utilizzando il campo Layout. Se avete bisogno di assistenza, consultate questa utile documentazione.
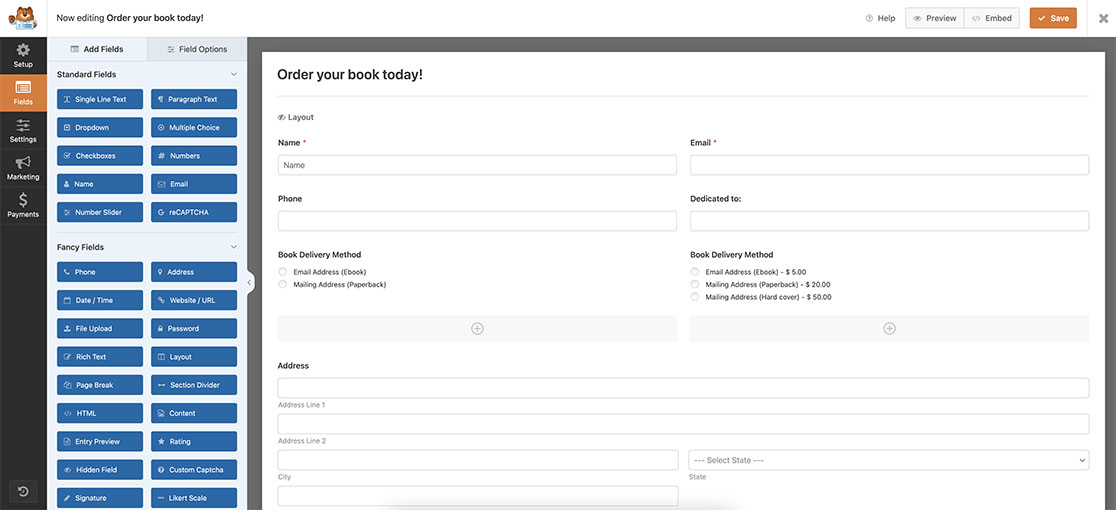
Ai fini di questa documentazione, abbiamo aggiunto il nome, l'e-mail, il telefono e alcuni altri campi all'interno del nostro campo di layout.

Aggiunta dello snippet
Una volta creato il modulo, dovrete aggiungere questo snippet al vostro sito.
Se avete bisogno di assistenza su come e dove aggiungere gli snippet al vostro sito, visitate questo tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Questo snippet troverà ogni elemento del modulo in base al numero ID e assegnerà un elemento tabIndex in modo che, quando si scorre il modulo, appaia nell'ordine definito nello snippet.
Sarà necessario aggiornare l'ID di ciascun campo e tabIndex per ogni campo del modulo. Per trovare l'ID del campo, Si prega di consultare la documentazione.
Questo è tutto ciò che serve per impostare l'ordine di tabulazione dei campi all'interno del campo di layout. Volete nascondere un campo di layout finché non si risponde a una particolare domanda del modulo? Date un'occhiata alla nostra guida su Come mostrare o nascondere un campo di layout.
Correlato
Riferimento azione: wpforms_wp_footer_end
