Riepilogo AI
Introduzione
Volete cambiare l'icona di precaricamento sui vostri WPForm? C'è un'icona di precaricamento predefinita utilizzata su tutti i WPForm quando l'impostazione Abilita invio modulo AJAX è abilitata sul modulo. Se si desidera personalizzare questa icona con la propria, è necessario aggiungere un piccolo snippet PHP per farlo. In questo tutorial vi mostreremo come fare.
Creazione del modulo
Per prima cosa, inizieremo a creare il nostro modulo e ad aggiungere i nostri campi.
![]()
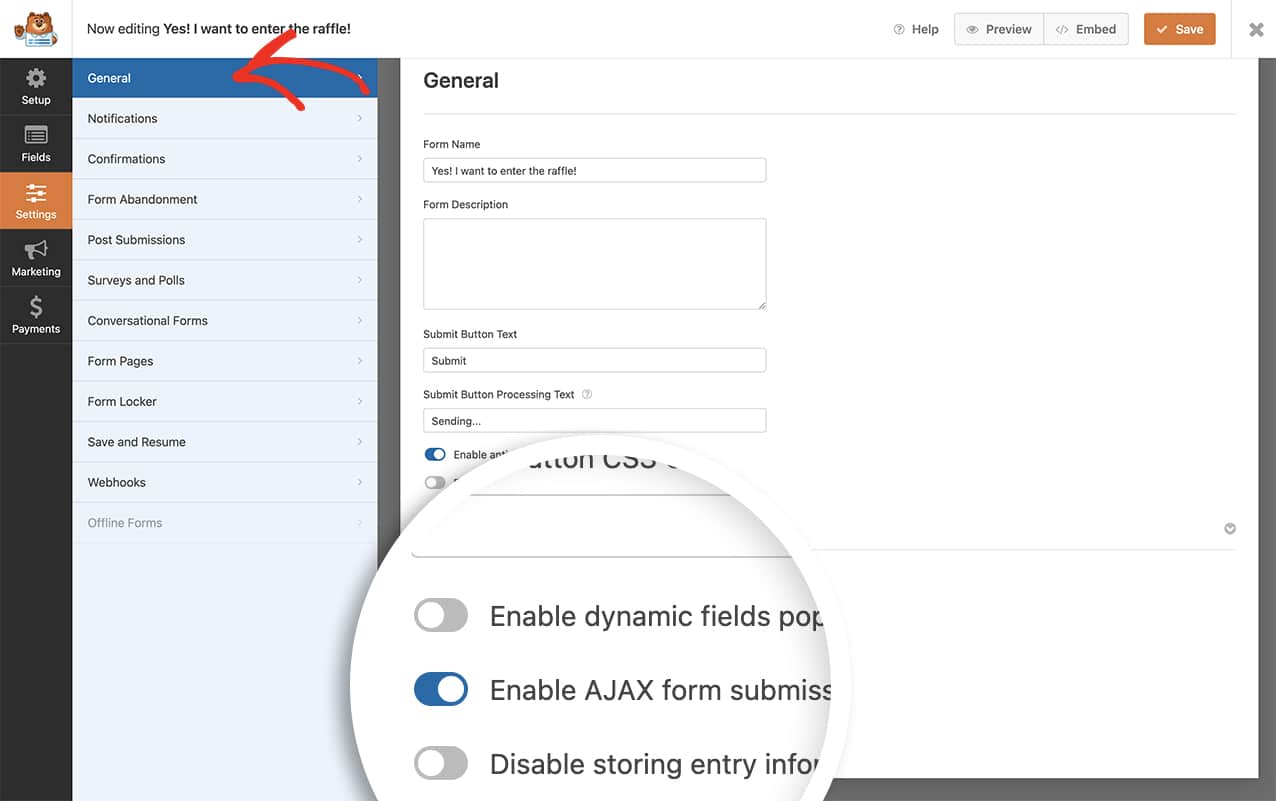
Abilitazione di AJAX nelle impostazioni del modulo
Successivamente, è necessario assicurarsi di abilitare AJAX. Per farlo, cliccate su Impostazioni e su Generale, cliccate su Avanzate per aprire le opzioni avanzate e attivate l'opzione Abilita invio modulo AJAX per abilitare AJAX.

Aggiunta dello snippet
Successivamente, dovrete copiare e incollare questo snippet sul vostro sito. Se avete bisogno di aiuto su come aggiungere gli snippet al vostro sito, consultate questo tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
L'aggiunta di questo snippet modificherà l'URL in cui si trova l'icona di caricamento.
![]()
Ed ecco fatto! Avete cambiato l'icona con successo. Volete sapere come posizionare la descrizione del campo sopra il campo del modulo? Date un'occhiata all'articolo su Come posizionare la descrizione del campo sopra il campo del modulo.
Correlato
Riferimento filtro: wpforms_display_submit_spinner_src
