Riepilogo AI
Introduzione
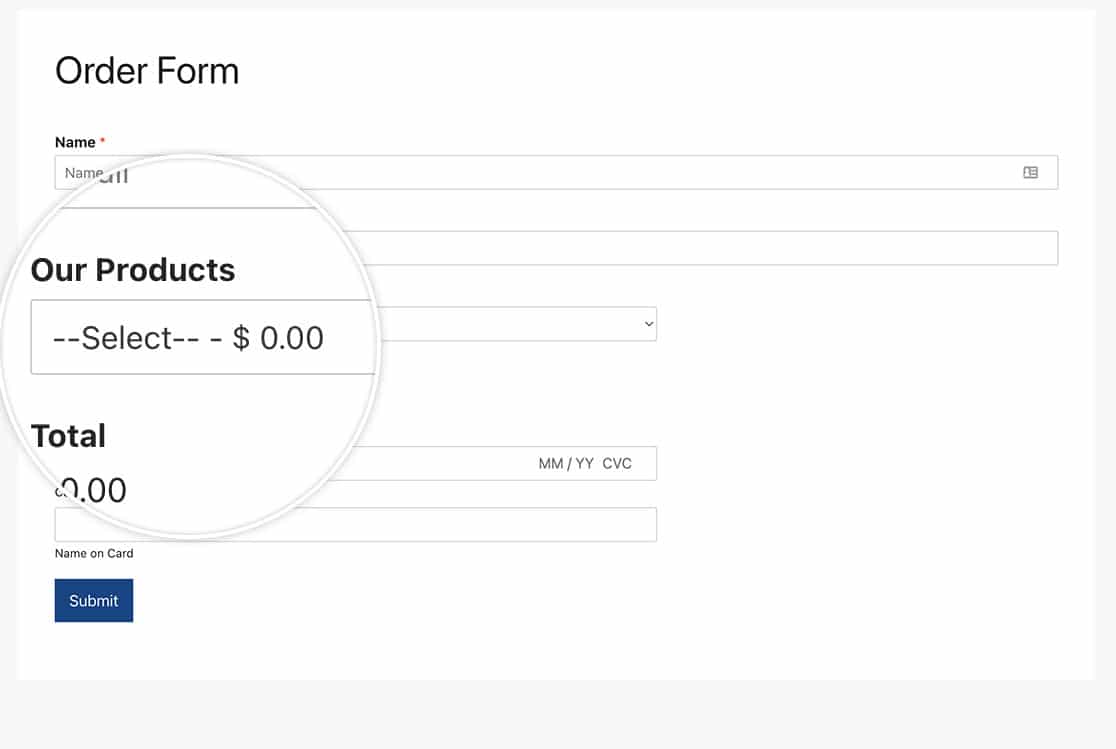
Desiderate aggiungere una selezione a discesa vuota ai vostri Campi di pagamento senza mostrare un prezzo pari a zero? Quando si utilizza il campo Articoli a discesa dai Campi di pagamento, attivando l'opzione Mostra prezzo dopo le etichette degli articoli si visualizza automaticamente 0,00 per le selezioni vuote.
Questa guida vi mostrerà come mantenere un'opzione "-Select-" pulita senza la visualizzazione del prezzo zero.

Comprendere il problema
Quando si crea un campo Articoli a discesa nel modulo di pagamento e si attiva l'opzione Mostra il prezzo dopo le etichette degli articoli, qualsiasi selezione vuota (come -Seleziona-) viene automaticamente visualizzata come -Seleziona- 0,00 dollari. Questa potrebbe non essere la presentazione ideale per i clienti.
Lo snippet di codice di questa guida vi permetterà di:
- Mantenete la selezione vuota nella parte superiore del menu a tendina.
- Rimuovere la visualizzazione del prezzo "$0.00".
- Mantenere la visualizzazione del prezzo per tutte le altre opzioni
Impostazione del modulo
Per prima cosa, creare il modulo e aggiungere un campo Articoli a discesa dalla sezione Campi di pagamento.
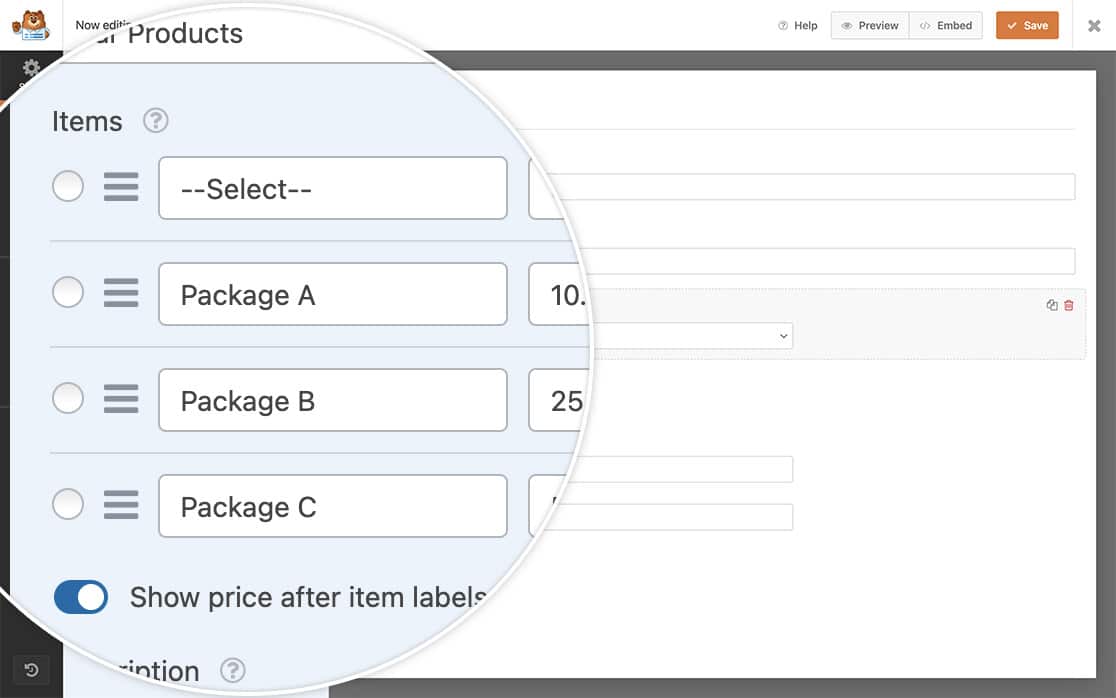
Nel campo Elementi a discesa:
- Aggiungete le vostre opzioni regolari con i rispettivi prezzi
- Aggiungere un'opzione vuota (come -Select-) all'inizio dell'elenco.
- Attivate la casella di controllo Mostra il prezzo dopo le etichette degli articoli nelle impostazioni del campo.

Aggiunta dello snippet di codice
Aggiungete questo frammento di codice al vostro sito per rimuovere la visualizzazione del prezzo dalla vostra selezione vuota:
Questo codice funziona con:
- Trovare qualsiasi opzione a discesa con un valore di dati pari a 0,00
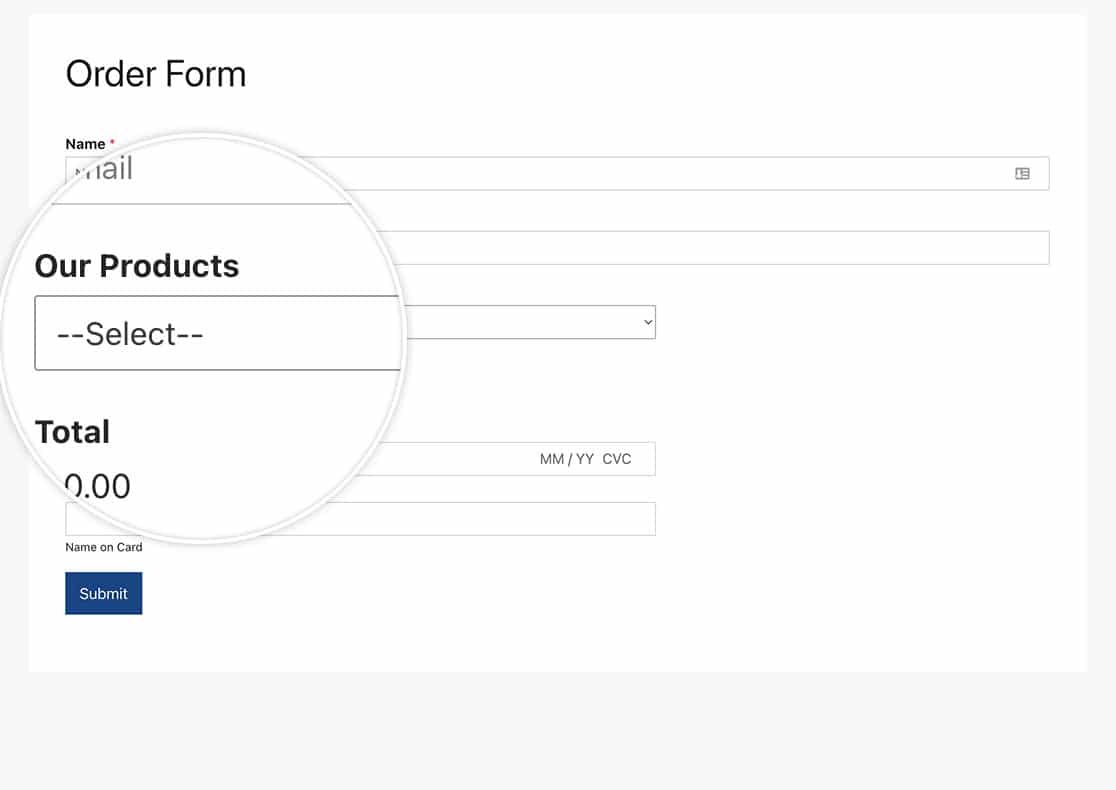
- Sostituendo il suo contenuto testuale con -Selezione-.
- Eliminazione della visualizzazione del prezzo solo per questa opzione

È possibile personalizzare il testo "-Select-" modificando la riga 9 del codice. Ad esempio, per cambiare il testo in "Scegli un'opzione", aggiornare la riga in:
jQuery('.wpforms-payment-price option[data-amount="0.00"]]').text('Choose an option');
E questo è tutto! Volete poi personalizzare ulteriormente il campo a discesa del vostro modulo? La nostra guida sullo stile del campo a discesa illustra tutti i passaggi in dettaglio.
