Riepilogo AI
Volete visualizzare un pulsante di acquisto Stripe dopo il messaggio di conferma? WPForms consente di creare moduli di pagamento in WordPress. Tuttavia, il modulo creato utilizzerà il pulsante di invio predefinito di WPForms. Con uno snippet PHP personalizzato, potete personalizzare il vostro modulo per mostrare il pulsante di acquisto che avete creato sul vostro account Stripe.
In questo tutorial vi mostreremo come aggiungere il pulsante Stripe Buy in WPForms.
Creazione del modulo
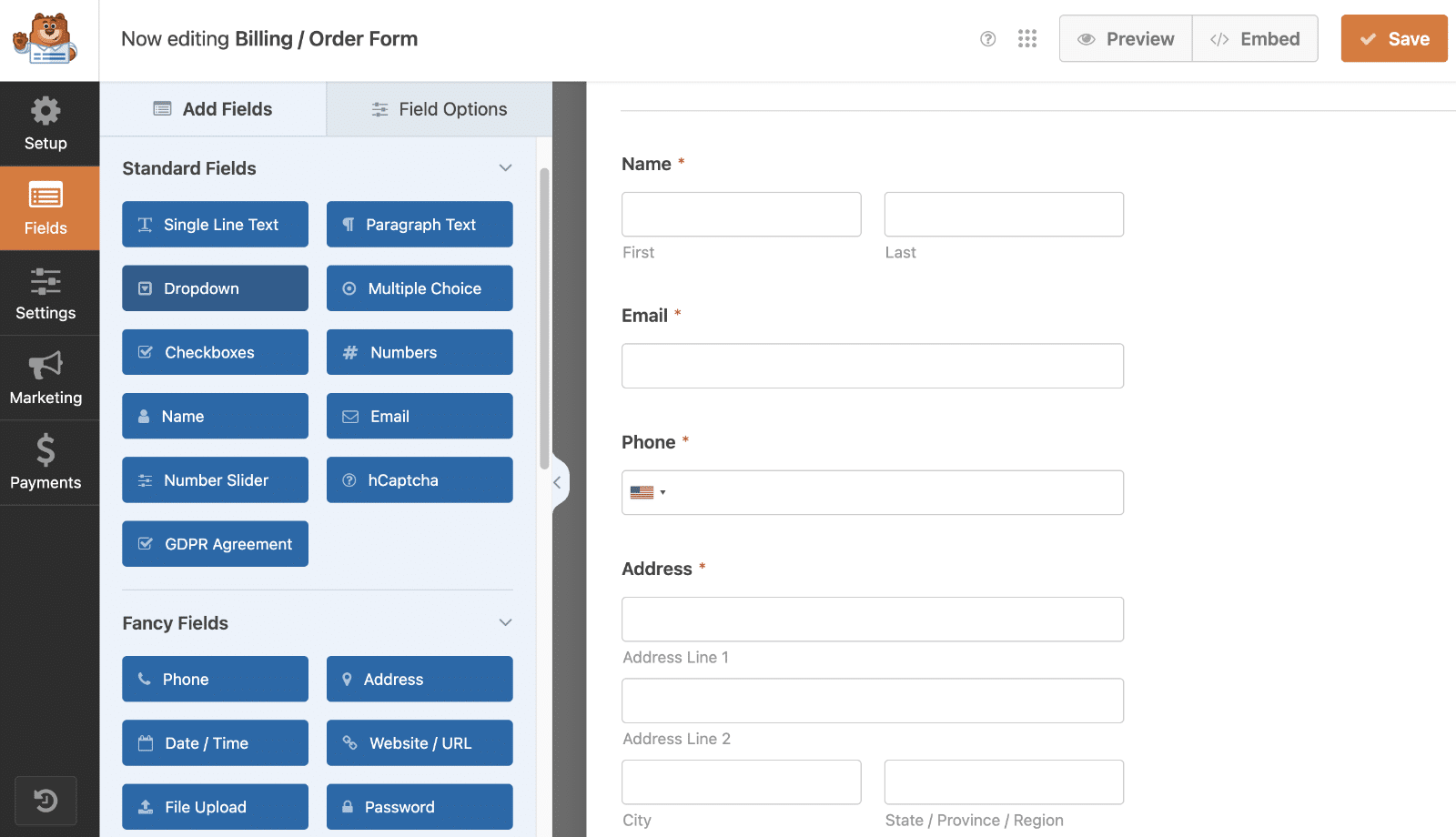
Per iniziare, creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, procedere con l'aggiunta dei campi al modulo. Nel nostro esempio, creeremo un modulo di iscrizione per volontari, per raccogliere informazioni sugli utenti che desiderano fare volontariato.

Disabilitare AJAX per il modulo
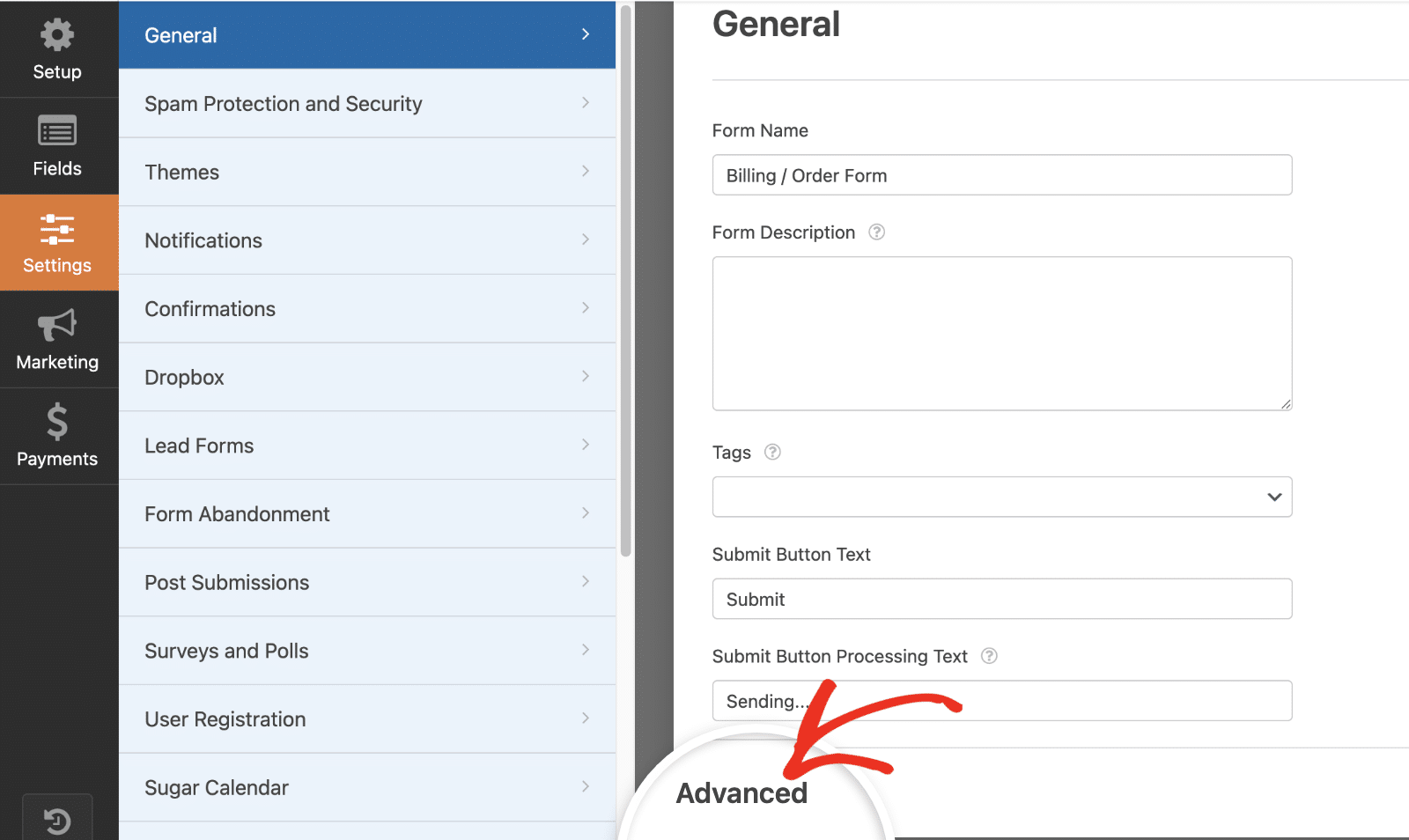
Il passo successivo è disabilitare l'invio di moduli AJAX. Per farlo, andare su Impostazioni " Generale e fare clic su Avanzate per aprire le impostazioni avanzate.

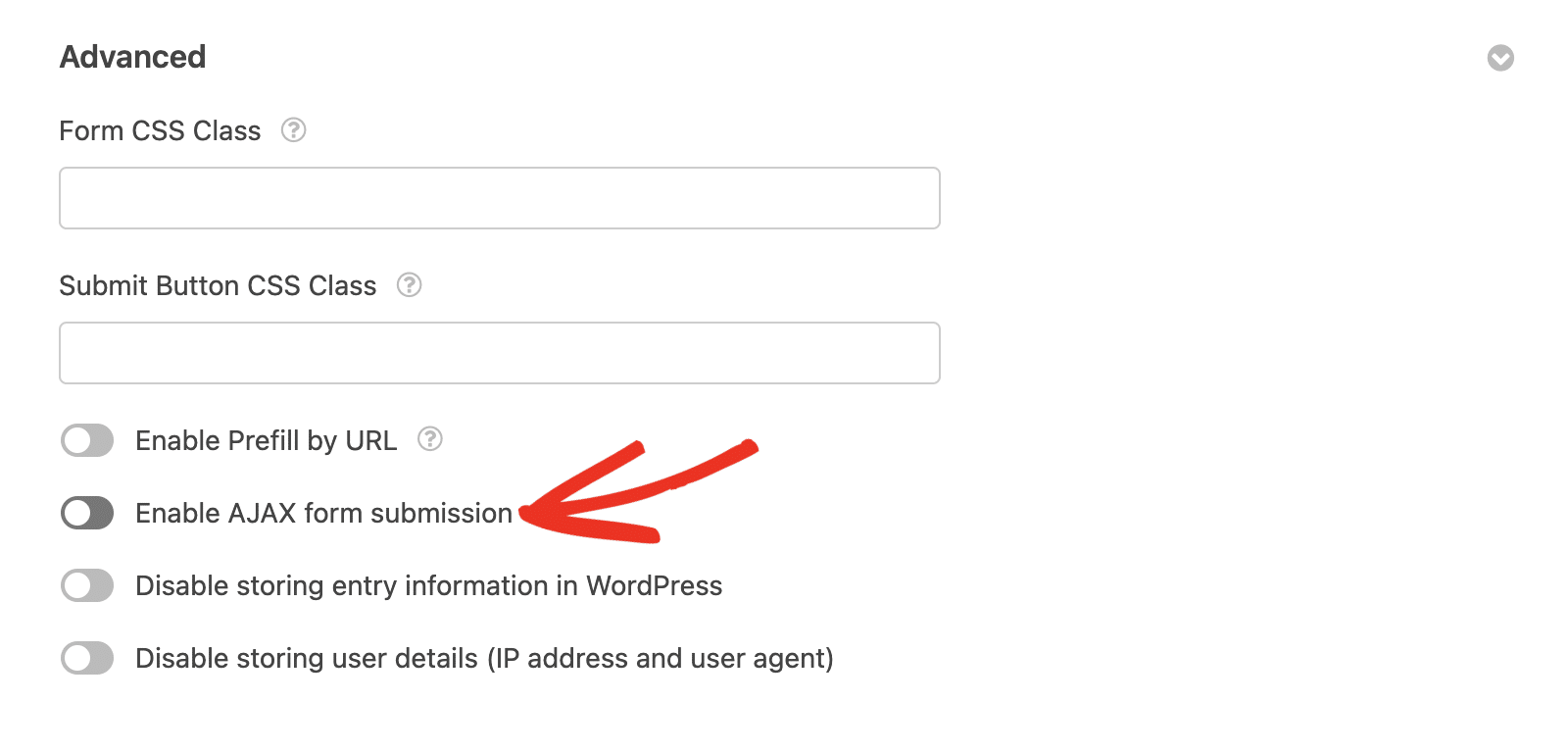
Una volta qui, disattivare l'opzione Abilita invio modulo AJAX. Questo passaggio è fondamentale perché, se abilitato, impedisce alla pagina di rilevare l'azione. Di conseguenza, il pulsante non verrà visualizzato.

Abilitazione dell'anteprima della voce (opzionale)
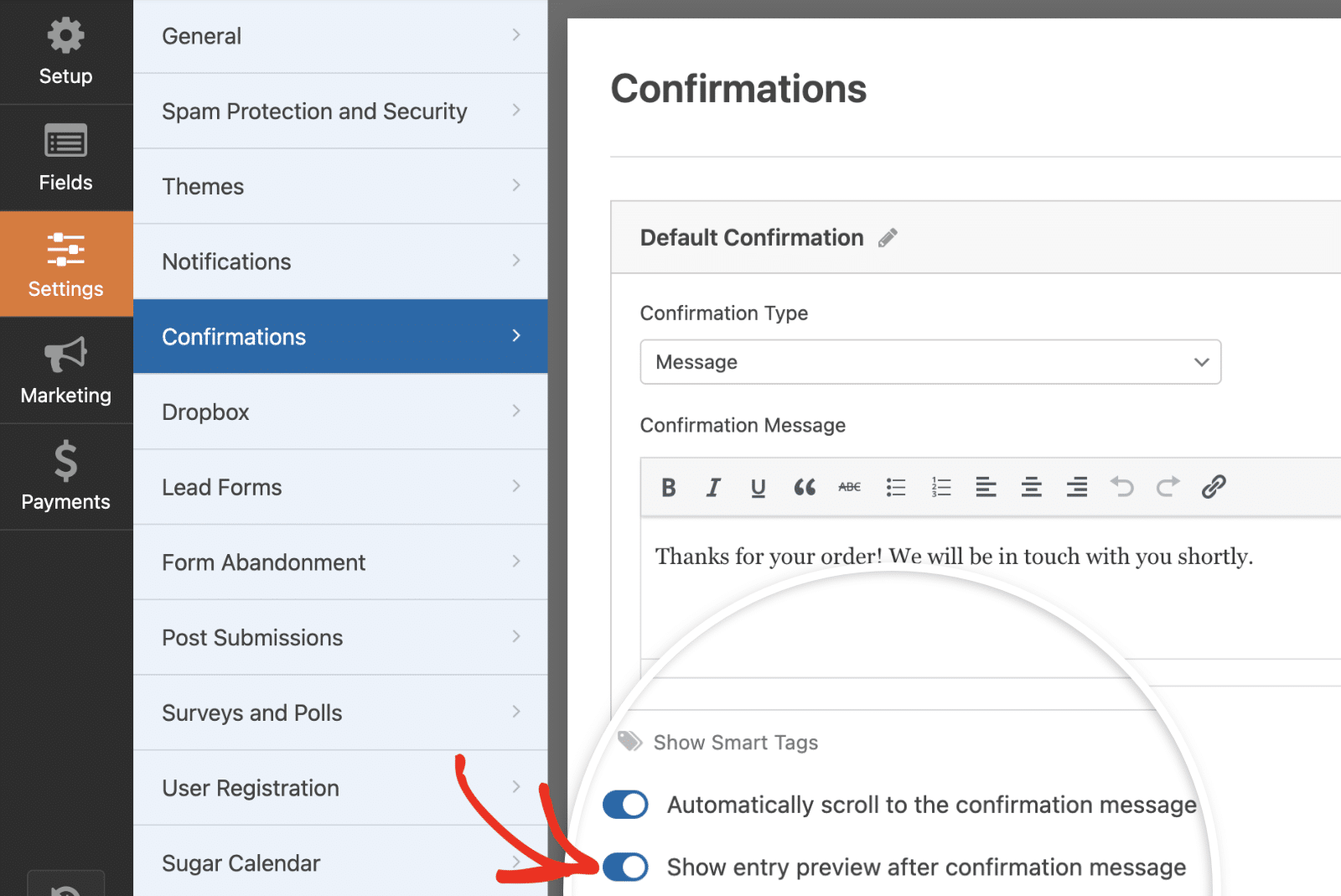
Per questa esercitazione, vogliamo mostrare l'anteprima dell'iscrizione dopo l'invio del modulo. Per completare questo passaggio (del tutto facoltativo), andare su Impostazioni " Conferme. Qui, attivare l'opzione Mostra l'anteprima dell'iscrizione dopo il messaggio di conferma.

Assicurarsi di salvare le modifiche dopo aver aggiornato il modulo.
Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet che aggiungerà questo pulsante dopo l'invio del modulo. Se avete bisogno di aiuto su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
È importante ricordare che nello snippet di cui sopra ci sono alcune cose da aggiornare per adattarlo al proprio sito. Aggiornare il 3116 in modo che corrisponda all'ID del proprio modulo. Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate il nostro tutorial.
È inoltre necessario aggiornare il buy-button-id e la pulishable-key nello snippet precedente per assicurarsi di ricevere questi pagamenti. L'ID del pulsante viene generato automaticamente quando si crea un pulsante di acquisto personalizzato sul proprio account Stripe. Per sapere come creare un pulsante di acquisto, consultare la documentazione di Stripe.
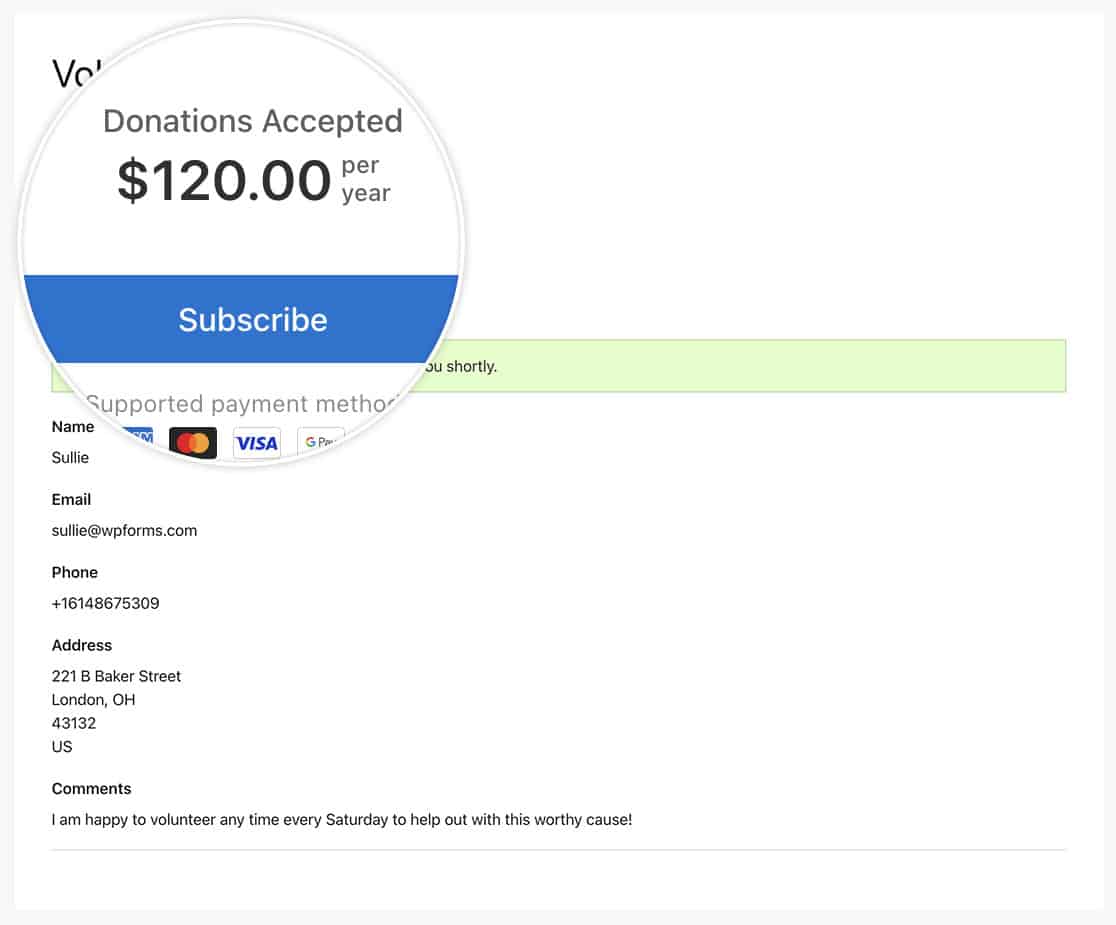
A questo punto, quando il modulo viene inviato, i visitatori vedranno il messaggio di conferma, le informazioni di anteprima dell'iscrizione e un pulsante che rimanda a Stripe per il pagamento/donazione.

Ecco fatto! Ora avete imparato come aggiungere un pulsante di acquisto di Stripe alle conferme dei moduli in WPForms.
Poi, volete anche cambiare lo stile del messaggio di conferma? Consultate il nostro tutorial su Come rimuovere lo stile del messaggio di conferma.
Correlato
Riferimento azione: wpforms_frontend_output_success
