Riepilogo AI
Introduzione
Volete aggiungere un segnaposto al campo Coupon? Implementando un piccolo script, è possibile integrare senza problemi questa funzionalità di segnaposto. Questo tutorial vi guiderà attraverso ogni fase del processo, rendendo semplice l'arricchimento del vostro modulo con questa preziosa funzione. Immergiamoci e iniziamo!
Creazione del modulo
Per iniziare, è necessario creare il modulo e aggiungere i campi, tra cui il campo Coupon.
Se avete bisogno di aiuto per utilizzare questo campo, consultate questa utile guida.

Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet. Se avete bisogno di aiuto su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
/* Set a placeholder to the Coupon field
*
* @link https://wpforms.com/developers/how-to-schedule-a-form-base-on-the-time-of-day/
*/
function wpf_add_coupon_placeholder() {
// Set the placeholder text here to keep it available for translation
$couponPlaceholder=__( 'Enter your coupon code here', 'textdomain' );
?>
<script type="text/javascript">
var placeholderText='<?=$couponPlaceholder?>';
document.addEventListener('DOMContentLoaded', function() {
var couponInput = document.querySelector('.wpforms-field-payment-coupon-input');
if (couponInput) {
couponInput.placeholder = placeholderText;
}
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_coupon_placeholder', 30);
Analizziamo questo snippet. Per prima cosa, imposteremo una variabile chiamata $couponPlaceholder per il testo che vogliamo far apparire nel campo del coupon. Inserendo il testo all'interno di questa variabile, quando lo si utilizza su siti multilingue, il testo verrà tradotto automaticamente.
Successivamente, il .wpforms-field-payment-coupon-input cerca la classe CSS applicata all'oggetto Coupon e quando ne trova uno nel modulo, questo script applicherà il segnaposto definito nel campo $couponPlaceholder.
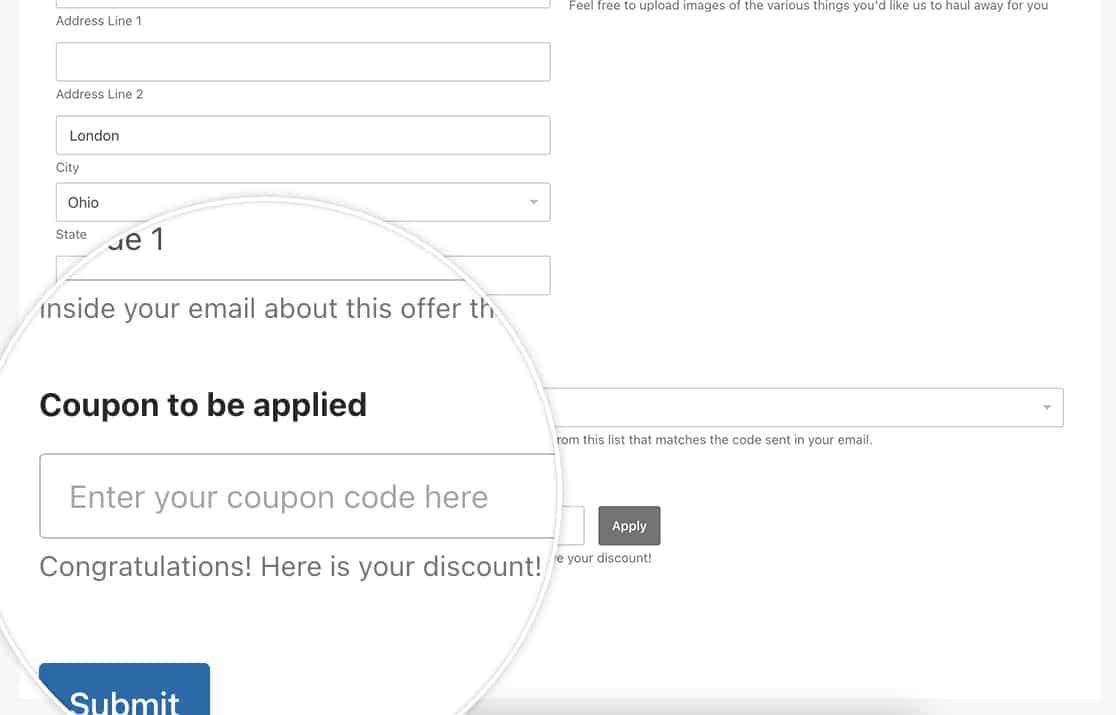
Ora, quando i visitatori visualizzeranno il campo, vedranno il testo segnaposto.

E questo è tutto ciò che serve per impostare il segnaposto. Volete anche rendere questo campo condizionale in base a una selezione nel vostro modulo? Consultate il nostro tutorial su Come creare una logica condizionale per i coupon.
Correlato
Riferimento azione: wpforms_wp_footer_end
