Riepilogo AI
Introduzione
Volete personalizzare il numero di colonne visualizzate nella vista mobile per i campi a scelta multipla? Per impostazione predefinita, i campi a scelta multipla in WPForms vengono visualizzati come colonne singole. Tuttavia, potrete personalizzarli con uno snippet CSS personalizzato.
In questo tutorial vi mostreremo come utilizzare una visualizzazione a 2 colonne nella vista mobile per i campi a scelta multipla di WPForms (caselle di controllo e scelta multipla).
Creazione del modulo
Per seguire questa esercitazione, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, assicurarsi di aggiungere al modulo il campo Caselle di controllo o Scelta multipla.
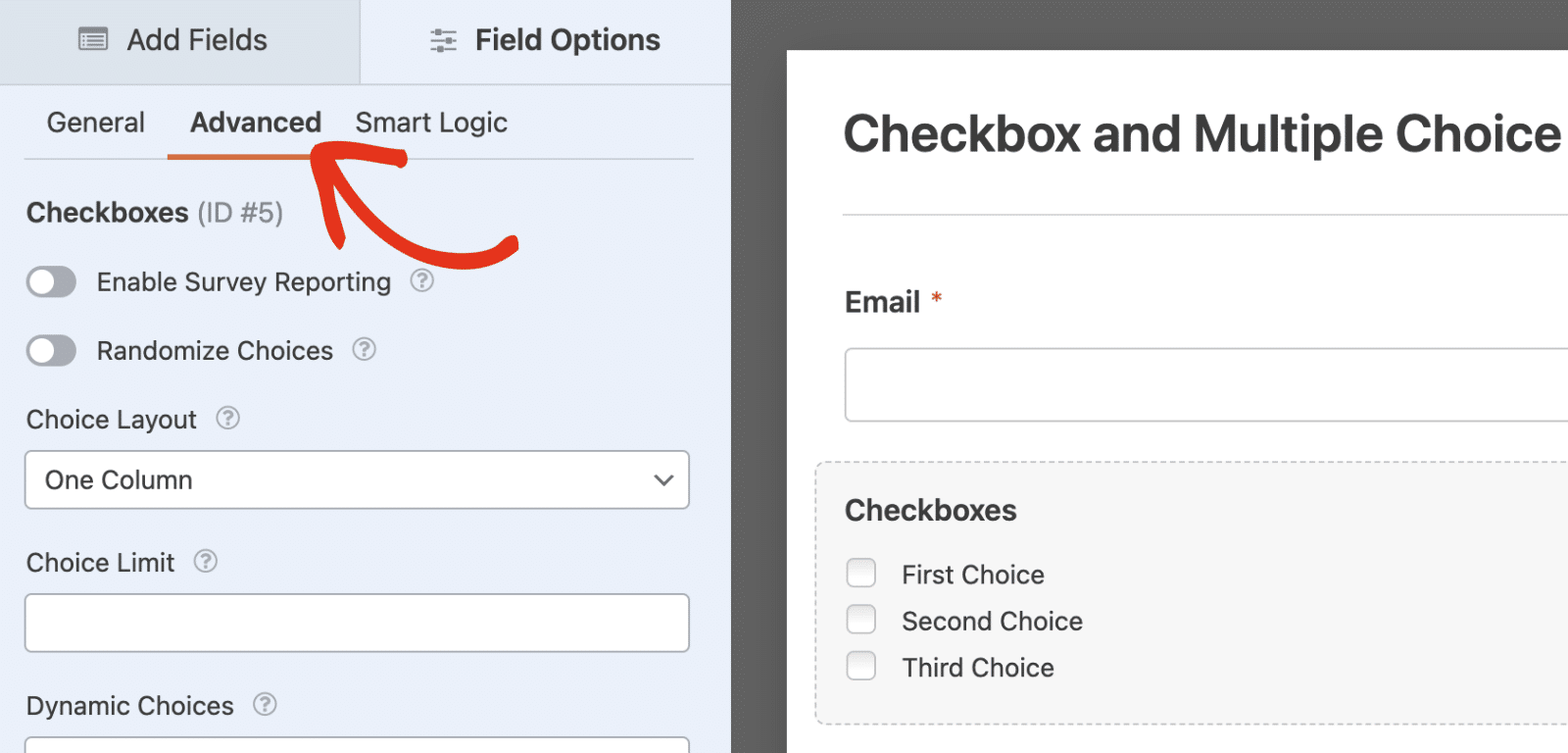
Successivamente, fare clic sul campo a scelta multipla per accedere al pannello Opzioni campo. Passare quindi alla scheda Avanzate.

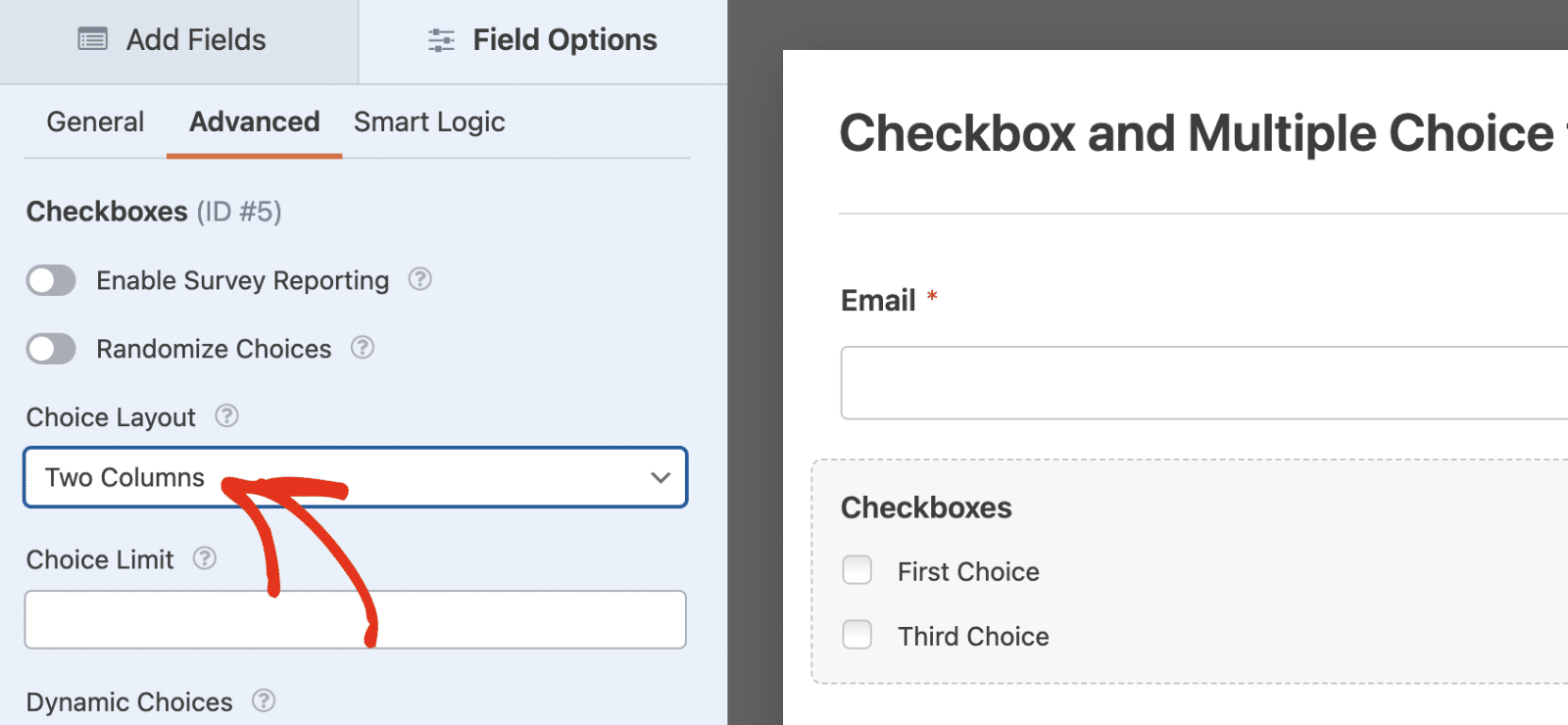
Qui, selezionare l'opzione Layout di scelta e scegliere l'opzione Due colonne.

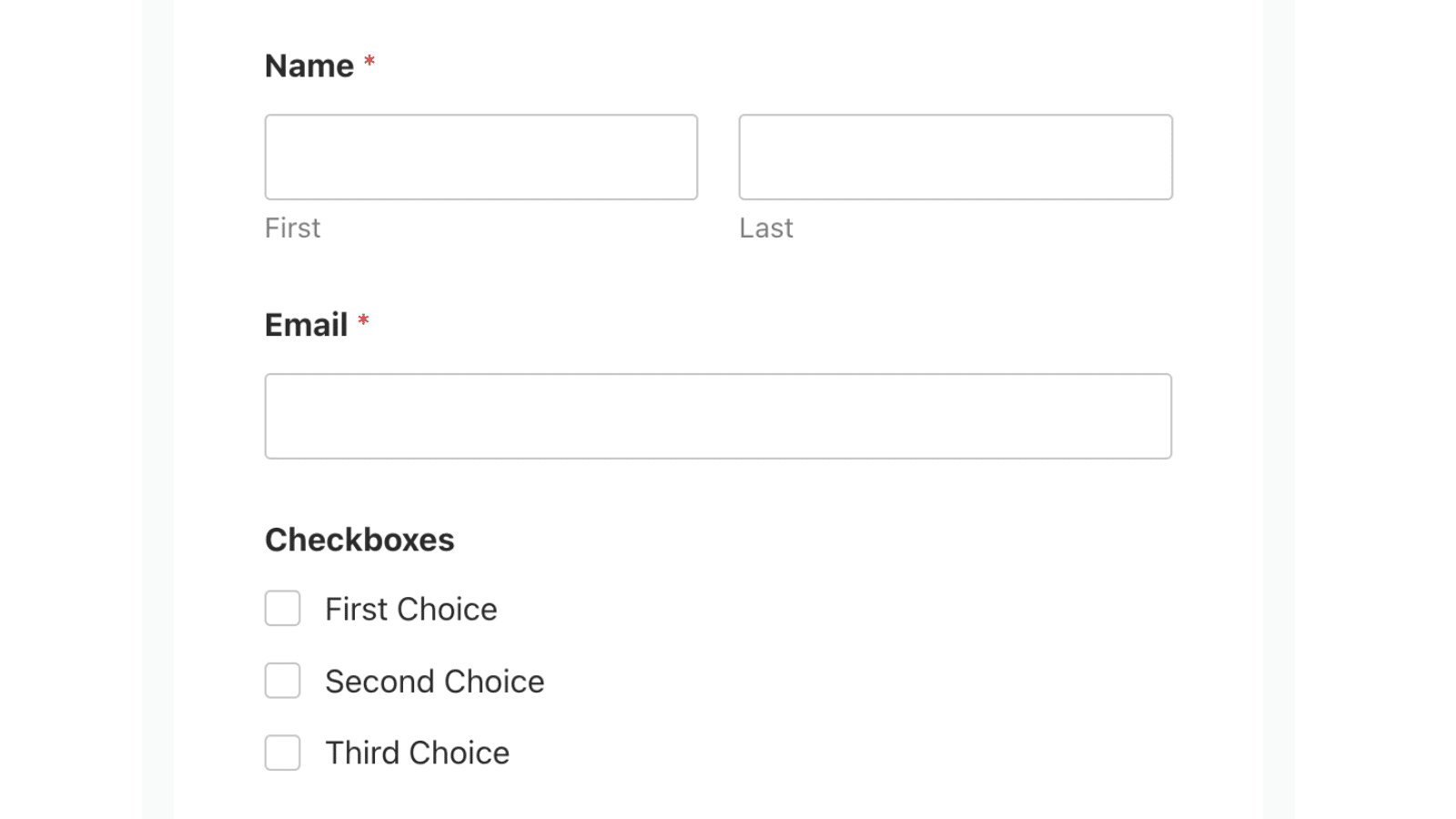
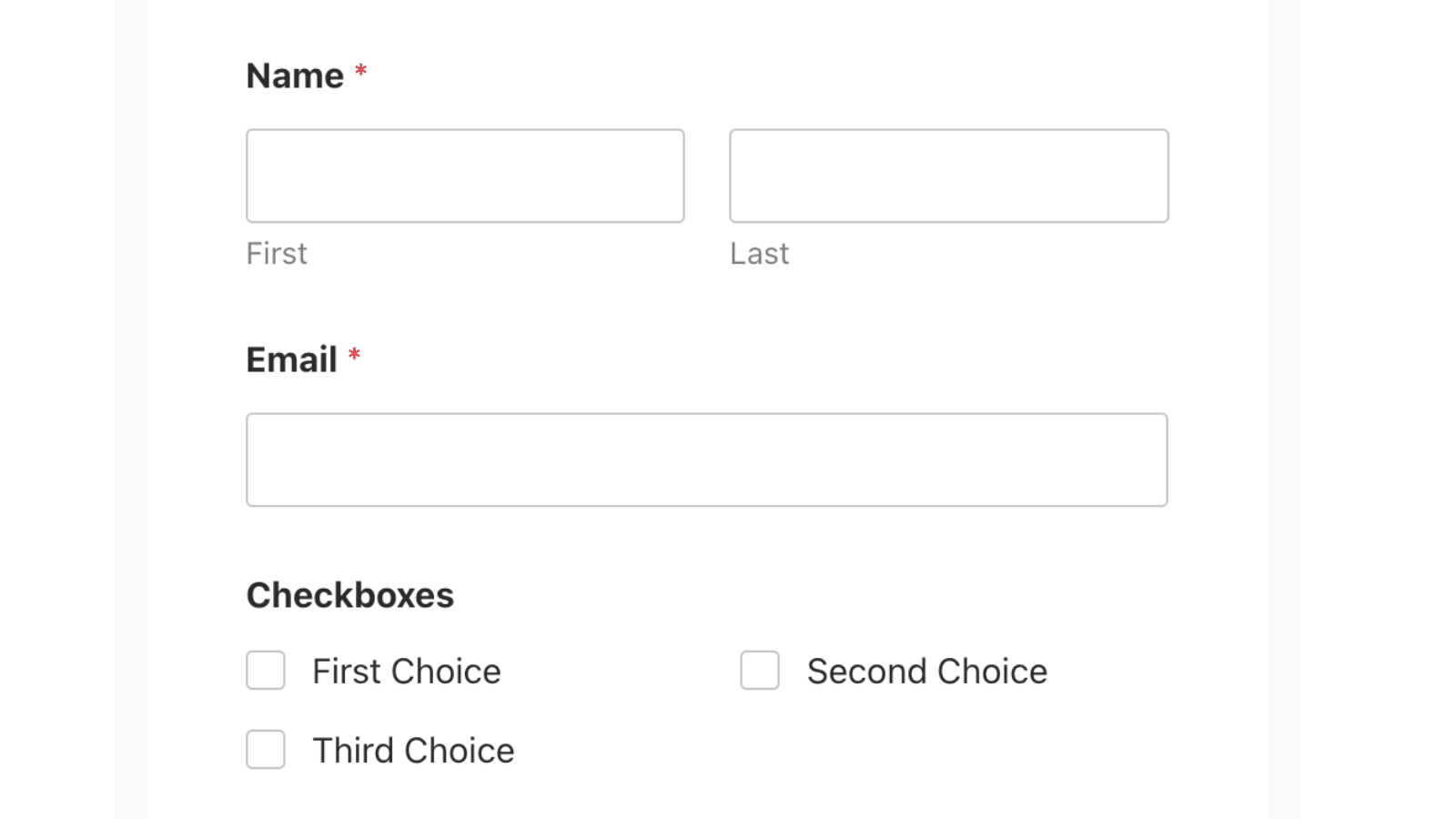
Quando si visualizza il modulo, vengono visualizzate due colonne per le caselle di controllo o i campi a scelta multipla. Tuttavia, sui dispositivi mobili, ogni scelta verrà visualizzata in un'unica colonna.

In questo tutorial vi mostreremo come utilizzare i CSS personalizzati per forzare i campi a scelta multipla e le caselle di controllo a mantenere il layout a colonne su un display mobile.
Aggiunta dello snippet
Per iniziare, aggiungeremo prima lo snippet al sito. Se avete bisogno di aiuto su come e dove aggiungere gli snippet, consultate questa utile documentazione.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Assicurarsi di sostituire #wpforms-form-2525 con l'ID del modulo specifico a cui si desidera applicare le modifiche. Vedere il nostro tutorial per imparare come recuperare l'ID del modulo e l'ID del campo se avete bisogno di aiuto.
Questo snippet assicura che le caselle di controllo e i campi a scelta multipla che utilizzano il layout a 2 colonne mantengano il layout nella visualizzazione mobile.

Ecco fatto! Ora avete imparato a personalizzare il layout delle colonne per i campi a scelta multipla (caselle di controllo e scelta multipla) nella visualizzazione mobile.
Volete conoscere altri modi per personalizzare i campi di WPForms? Date un'occhiata al nostro tutorial sull'aggiunta di un'opzione Seleziona tutto al campo Caselle di controllo in WPForms.
