Riepilogo AI
Introduzione
Volete personalizzare il campo Data/Ora per il selezionatore orario in WPForms? Il selezionatore orario fornisce all'utente un elenco di orari tra cui scegliere. Questi orari possono essere modificati in modo da rendere disponibile solo uno specifico intervallo di tempo. È anche possibile fornire un'opzione integrata nel costruttore del modulo per limitare determinati orari.
Per saperne di più sull'impostazione di un limite singolo per il selezionatore orario, consultare questa documentazione.
In questo tutorial, vi mostreremo come personalizzare il selezionatore di tempo del campo Tempo per disabilitare più volte, utilizzando un piccolo snippet PHP.
Creazione del modulo
Per prima cosa, creeremo un nuovo modulo, aggiungeremo i nostri campi e aggiungeremo un campo del modulo Tempo.
Se avete bisogno di aiuto per creare il vostro modulo, consultate questa documentazione.
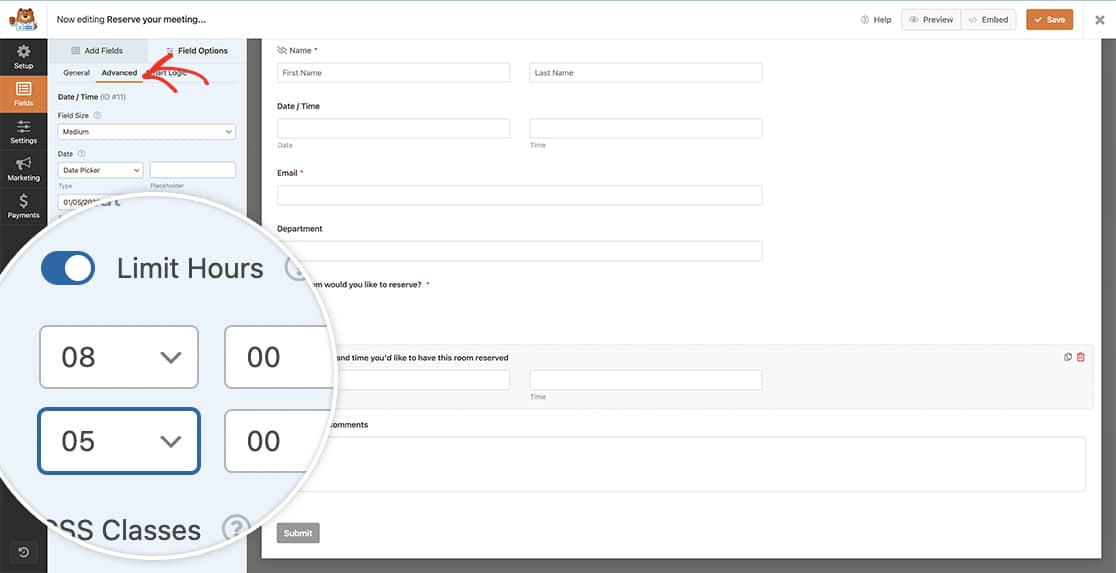
Per il nostro modulo, utilizzeremo le opzioni della scheda Avanzate per limitare l'orario alle 8.00-17.00 per l'apertura e la chiusura dell'ufficio.

Aggiunta dello snippet
Poi, vogliamo disabilitare l'orario dalle 9 alle 10 per una riunione giornaliera dell'azienda, ma vogliamo anche disabilitare la fascia oraria dalle 12 alle 13, che è l'orario della pausa pranzo. Per farlo, dobbiamo aggiungere uno snippet al nostro sito.
Si può applicare in tre modi diversi:
- Tutti i selezionatori di tempo in tutto il sito
- Tutti i selezionatori di tempo all'interno di un modulo specifico
- Un selezionatore orario specifico all'interno di un modulo specifico.
Scegliete lo snippet di codice più adatto alle vostre esigenze e copiatelo nel vostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial .
Il time picker può essere ulteriormente personalizzato utilizzando le opzioni disponibili nella libreria timepicker di jQuery.
Tutti i selezionatori di tempo in tutto il sito
Le indicazioni riportate di seguito si applicano a tutti i selezionatori di tempo del sito.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
window.wpforms_timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Tutti i selezionatori di tempo all'interno di un modulo specifico
Di seguito si applicano a tutti i selezionatori di tempo all'interno del modulo ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879 to match the form ID you have on your own form
window.wpforms_879 = window.wpforms_879 || {};
window.wpforms_879.timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Un selezionatore orario specifico all'interno di un modulo specifico
Di seguito si applicherà al selezionatore dell'ora nel campo ID 8 all'interno del modulo ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879_8 to match the form ID and the field ID you have on your own form
window.wpforms_879_8 = window.wpforms_879_8 || {};
window.wpforms_879_8.timepicker = {
forceRoundTime: true,
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Se avete bisogno di assistenza per identificare gli ID del modulo o del campo, consultate questo articolo.

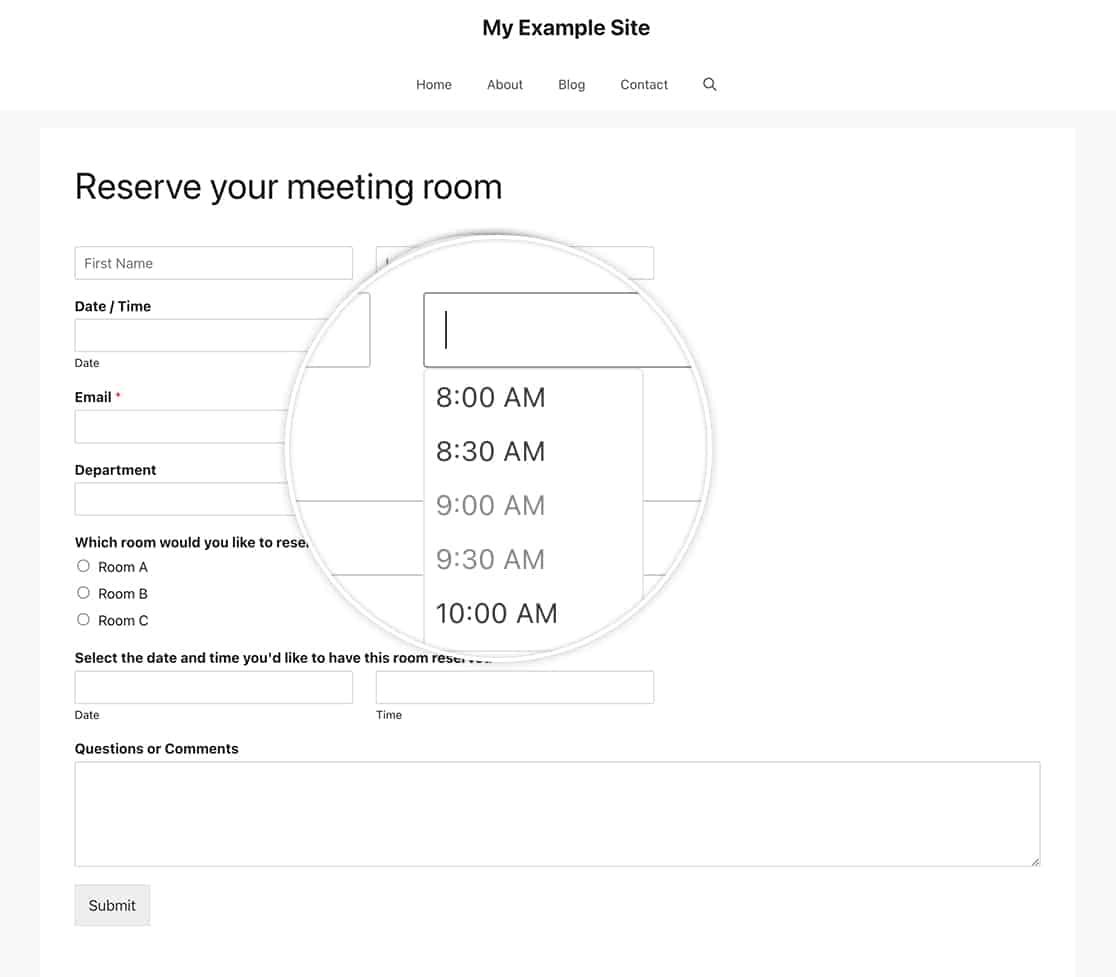
I visitatori potranno vedere gli orari che avete disabilitato con lo snippet, ma non potranno selezionarli.
Questo è tutto ciò che serve per personalizzare il selezionatore dell'ora per il campo Data/Ora in WPForms. Volete creare formati aggiuntivi per il vostro selezionatore di date? Il nostro tutorial, Come creare formati aggiuntivi per il campo Data, vi mostrerà come utilizzare PHP per raggiungere questo obiettivo.
Correlato
Riferimento azione: wpforms_wp_footer
FAQ
D: Posso utilizzare questo filtro anche per modificare gli intervalli di tempo?
R: Assolutamente sì! Per impostazione predefinita, il costruttore di moduli WPForms vi darà la possibilità di impostare gli intervalli di tempo a 15 minuti, 30 minuti e 1 ora. Per cambiare gli intervalli di tempo in 5 minuti, si deve usare il seguente codice:
/**
* Change the time intervals on the time picker
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _797 to match your own form ID number
window.wpforms_797 = window.wpforms_797 || {};
window.wpforms_797.timepicker = {
// Limit times to every 5 minutes
step: '5'
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Ricordatevi solo di cambiare il parametro window.wpforms_797 e il step: '5' per far coincidere l'ID del modulo con l'intervallo di tempo che si desidera utilizzare.
