Résumé de l'IA
Vous souhaitez éliminer l'espace supplémentaire entourant vos images lorsque vous utilisez les choix d'images pour vos champs de formulaire à cases à cocher ou à choix multiples? Avec seulement quelques lignes de CSS, vous pouvez y parvenir sans effort, et nous sommes là pour vous guider tout au long du processus !
Création du formulaire
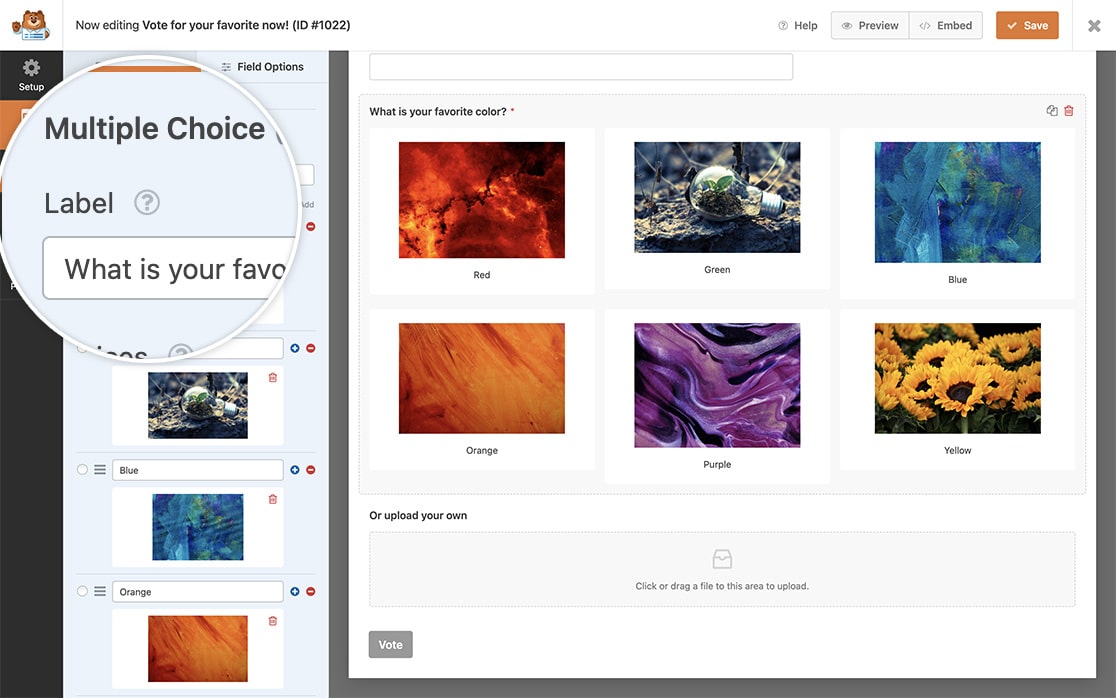
Commencez par créer votre formulaire dans WPForms. Une fois que vous avez créé votre formulaire, ajoutez les champs dont vous avez besoin, y compris le champ Choix multiple qui servira de base à notre configuration Choix d'image.
Si vous n'êtes pas sûr de savoir comment configurer les choix d'images, vous pouvez vous référer à notre documentation sur la façon d'ajouter les choix d'images à WPForms. Cliquez simplement ici pour des instructions détaillées.

Suppression des espaces blancs
Si vous ne savez pas comment ou où ajouter des feuilles de style CSS à votre site, vous pouvez vous référer à ce tutoriel pour obtenir des conseils.
Pour toutes les formes
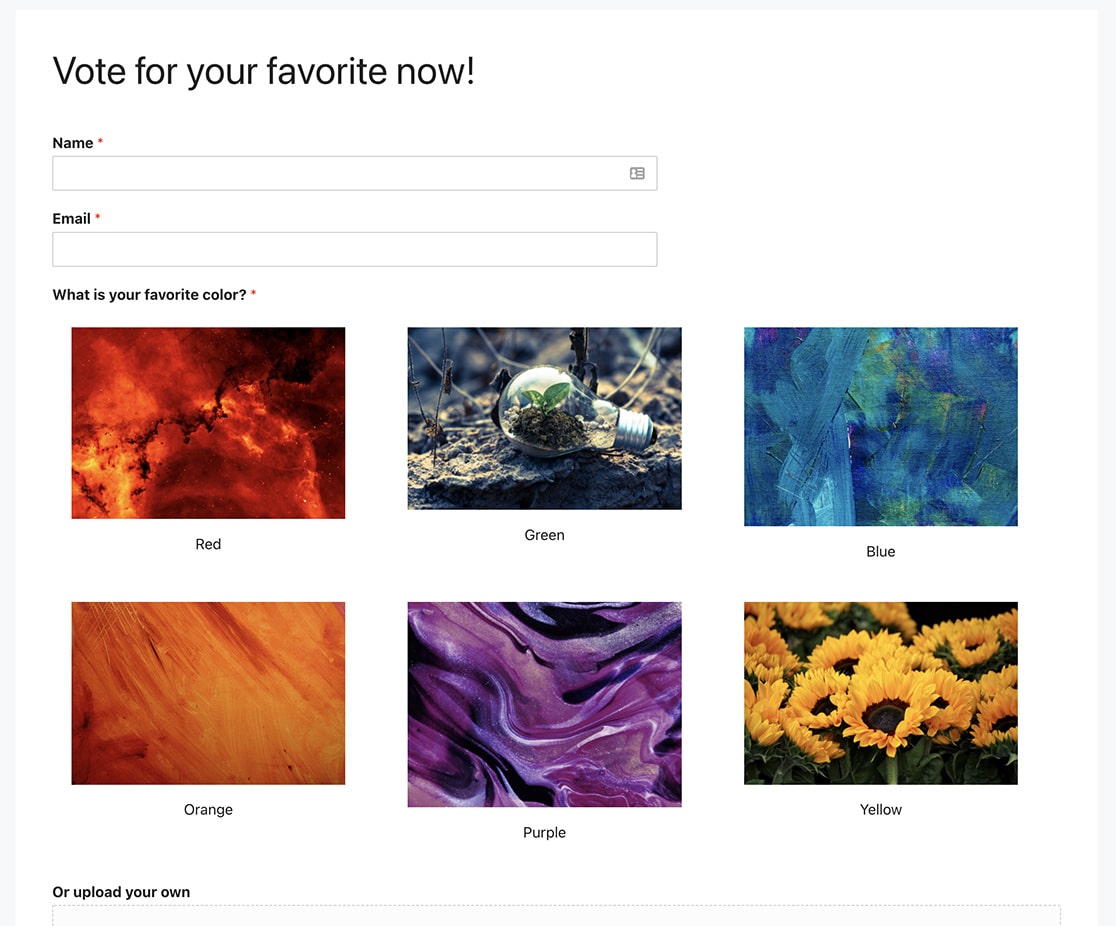
Par défaut, lorsque vous ajoutez des choix d'images à votre formulaire, un espace blanc apparaît autour de l'image en raison du remplissage CSS. Cet espace blanc est visible dans l'image ci-dessous :

Pour supprimer cet espace blanc, vous devez copier et coller le code CSS suivant dans votre site :
span.wpforms-image-choices-label {
display: none !important;
}
.wpforms-field-label-inline {
line-height: 0 !important;
}
label.wpforms-field-label-inline {
padding: 0 !important;
}
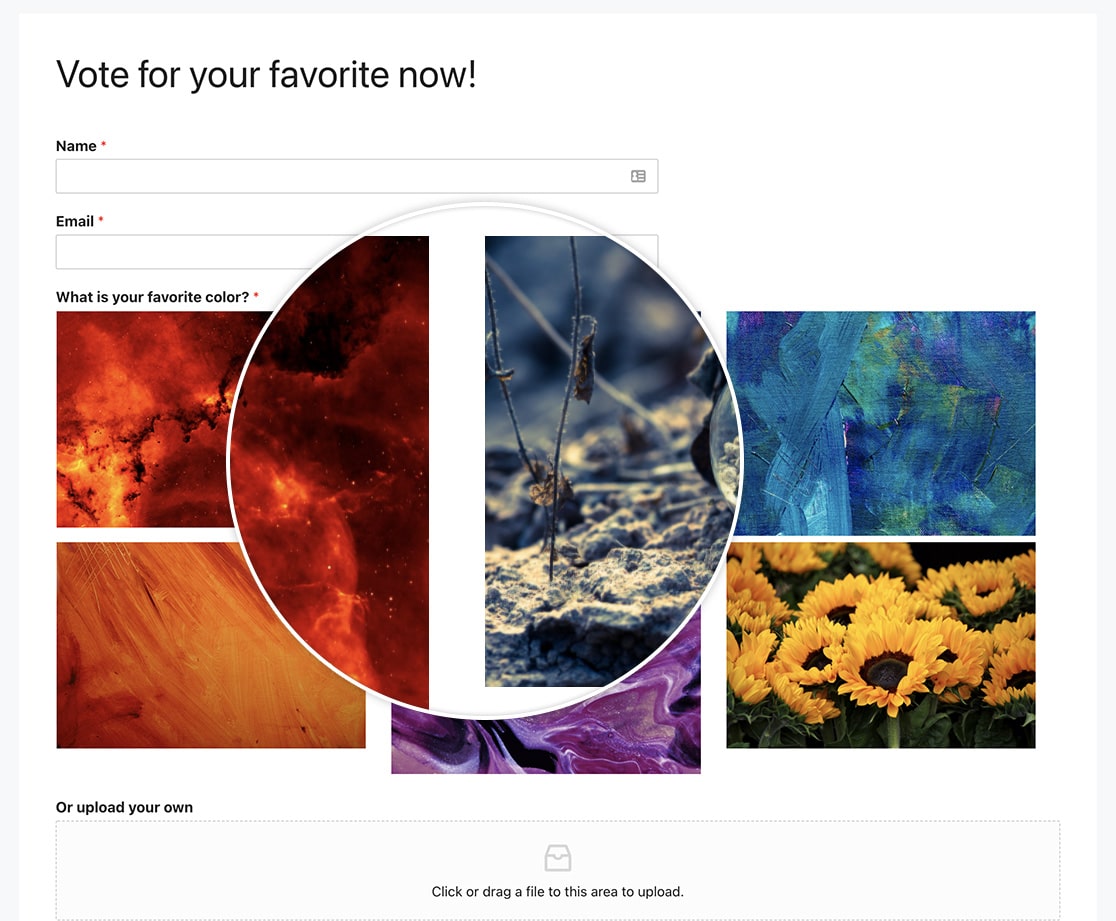
Ce code CSS supprimera non seulement l'espace blanc autour des images, mais masquera également les étiquettes associées à chaque image, ce qui permettra aux images d'être indépendantes.

Pour un formulaire spécifique
Pour supprimer cet espace pour l'ID du formulaire 1328Pour cela, vous devez copier et coller le code CSS suivant dans votre site :
form#wpforms-form-1328 span.wpforms-image-choices-label {
display: none !important;
}
form#wpforms-form-1328 .wpforms-field-label-inline {
line-height: 0 !important;
}
form#wpforms-form-1328 label.wpforms-field-label-inline {
padding: 0 !important;
}
Vous devrez mettre à jour le 1328 ci-dessus pour qu'il corresponde à votre propre identifiant de formulaire. Si vous ne savez pas où trouver votre identifiant de formulaire, Veuillez consulter cet article pour obtenir de l'aide.
Et le tour est joué ! Vous avez réussi à supprimer l'espace autour des images dans votre formulaire. Pourquoi ne pas consulter d'autres articles sur le style des choix d'images? Jetez un coup d'œil à notre article sur la personnalisation des étiquettes des choix d'images.
