Résumé de l'IA
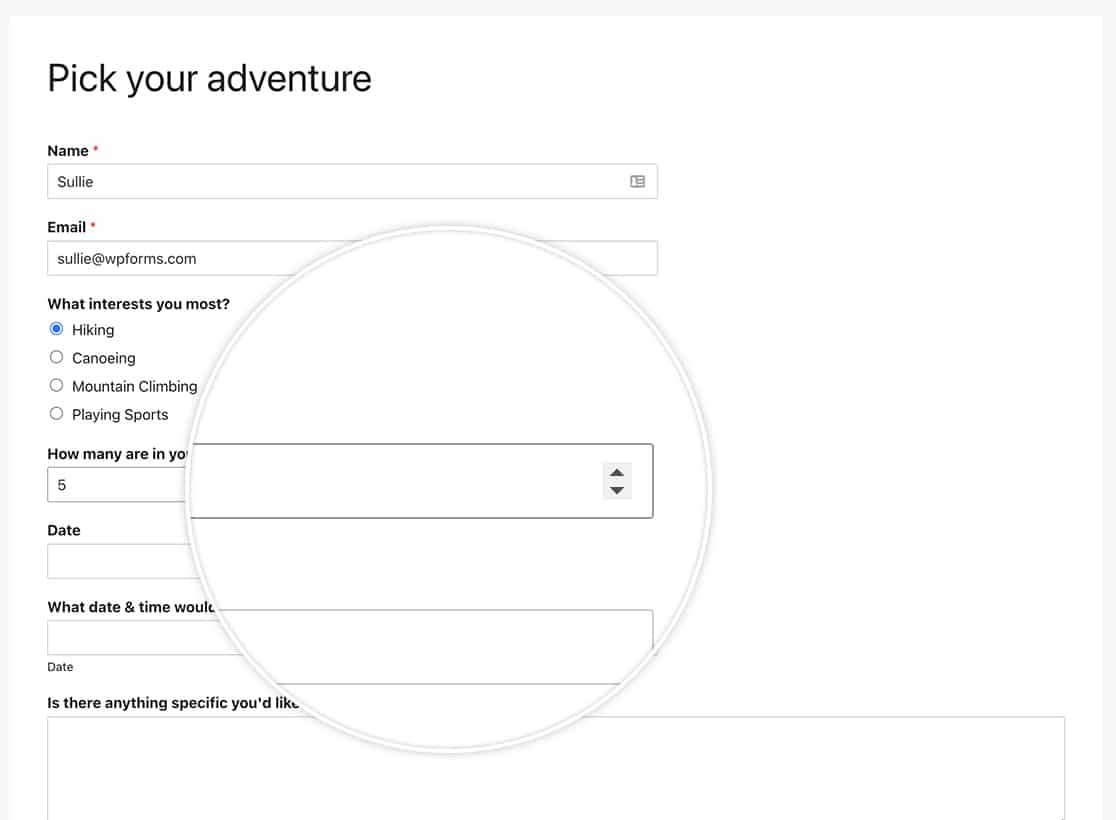
Souhaitez-vous supprimer les touches fléchées qui apparaissent par défaut sur le champ Numéros dans WPForms ? Il est courant que les navigateurs comme Chrome, Safari et Firefox appliquent leur propre style par défaut aux champs de formulaire, y compris l'affichage des flèches sur les champs Numéros. Si vous souhaitez supprimer ces flèches, nous pouvons vous guider à travers le processus.

Avec un peu de CSS, vous pouvez modifier sans effort l'apparence du champ du formulaire. Dans ce tutoriel, nous vous fournirons les feuilles de style CSS nécessaires pour éliminer les flèches du champ.
Suppression des flèches dans le champ Numéros
Pour supprimer ce style, nous allons devoir copier et coller le CSS personnalisé sur notre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter votre CSS personnalisé, veuillez consulter ce tutoriel.
Pour un formulaire spécifique
Cette feuille de style CSS ne sera appliquée qu'aux champs du formulaire Numéro dans le formulaire spécifique ID 612. Vous devrez mettre à jour cet identifiant avant d'utiliser cette feuille de style CSS.
Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez ce tutoriel.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
Pour toutes les formes
Si vous souhaitez simplement supprimer les flèches pour tous vos formulaires, vous pouvez utiliser cette feuille de style CSS.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
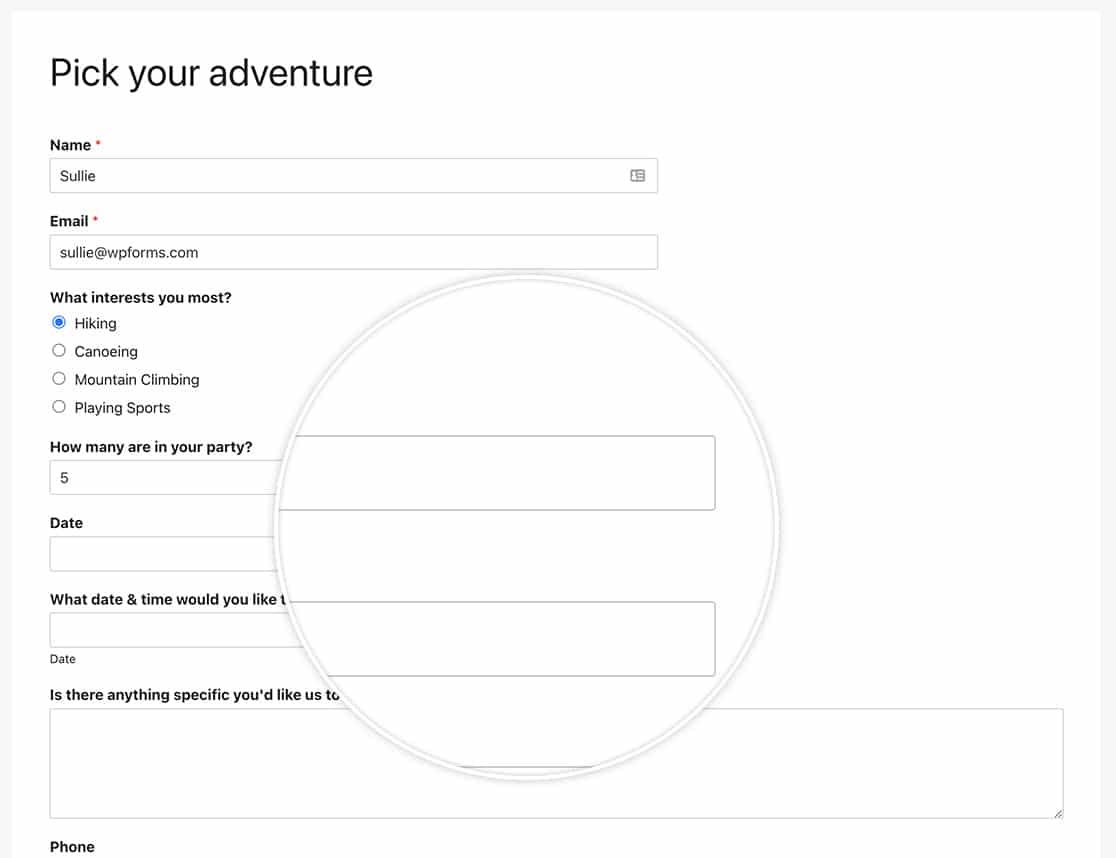
Cette feuille de style CSS ne modifie pas la fonctionnalité du champ de formulaire. Seuls les nombres sont acceptés dans le champ de formulaire Numbers, mais après avoir ajouté la feuille de style CSS, vous ne verrez plus les flèches dans le champ.

C'est tout ce dont vous avez besoin pour supprimer les flèches vers le haut et vers le bas du champ Numéros. Vous souhaitez également styliser d'autres champs de formulaire ? Consultez notre article intitulé Comment ajouter un style aux champs de type texte.
