Résumé de l'IA
Vue d'ensemble
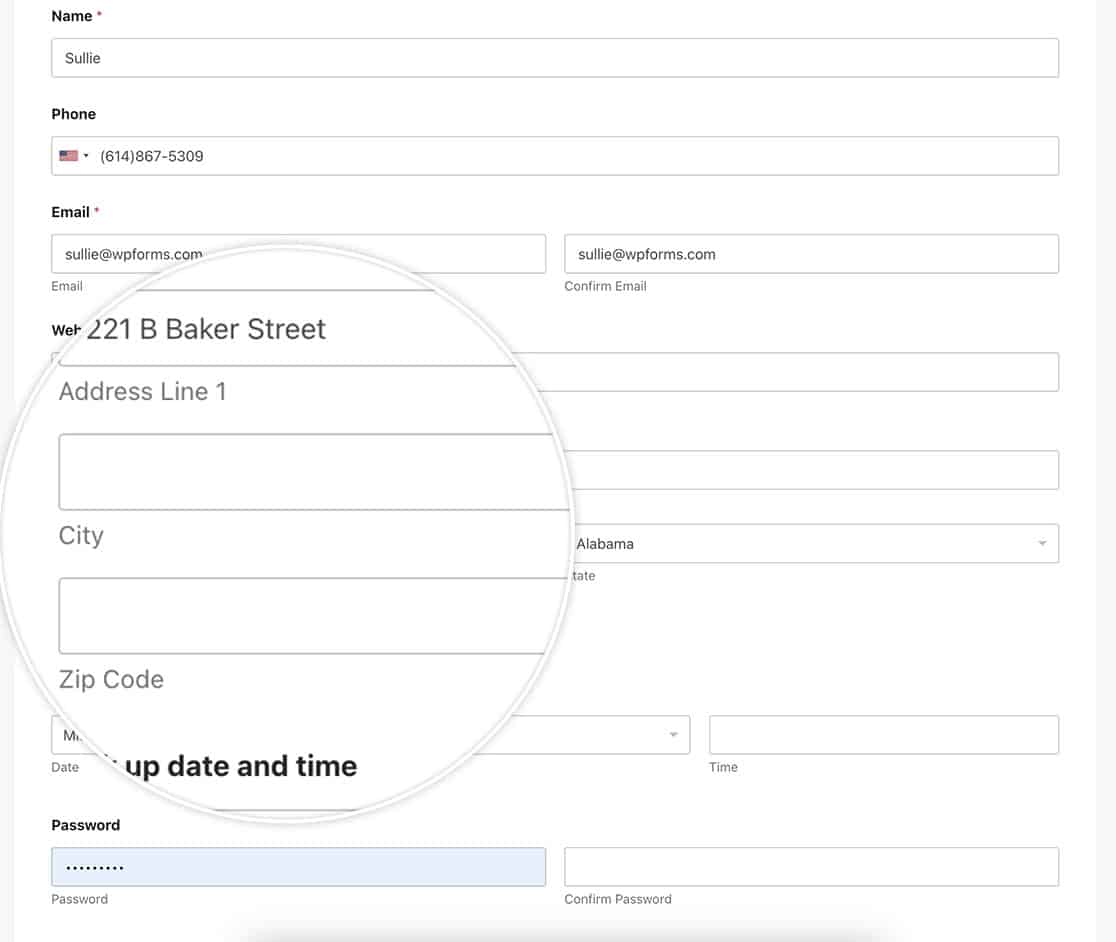
Souhaitez-vous positionner des sous-étiquettes au-dessus des champs de formulaire avec WPForms ? Par défaut, les sous-étiquettes pour tous les champs apparaîtront sous le champ lui-même.

Cependant, grâce aux CSS, cette position peut être facilement modifiée. Nous sommes là pour vous guider à travers le processus en utilisant une touche de magie CSS. Plongeons dans le vif du sujet et réalisons-le !
Ajouter le CSS
Pour positionner les sous-étiquettes au-dessus des champs de formulaire, ajoutez ce CSS à votre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
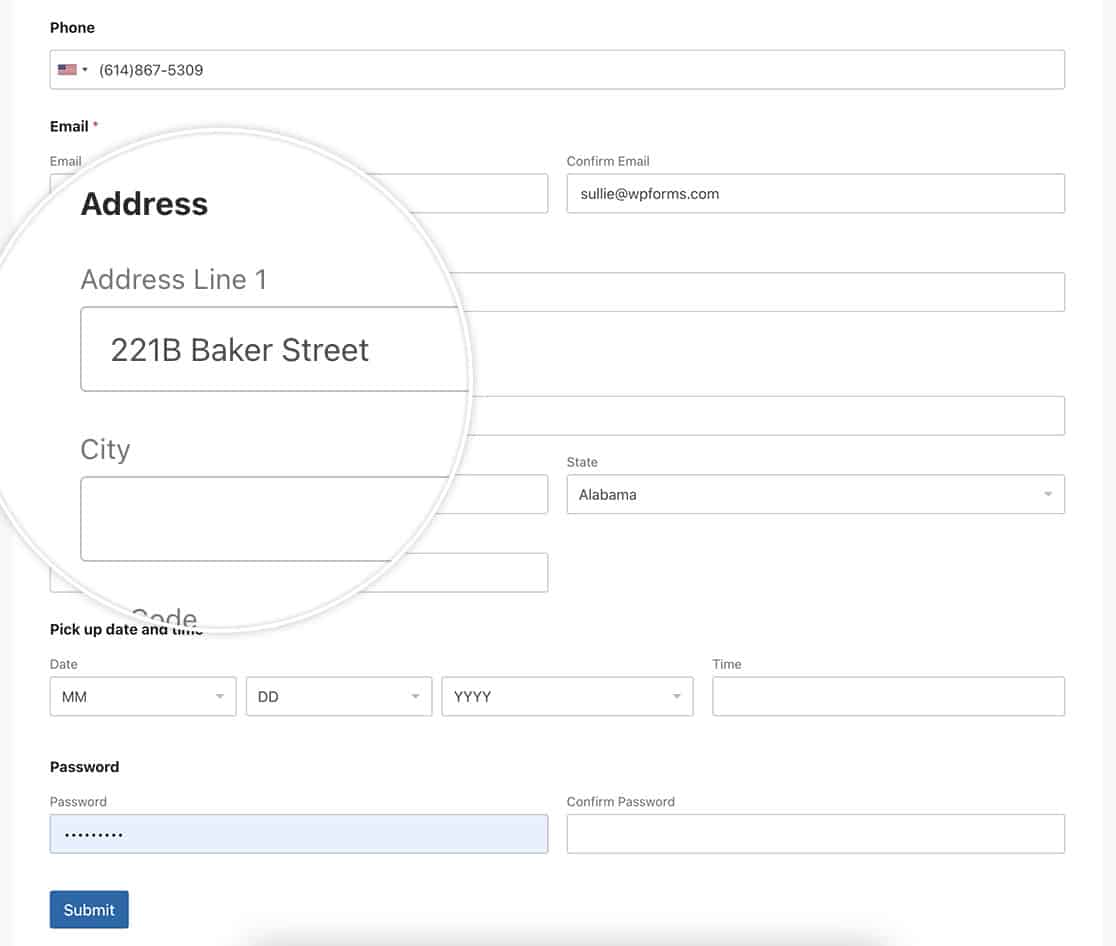
Avec ce CSS, chaque sous-étiquette apparaîtra désormais au-dessus du champ du formulaire.

Et c'est tout ce dont vous avez besoin ! Vous souhaitez personnaliser le champ File Upload à l'aide de CSS ? Jetez un coup d'œil à notre tutoriel " Comment modifier le style du bouton de téléchargement de fichiers".
