Résumé de l'IA
Introduction
Vous souhaitez donner à vos WPForms une touche unique en personnalisant les boutons de saut de page? Ne cherchez pas plus loin ! Dans ce tutoriel, nous allons vous guider à travers le processus d'utilisation de CSS pour personnaliser l'apparence de vos boutons. Avec une série de snippets CSS, vous pouvez facilement obtenir l'apparence que vous désirez pour un formulaire plus personnalisé et visuellement attrayant.
Création d'un formulaire multi-pages
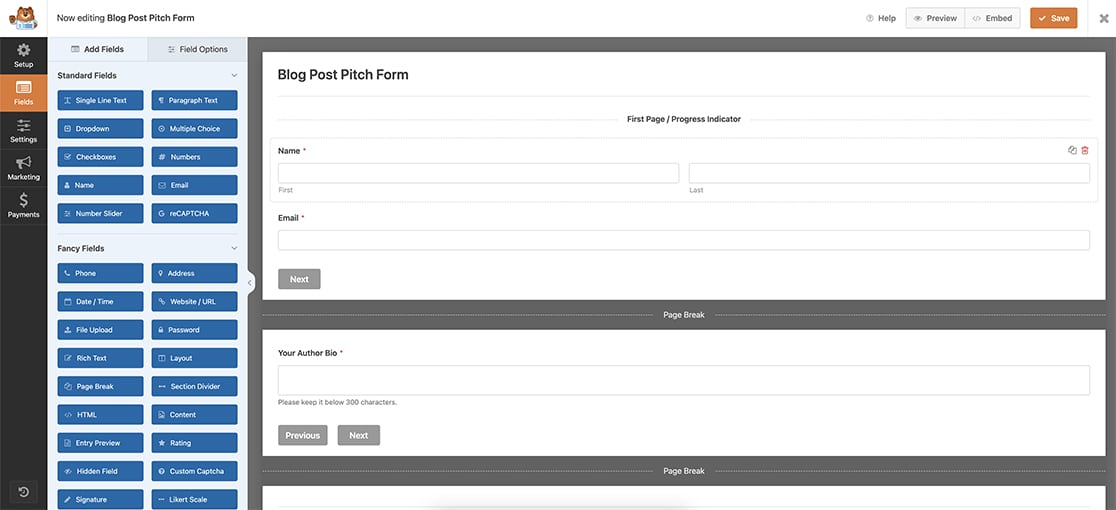
Commençons par créer un formulaire multipage. Si vous n'êtes pas sûr de vous et que vous avez besoin de conseils, n'hésitez pas à consulter cette documentation pratique sur la création de formulaires multi-pages.
Dans le tutoriel d'aujourd'hui, nous nous concentrons sur la construction d'un formulaire destiné à recueillir des idées d'articles de blog.

Activation de l'affichage précédent
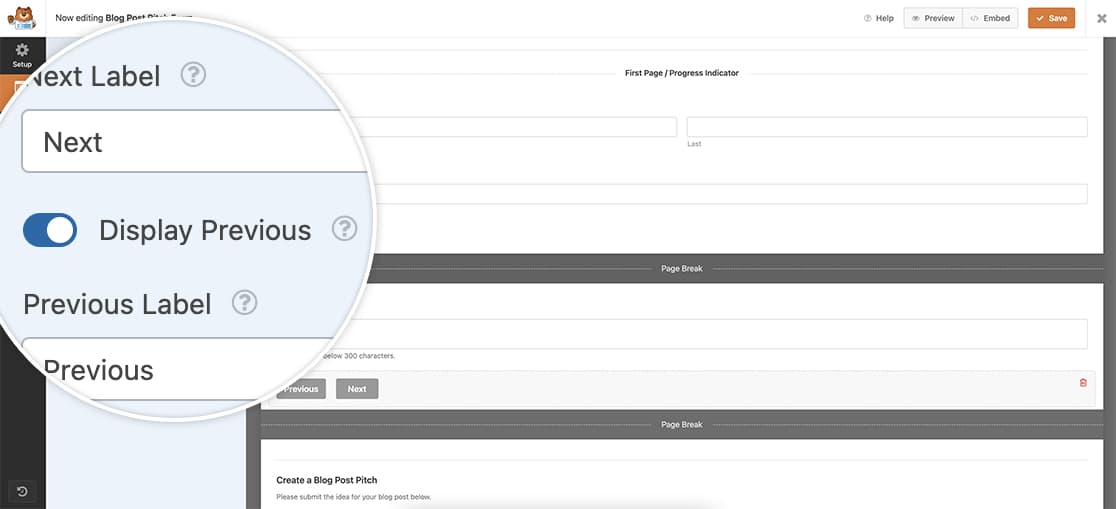
Après avoir incorporé vos boutons de saut de page, n'oubliez pas d'activer l'option Afficher le précédent pour chacun de ces sauts. Ainsi, vos visiteurs pourront revenir en arrière pour revoir et modifier le formulaire avant de le finaliser.
Notez que le premier champ Saut de page ne présente pas cette option. En revanche, elle est disponible pour tous les sauts de page suivants, y compris le dernier.

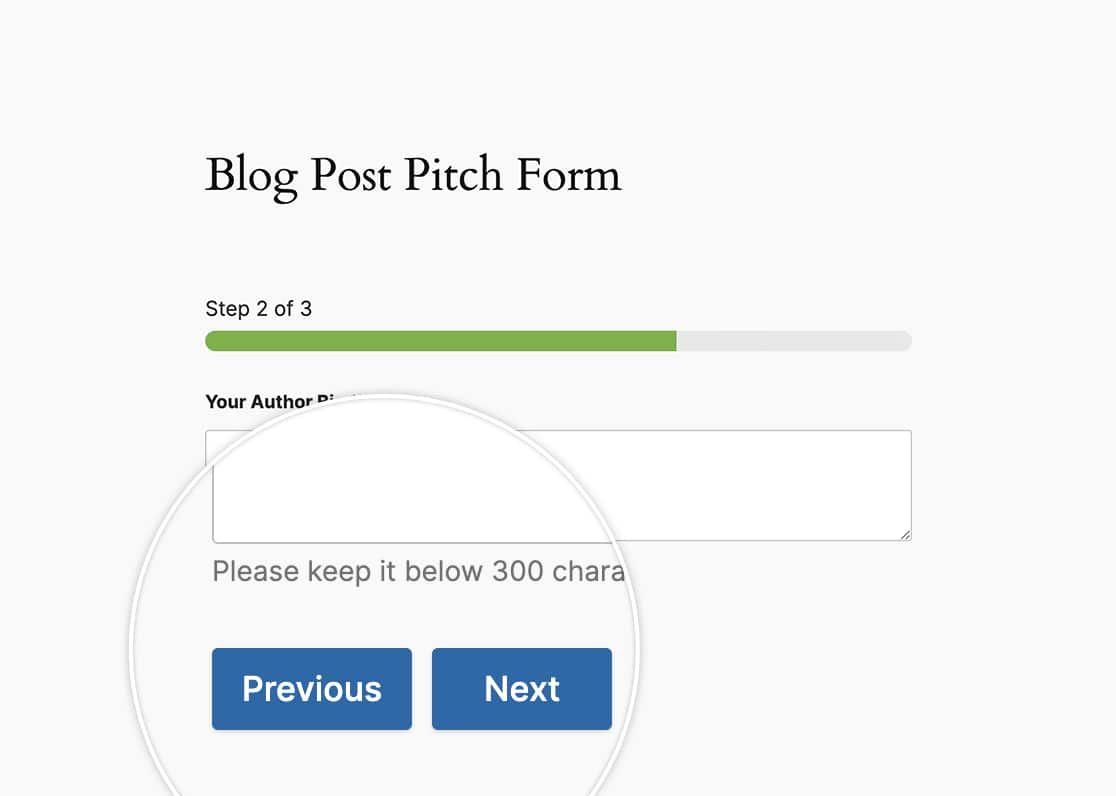
Lorsque vous utilisez les boutons Suivant et Précédent pour votre formulaire, ces boutons apparaissent par défaut sur la même ligne.

Mais que se passe-t-il si nous voulons les centrer ou les agrandir ? C'est là que le CSS entre en jeu !
Centrer les boutons
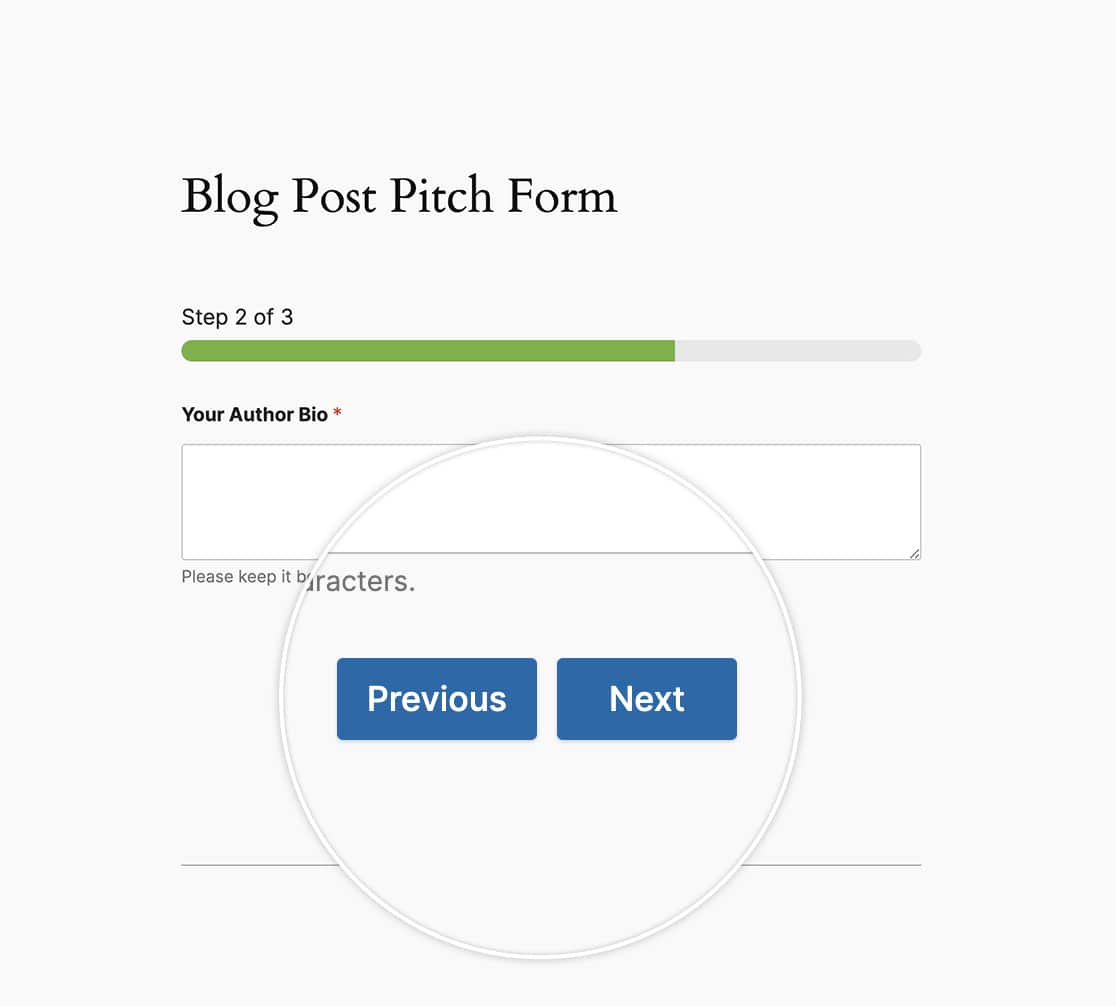
Ajoutons maintenant quelques feuilles de style CSS pour centrer les boutons Next et Previous sur notre formulaire.
Si vous ne savez pas où ou comment ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
Ce CSS ne sera appliqué qu'au formulaire ID 605. Vous devrez mettre à jour cet identifiant de formulaire pour qu'il corresponde à votre propre identifiant. Si vous ne savez pas où trouver votre identifiant de formulaire, veuillez consulter ce guide.
Si vous vouliez utiliser une feuille de style CSS comme celle-ci pour l'appliquer à tous les formulaires, vous devriez utiliser cette feuille de style CSS à la place.
.wpforms-pagebreak-left {
text-align: center !important;
}

Créer des boutons plus grands
Pour cette section, nous allons agrandir nos boutons tout en utilisant le CSS ci-dessus pour les centrer.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
Pour effectuer ce changement pour tous les formulaires, utilisez ce CSS à la place.
.wpforms-pagebreak-left {
text-align: center !important;
}
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}

Alignement des derniers boutons
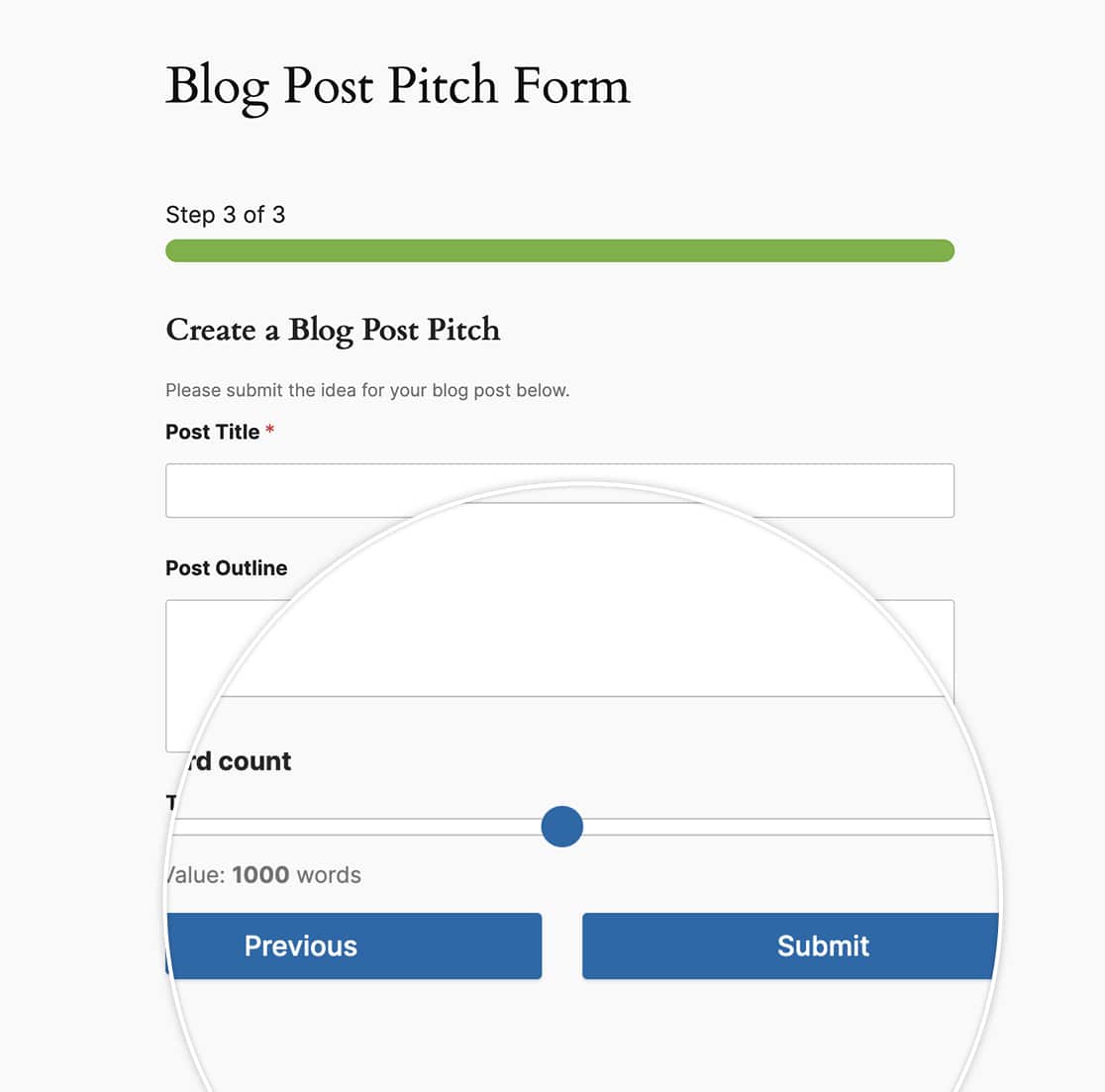
Avec le formulaire multipage et l'utilisation des boutons Précédent, la dernière page du formulaire montrera que le dernier bouton Précédent se trouve au-dessus du bouton Soumettre. Pour notre tutoriel, nous voulons aligner ces boutons sur la même ligne.
En utilisant toutes les feuilles de style CSS que nous avons utilisées jusqu'à présent, nous allons rassembler tout cela.
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
form#wpforms-form-605 .wpforms-submit-container {
float: right ;
width: 48% ;
margin: 0 ;
padding: 0 ;
clear: none ;
}
form#wpforms-form-605 .wpforms-submit-container button {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-field-pagebreak {
float: left;
display: block;
width: 48%;
padding: 0;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-pagebreak-left {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-page-prev {
width: 100%;
}
Et comme pour l'autre CSS ci-dessus, si vous voulez que cela s'applique à tous les formulaires, vous devez utiliser ce CSS.
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}
.wpforms-submit-container {
float: right !important;
width: 48% !important;
margin: 0 !important;
padding: 0 !important;
clear: none !important;
}
.wpforms-submit-container button {
width: 100% !important;
}
.wpforms-page.last .wpforms-field-pagebreak {
float: left !important;
display: block !important;
width: 48% !important;
padding: 0 !important;
}
.wpforms-page.last .wpforms-pagebreak-left {
width: 100% !important;
}
.wpforms-page.last .wpforms-page-prev {
width: 100% !important;
}

C'est tout ce dont vous avez besoin pour personnaliser l'aspect et la convivialité des boutons multipages. Vous souhaitez également passer automatiquement à la page suivante en fonction d'une question posée dans votre formulaire ? Consultez notre tutoriel intitulé Comment passer automatiquement à la page suivante.
