Resumen de la IA
Descripción
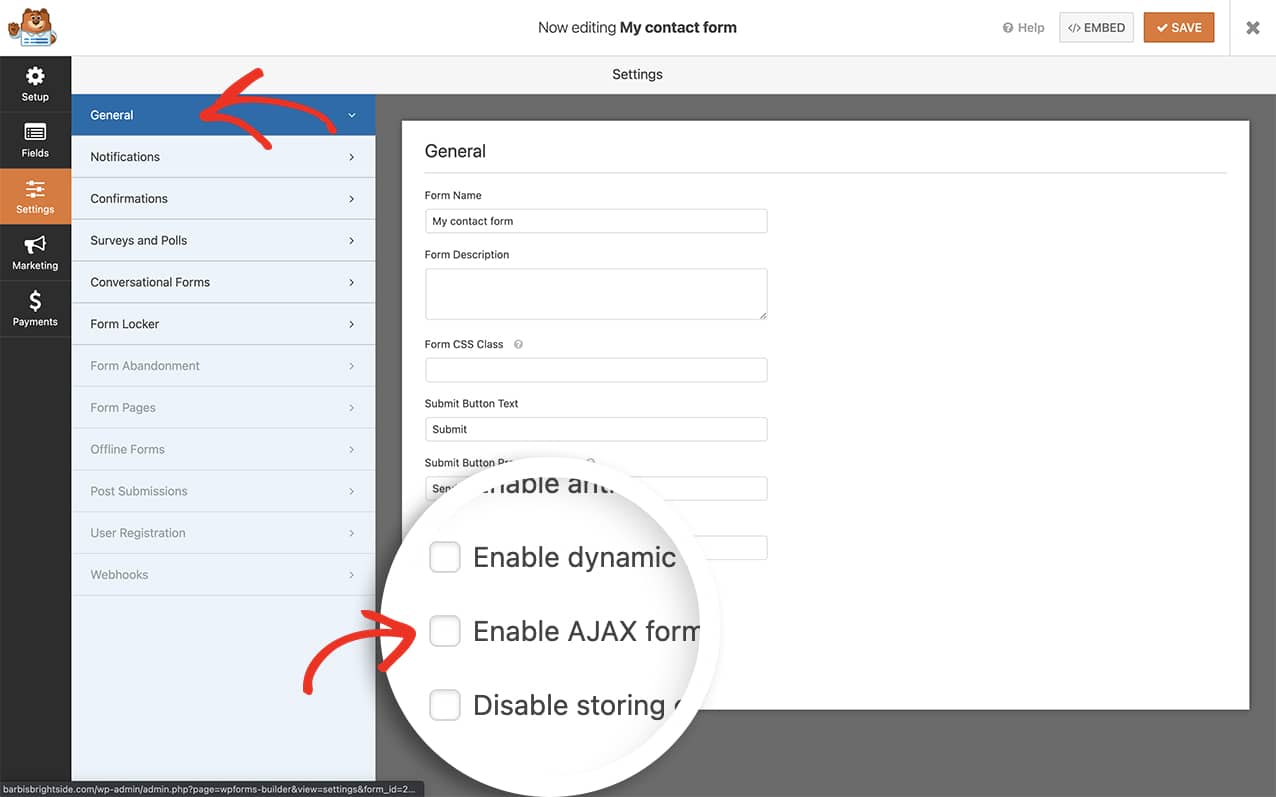
En wpforms_display_submit_spinner_src sólo se activa si Activar el envío de formularios AJAX se activa en la configuración del formulario y éste se envía.
Parámetros
- $src
- (cadena) Fuente (URL) de la imagen utilizada para el spinner.
- $form_data
- (array) Ajustes/datos del formulario procesados, preparados para su uso posterior.
Fuente
wpforms/src/Frontend/Frontend.php
Más información
En wpforms_display_submit_spinner_src se puede utilizar para cambiar el icono/imagen que se muestra al enviar el formulario cuando AJAX está activado en la configuración del formulario.

Ejemplo
Este ejemplo cambiaría la fuente del spinner para todos los formularios.
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
En este ejemplo, nos dirigimos a un formulario específico. El formulario ID 42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
El tamaño de imagen recomendado es 26×26. Como alternativa, puede utilizar CSS para definir el tamaño dirigiéndose a la etiqueta .wpforms-submit-spinner pero cualquier CSS añadido necesitaría el uso de !important para sobrescribir el estilo en línea predeterminado.
Relacionado
Referencia del artículo: Cómo cambiar el icono de carga previa al envío
