Resumen de la IA
Introducción
¿Desea establecer un símbolo de moneda antes de un campo de pago de Artículo único? Por defecto, cuando se utiliza este campo y el Tipo de artículo está definido como Definido por el usuario, no se muestra ningún símbolo de moneda.

Sin embargo, en este tutorial, te mostraremos cómo puedes conseguirlo utilizando un pequeño script.
Creación del formulario
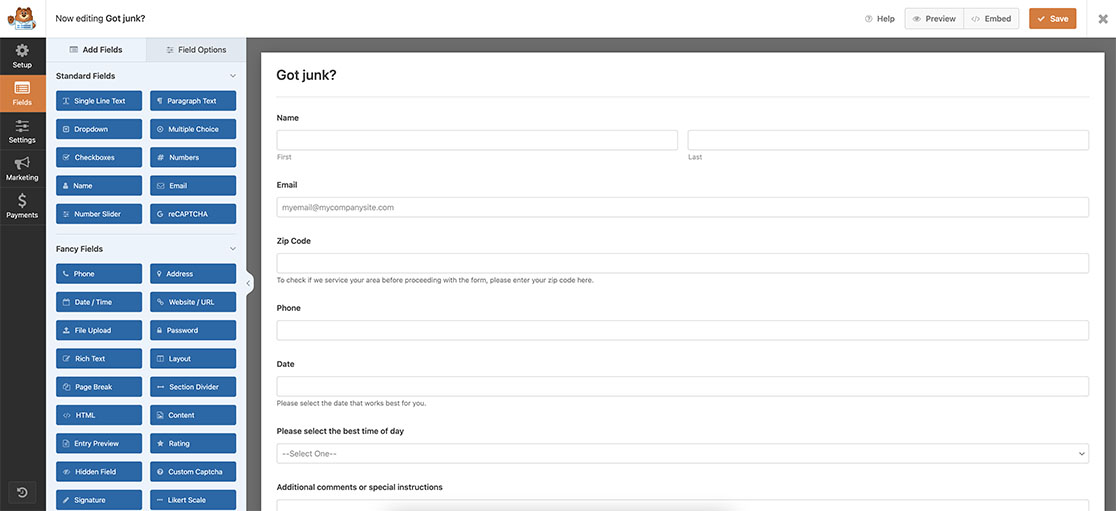
Para empezar, cree un nuevo formulario y añada sus campos.
Si necesita ayuda para crear su formulario, consulte esta útil documentación.

Configuración del tipo de artículo
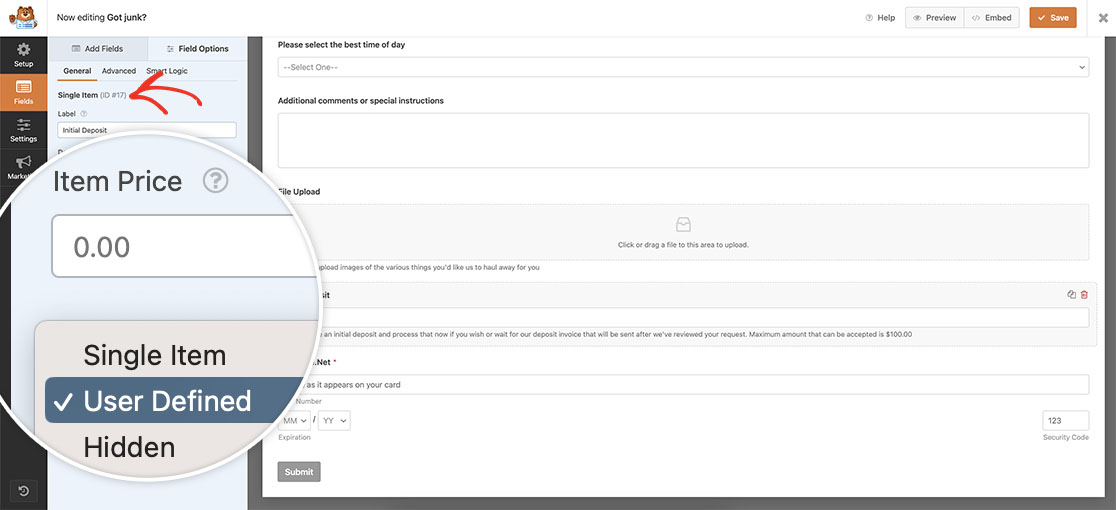
Una vez que haya añadido los otros campos a su formulario, asegúrese de añadir el campo de formulario Artículo único que se encuentra bajo los Campos de pago dentro del constructor de formularios. Una vez añadido, establece el Tipo de artículo como Definido por el usuario.

Añadir el fragmento
Ahora que los campos están configurados, es el momento de añadir el fragmento a su sitio. Para cualquier ayuda en cómo y dónde agregar fragmentos a su sitio, por favor revise este tutorial.
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
Este script buscará el ID de formulario 3382 y el ID de campo 17 y colocará un icono SVG para el símbolo del dólar ($) al principio del campo. Los estilos CSS que se aplican en este script son fáciles de adaptar y cambiar según sus especificaciones. Para obtener más información sobre las imágenes SVG, consulte la documentación del W3C.
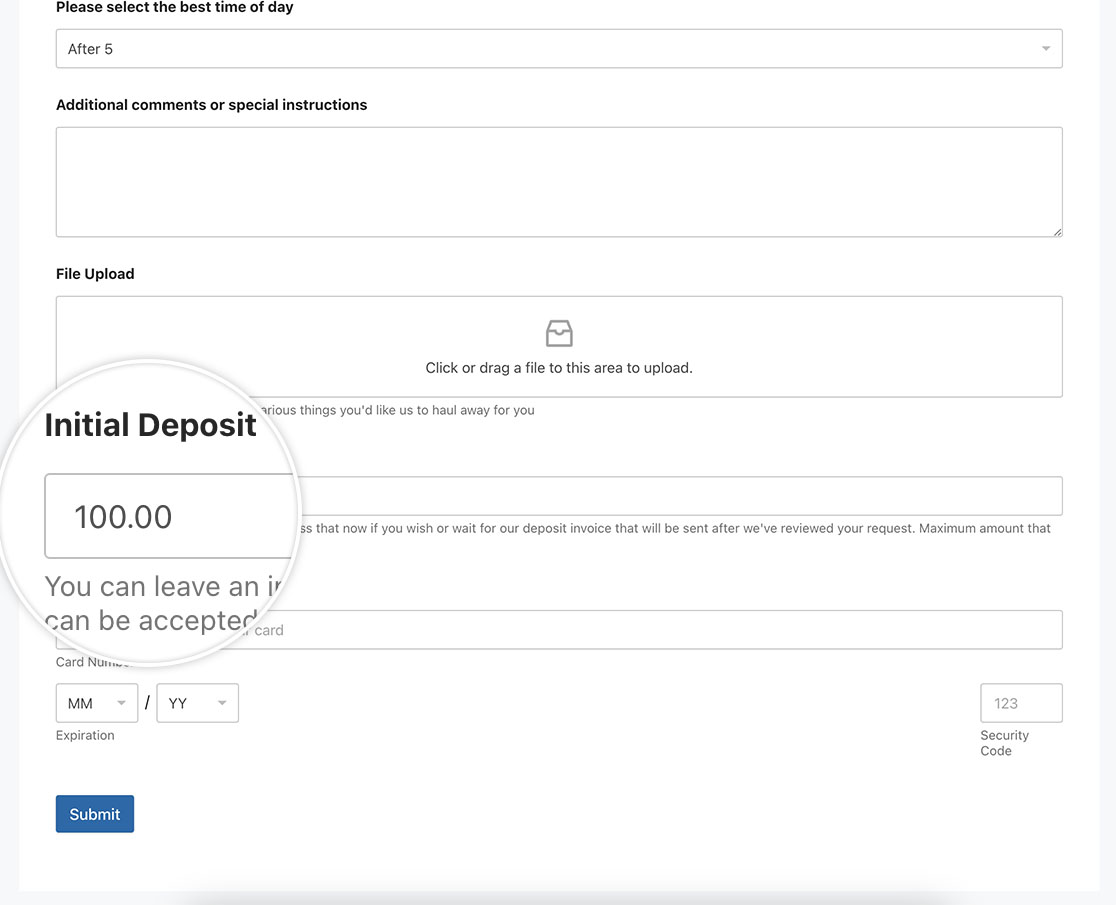
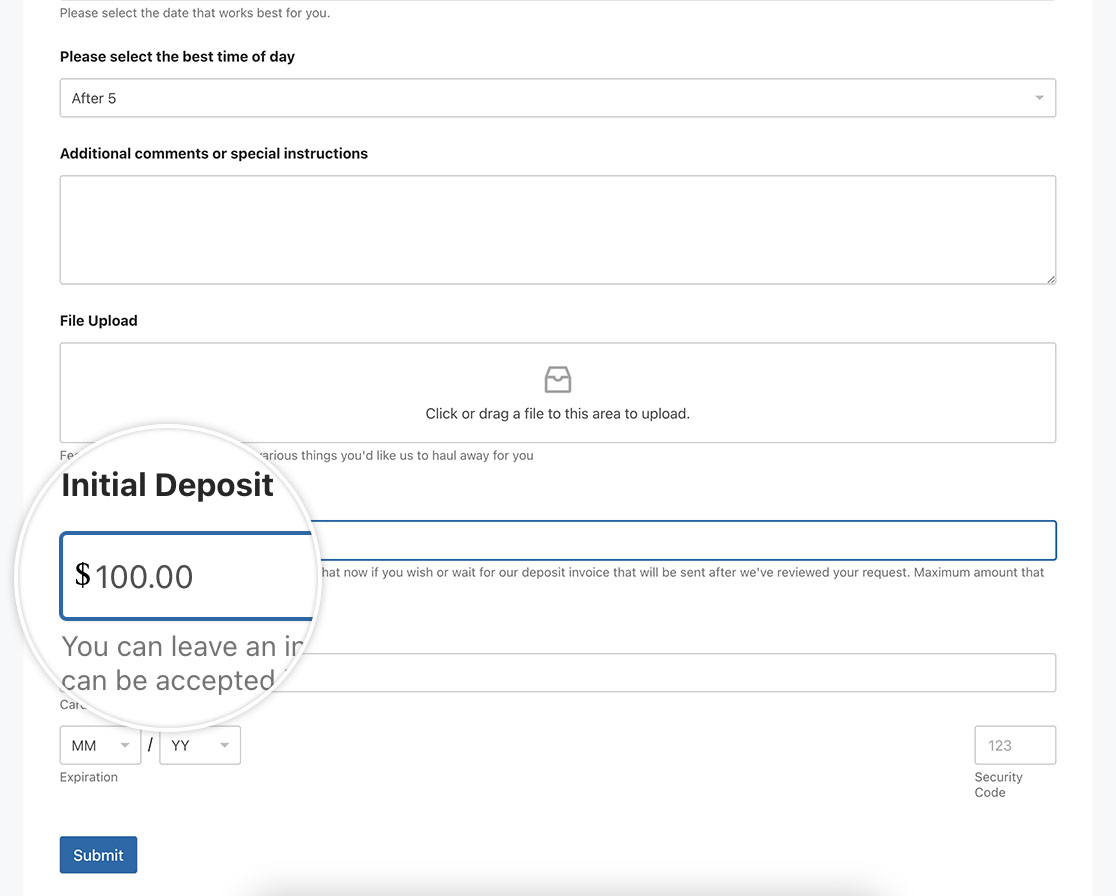
Ahora, cuando visualizamos el formulario, podemos ver el símbolo de moneda dentro del campo.
En el script anterior, deberá actualizar el ID del formulario y del campo para que coincidan con sus propios ID. Si no está seguro de dónde encontrar estos ID, consulte este tutorial.

Y eso es todo lo que necesita para establecer un símbolo de moneda en un campo de pago Artículo único. ¿Desea establecer un importe mínimo en un campo de pago Artículo único? Eche un vistazo al tutorial sobre Cómo establecer un importe mínimo para un campo de precio.
Relacionado
Acción de referencia: wpforms_wp_footer_end
