Resumen de la IA
¿Le interesa programar un formulario en función de determinadas horas del día? Conseguirlo es sencillo: puede configurar sin esfuerzo su formulario para que aparezca o no durante las horas designadas.
En este tutorial, le guiaremos a través del proceso de implementación de esta funcionalidad utilizando el fragmento de código proporcionado.
Entremos en materia y hagamos que programar tu formulario sea coser y cantar.
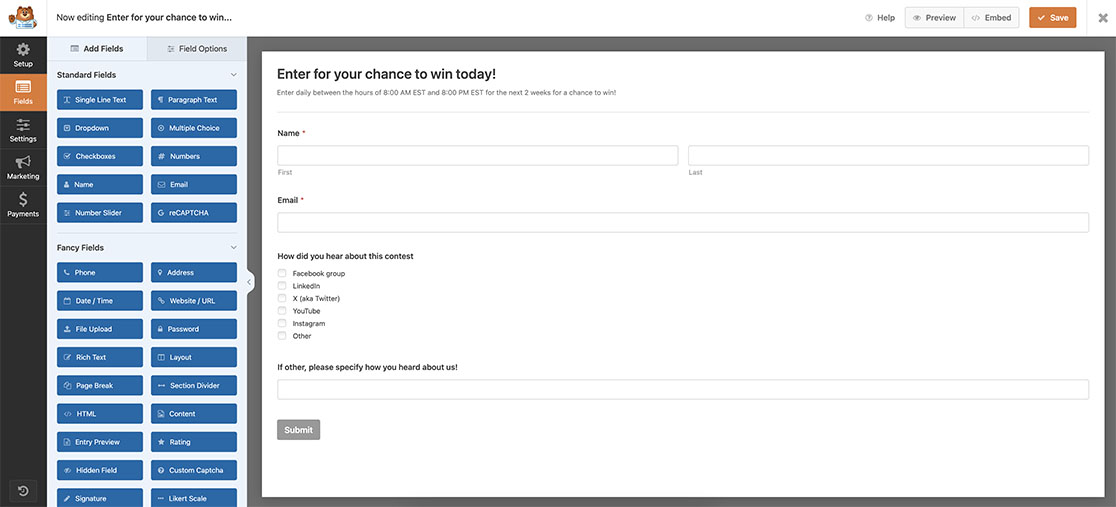
Creación del formulario
Para empezar, vamos a crear un nuevo formulario y añadir nuestros campos. Si necesitas ayuda para crear tu formulario, echa un vistazo a esta útil guía.

Añadir el fragmento
Una vez creado el formulario, tendrá que añadir este fragmento a su sitio. Si necesitas ayuda sobre cómo y dónde añadir fragmentos a tu sitio, consulta este tutorial.
/* Hide a specific form based on the time of day
*
* @link https://wpforms.com/developers/how-to-schedule-a-form-base-on-the-time-of-day/
*/
function wpf_dev_form_open_check( $form_data, $form ) {
// Only process this snippet on form ID 3602
if ( absint( $form_data[ 'id' ] ) !== 3602 ) {
return;
}
// H is for 24 hour format and h is for the 12 hour format
// Get the current 24 hour format in hours only, this is pulled from your server
$hours = intval(date('H'));
// The form will be closed to any submissions from 8PM (20 in 24-hour time format) to 8AM
if ( $hours >= 20 && $hours < 8 ) {
// Display a message stating the form is currently closed
_e( 'We\'re sorry, this contest is only open for entry everyday from 8:00 AM EST to 8:00 PM EST. Please check back tomorrow for your raffle entry.', 'textdomain' );
// Run a separate script to hide the form if it is currently closed to submissions
echo '<script type="text/javascript">';
echo 'jQuery("#wpforms-form-3602").hide();';
echo '</script>';
}
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_form_open_check', 10, 2 );
Hay algunas cosas a tener en cuenta en este script. Este script sólo se ejecutará en el formulario ID 3602, por lo que tendrá que actualizar este número de identificación para que coincida con su propio formulario.
Si necesita ayuda para encontrar el número de identificación de su formulario, consulte este tutorial.
A continuación, el $hours variable sólo mirará la hora actual que está en su servidor, no en el navegador u ordenador de los usuarios. También recupera la hora basándose en el formato de 24 horas utilizando la mayúscula H. Si desea utilizar el formato de 12 horas, cambie la opción H a un h. Dependiendo del formato que elija, es posible que tenga que actualizar el if ( $hours >= 20 && $hours < 8 ).
No olvide actualizar el mensaje que se mostrará a sus usuarios en la sección _e para que coincida con lo que desea mostrar cuando el formulario se cierra a sus visitantes.
Finalmente, la última parte del script ocultará el ID del formulario 23 utilizando echo 'jQuery("#wpforms-form-3602").hide();';. Recuerde actualizar el 3602 para que coincida con su propio ID de formulario.
Si un visitante visita su página cuando el formulario está cerrado, verá su mensaje.

Y eso es todo lo que necesitas para programar un formulario en función de la hora del día.
A continuación, ¿le gustaría mostrar u ocultar un botón de envío? Echa un vistazo a nuestro tutorial sobre cómo mostrar condicionalmente WPForms botón de envío.
Relacionado
Acción de referencia: wpforms_frontend_output_after
