Resumen de la IA
Cuando use fragmentos de código personalizados o CSS con WPForms, a menudo necesitará encontrar IDs específicos de formularios y campos. Estos ID le ayudarán a encontrar exactamente el formulario o campo que desea personalizar.
Esta guía le mostrará las formas más rápidas de encontrar estas identificaciones.
Cómo encontrar su ID de formulario
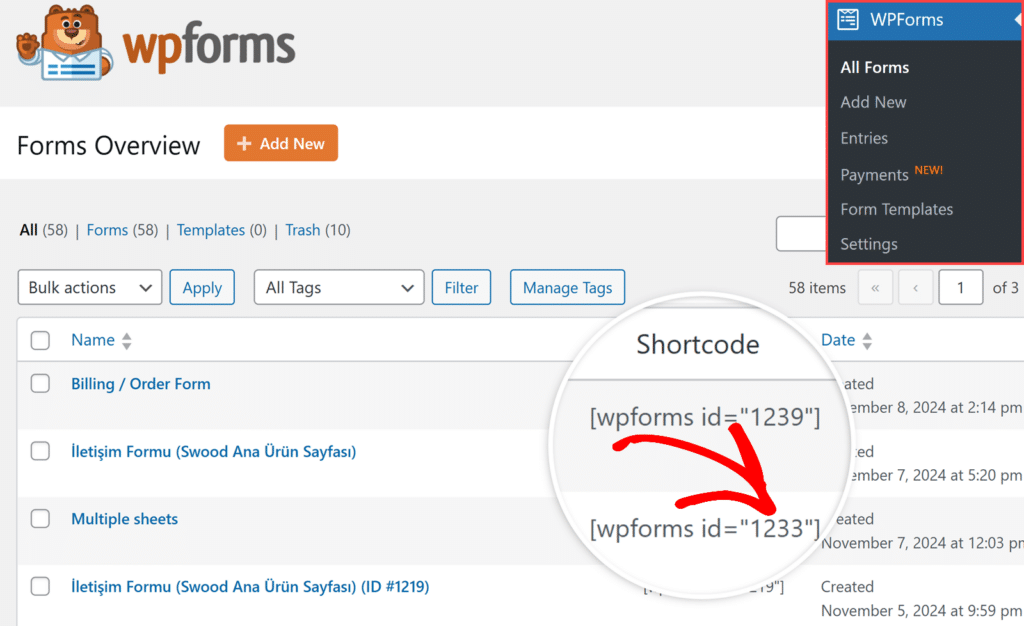
La forma más simple de encontrar rápidamente el ID de un formulario es en la página de Resumen de Formularios. Para llegar a esta página, vaya a WPForms " Todos los formularios y busque la columna Shortcode. El ID de su formulario es el número dentro del shortcode.
Por ejemplo, la siguiente captura de pantalla indica el shortcode [wpforms id="1233"]. El ID de este formulario sería 1233.

Cómo encontrar su ID de campo
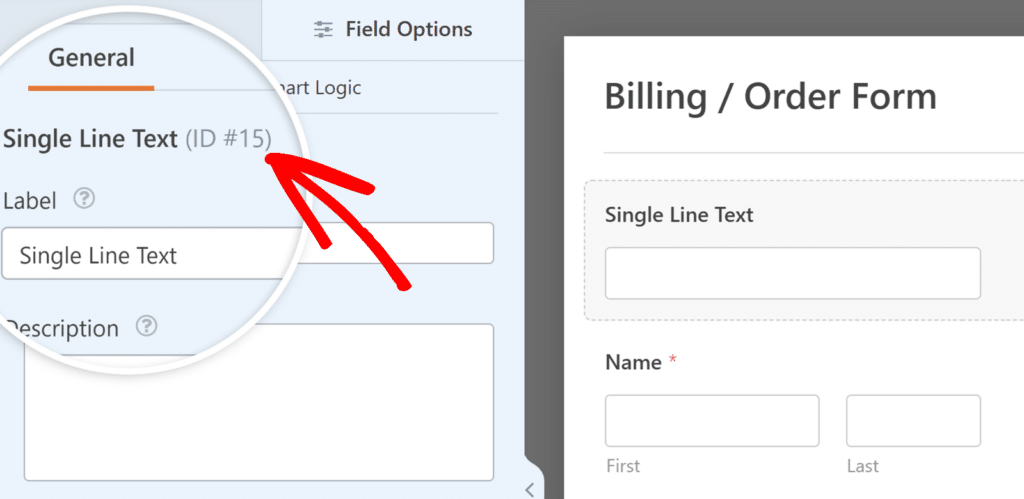
Para encontrar el ID de un campo específico, edite su formulario en el Generador de formularios. A continuación, haga clic en el campo que desea identificar y mire el panel Opciones de campo de la izquierda. El ID del campo aparece en la parte superior de la pestaña General .
Por ejemplo, si ve "Texto unifilar (ID nº 15)", su ID de campo es 15.

Cómo utilizar estas identificaciones
Cuando vea fragmentos de código en nuestra documentación, deberá sustituir los ID de ejemplo por sus ID reales. A continuación se explica cómo utilizarlos correctamente:
- Para los ID de formulario, sustituya YOUR-FORM-ID por su número de formulario real. Por ejemplo, si su ID de formulario es 561, cambie
wpforms-YOUR-FORM-IDawpforms-561 - Para los ID de campo, sustituya YOUR-FIELD-ID por su número de campo real. Por ejemplo, si su ID de campo es 13, cambie
field_YOUR-FIELD-IDafield_13.
Así que si su ID de formulario es 999 y su ID de campo es 4, cambiaría:
jQuery('#wpforms-123-campo_13')
a:
jQuery('#wpforms-999-campo_4')
Estos identificadores son esenciales para muchas personalizaciones:
- Los ID de formulario son necesarios cuando se aplica CSS a un formulario específico, se añade validación personalizada o se crea una funcionalidad específica para un formulario.
- Los ID de campo son necesarios cuando se aplican estilos a campos específicos, se añaden reglas de validación personalizadas o se crean cálculos específicos de campo.
Por ejemplo, al personalizar los colores de los botones de envío, el uso de identificadores de formulario específicos garantiza que los cambios sólo afecten a los formularios previstos:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
Y eso es todo lo que necesitas para encontrar y utilizar los ID de formularios y campos.
A continuación, ¿quieres saber más sobre cómo personalizar tus formularios? Echa un vistazo a nuestra guía sobre cómo añadir estilos CSS personalizados a tus formularios.
