Resumen de la IA
Introducción
¿Desea activar una casilla de verificación después de leer una cláusula de exención de responsabilidad o las condiciones del servicio? Aprenda a aprovechar el potencial de la función Activar la visualización de descargo de responsabilidad/condiciones del servicio para campos de casilla de verificación. Esta función permite a los usuarios expresar su conformidad con las condiciones del servicio. Sin embargo, si desea desactivar este campo hasta que los usuarios hayan leído por completo el descargo de responsabilidad, este tutorial se adapta a sus necesidades.
Creación del formulario
Empiece por crear su formulario y añadir sus campos. Si necesita ayuda para crear su formulario, consulte esta útil guía.

Condiciones de servicio
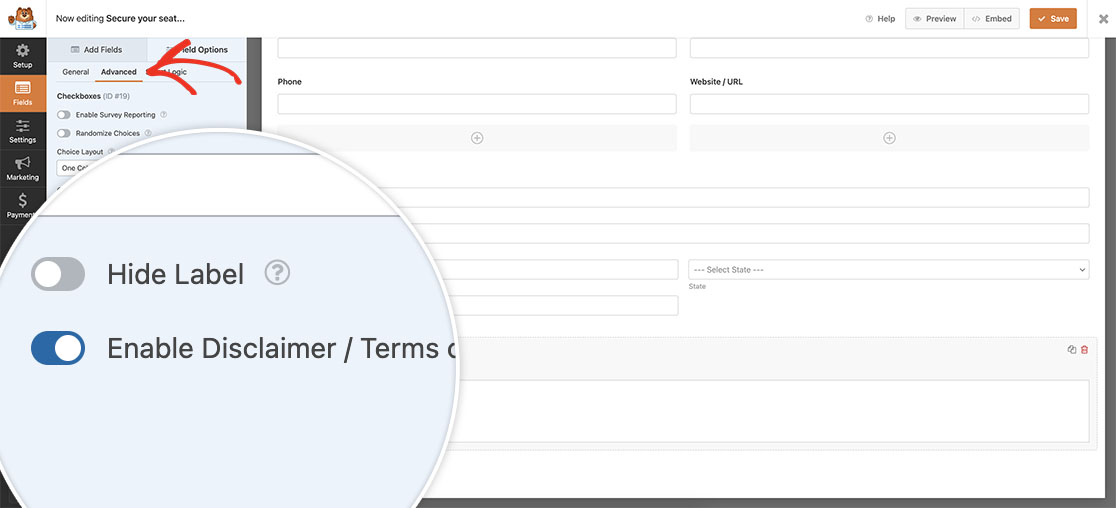
Una vez que haya añadido los demás campos, añada un campo Casilla de verificación y haga clic en la pestaña Avanzado. En esta pestaña, verás una opción para Activar Renuncia / Términos de Servicio. Active esta opción y añada su texto al campo Descripción.

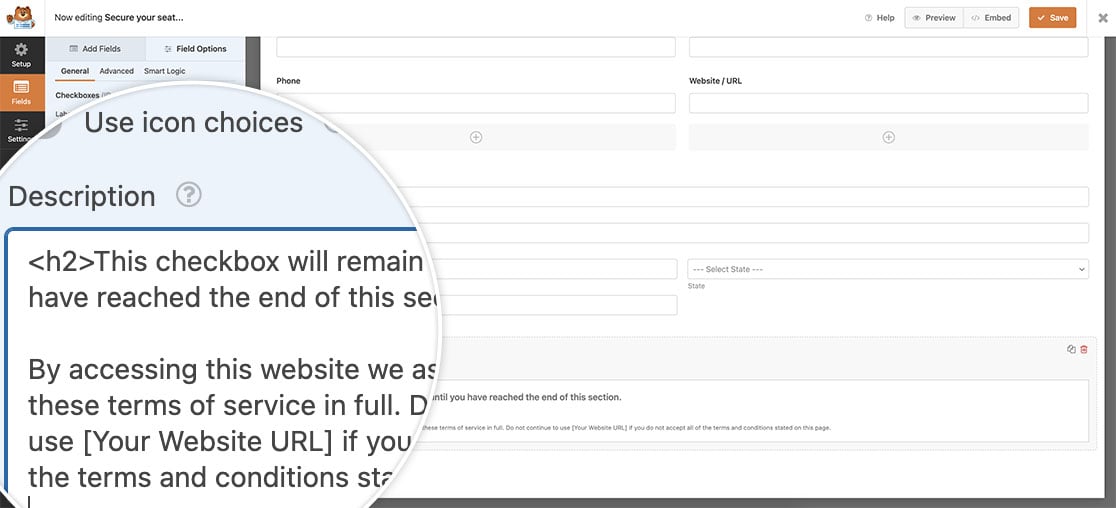
Una vez activada, vuelva a la pestaña General para añadir su texto a la Descripción.

Añadir el fragmento
Ahora, es el momento de añadir el snippet a su sitio. Para obtener ayuda sobre cómo y dónde añadir fragmentos a su sitio, por favor revise este tutorial.
/**
* Disable checkbox until terms of service has been read
*
* @link https://wpforms.com/developers/how-to-enable-a-checkbox-after-reading-disclaimer/
*/
function wpf_dev_tos_confirmation( ) {
?>
<script type="text/javascript">
jQuery(document).ready( function() {
// Set an attribute on the checkbox description to readonly
jQuery( "div#wpforms-3658-field_14-description" ).attr( "readonly","readonly" );
// Set an attribute on the checkbox description to overflow-y scroll to check the scroll position
jQuery( "div#wpforms-3658-field_14-description" ).attr( "overflow-y","scroll" );
// Set an attribute on the checkbox field to disabled
jQuery( "#wpforms-3658-field_14 input" ).attr( "disabled","true" );
// As the user scrolls through the description, envoke this function
jQuery( "div#wpforms-3658-field_14-description" ).scroll(function () {
// Evaluate the scroll position inside the checkbox description
if (jQuery(this).scrollTop() == jQuery(this)[0].scrollHeight - jQuery(this).innerHeight() || jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight ) {
// When user has scrolled to the bottom of the description, remove the disabled attribute
jQuery( "#wpforms-3658-field_14 input" ).removeAttr( "disabled" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_tos_confirmation', 30 );
Este fragmento de código examinará la descripción de la función Casilla de verificación mediante el campo div#wpforms-3658-field_14-description. Nuestro ID de formulario es 3658y nuestro ID de campo para el Casilla de verificación campo es 14. A continuación, establecerá dos atributos en este campo: sólo lectura y desbordamiento-y, desplazamiento. Hacemos esto para poder calcular la posición de desplazamiento de la descripción y así saber cuándo nuestros visitantes se desplazan hasta la parte inferior de nuestro descargo de responsabilidad.
La siguiente sección del fragmento añadirá un atributo de desactivado en el Casilla de verificación utilizando el ID de campo de #wpforms-3658-field_14 input.
A medida que el usuario se desplaza hacia abajo a través de la renuncia, vamos a calcular la posición del desplazamiento, cuando llega a 0, que es cuando vamos a eliminar el atributo de desactivación y nuestros visitantes pueden hacer clic en la casilla de verificación para aceptar.
Cuando los visitantes vean el formulario, no podrán aceptar la casilla de descargo de responsabilidad hasta que se hayan desplazado hasta la parte inferior del descargo de responsabilidad.
Y ya está. ¿Le gustaría contar las selecciones de casillas de verificación dentro de su formulario? Eche un vistazo a nuestro artículo sobre Cómo contar las selecciones de casillas de verificación dentro de su formulario.
Relacionado
Acción de referencia: wpforms_wp_footer_end
