Resumen de la IA
¿Está interesado en mostrar dinámicamente los años dentro de su formulario? Aprovechando la funcionalidad de JavaScript, puede automatizar sin esfuerzo la progresión de los años.
En este completo tutorial, le guiaremos paso a paso por el proceso de creación de un formulario de inscripción escolar utilizando JavaScript para actualizar dinámicamente los años mostrados.
Creación del formulario
Para empezar, vamos a crear un nuevo formulario. En la parte superior del formulario, insertaremos un campo de formulario HTML. Este campo comprenderá una mezcla de texto y marcas HTML, lo que nos permitirá mostrar dinámicamente el título del formulario, que incluirá el curso escolar actual.
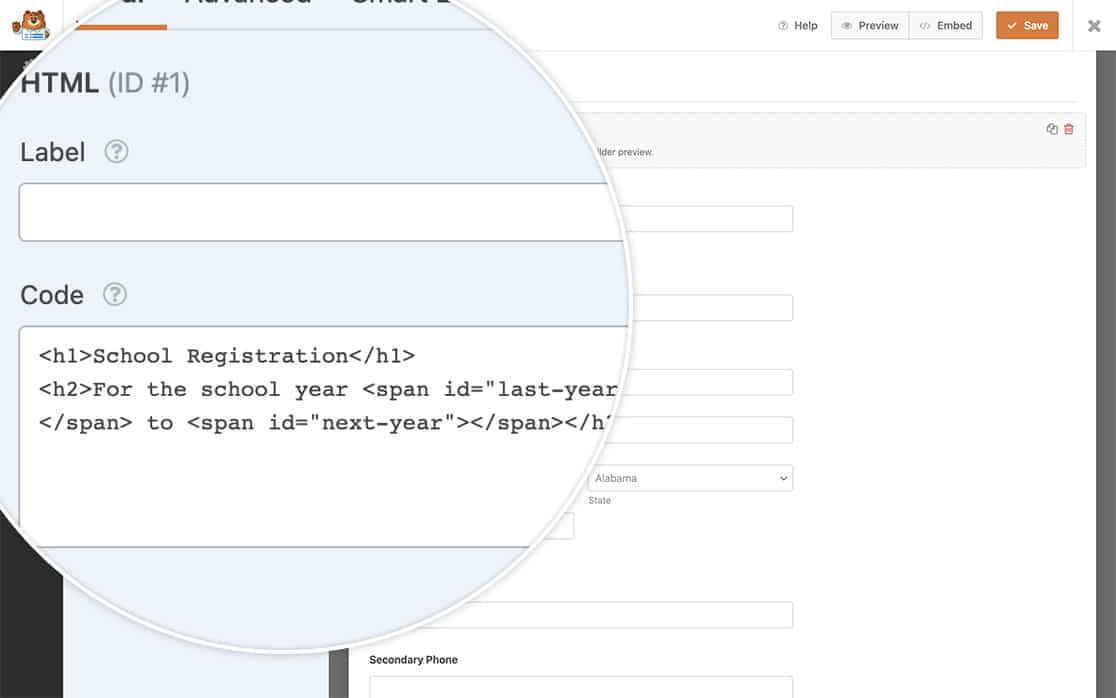
Después de añadir el campo HTML a su formulario, vaya a la sección Código dentro de la interfaz del constructor de formularios. Puede copiar y pegar el siguiente fragmento de código HTML en esta sección:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
No dude en seleccionar y copiar el fragmento de código proporcionado para insertarlo fácilmente en su formulario.
En este código HTML, hemos utilizado dos elementos span con IDs únicos: last-year y next-year. Estos elementos sirven como marcadores de posición donde se insertarán los valores dinámicos del año. Por ejemplo, last-year mostrará el inicio del curso escolar, mientras que next-year indicará el año escolar que finaliza.

Si necesita ayuda para crear su formulario, consulte esta documentación.
Visualización dinámica de los años
Ahora, incorporemos el fragmento de JavaScript responsable de rellenar estos años automáticamente.
Si no está seguro de cómo o dónde integrar fragmentos de este tipo, le recomendamos que consulte nuestro tutorial sobre la adición de PHP o JavaScript personalizado para WPForms.
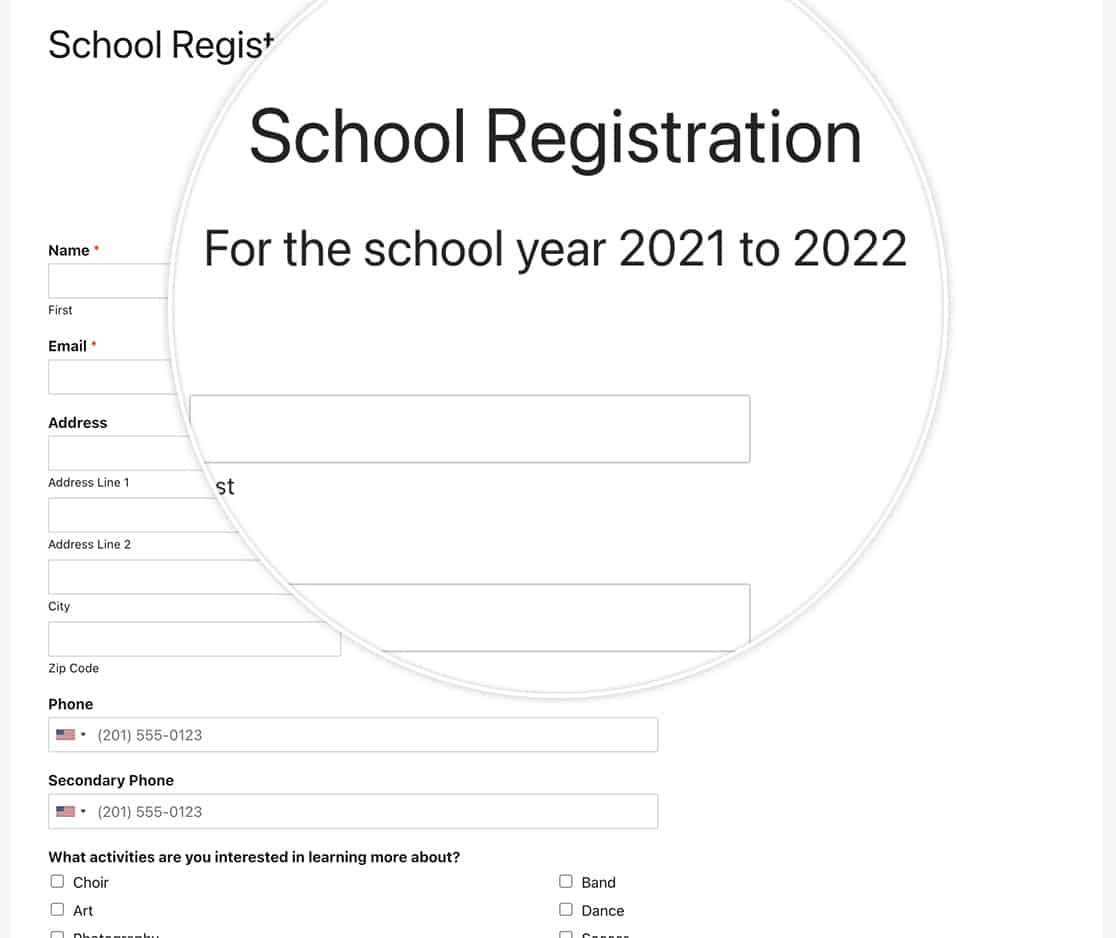
Con este fragmento de código, recuperamos dinámicamente el año actual para mostrarlo en el campo next-year elemento span. Para el elemento last-year restamos un año del año en curso para representar el curso escolar anterior. Esto garantiza que los años mostrados reflejen con precisión el periodo de matriculación escolar.

En conclusión, si incorpora este fragmento de JavaScript al formulario de inscripción de su centro educativo, podrá mostrar sin problemas el curso escolar actual y el anterior. Esta función dinámica mejora la experiencia del usuario y garantiza que el proceso de inscripción se ajuste al calendario académico.
¿Le gustaría también proporcionar un recuento de palabras en tiempo real debajo de su campo de texto? Eche un vistazo a nuestro tutorial sobre Cómo mostrar un recuento total de palabras bajo su campo de formulario.
