Resumen de la IA
Introducción
¿Quieres mostrar la edad de un campo selector de fecha en tu formulario? En esta concisa guía, le guiaremos a través de la creación de un formulario que recoge la fecha de nacimiento a través de un campo selector de fecha. Además, demostraremos cómo aprovechar JavaScript para calcular y mostrar sin esfuerzo la edad de la persona en otra sección del formulario. Sigamos con las instrucciones paso a paso.
Creación del formulario
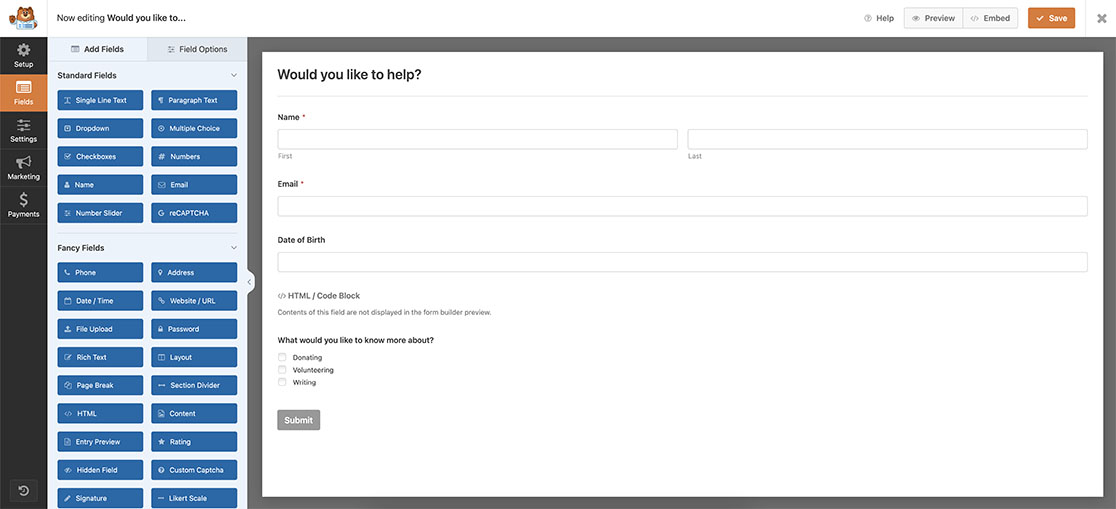
Empecemos creando un nuevo formulario y añadiendo nuestros campos. Asegúrese de incluir al menos un campo Fecha.

Si necesita ayuda para crear su formulario, consulte esta documentación.
Añadir el campo HTML
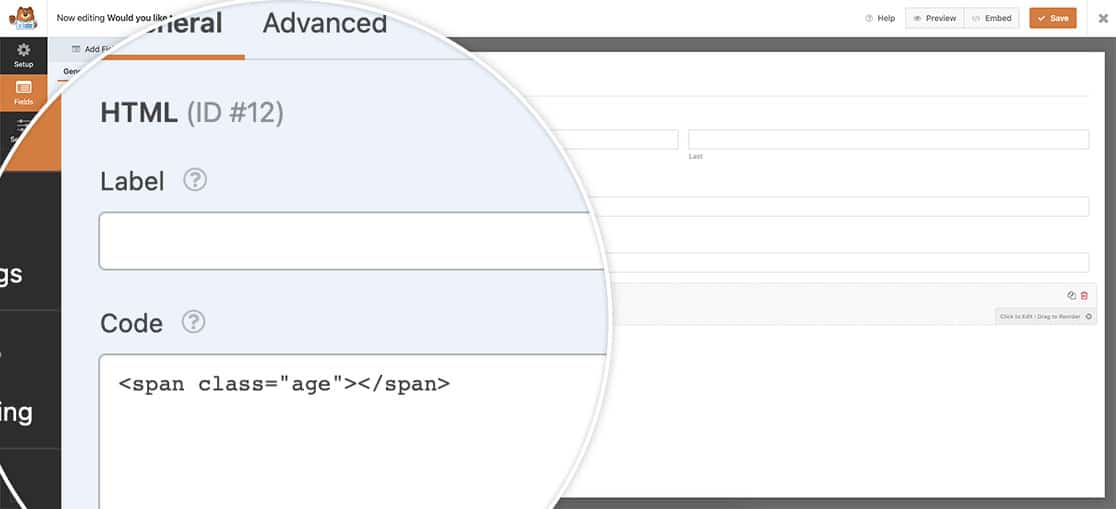
Como nuestro objetivo final es presentar la edad una vez seleccionado el cumpleaños, vamos a añadir un HTML campo. Dentro de este campo, incrustaremos un span HTML vacío, al que asignaremos la clase "edad". Este span vacío servirá como marcador de posición, que mostrará la edad dinámicamente tan pronto como el campo selector de fecha capture la selección del usuario.
<span class="age"></span>

Añadir el fragmento
Ahora es el momento de añadir el fragmento que unirá todo esto. Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, consulta esta útil guía.
/**
* Calculate age based on date of birth date picker field
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_check_age() {
?>
<script>
jQuery(function($) {
// Update the 3535_9 to match the form and field ID
// of your form and date picker field
window.wpforms_3535_9 = window.wpforms_3535_9 || {};
window.wpforms_3535_9.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
// Set the today date as the current date
var today = new Date();
// Set the DOB as the selected date of birth from
// the date picker field
var DOB = selectedDates[0];
// Get the age by subtracting today's date from
// the selected date of birth
var age = today.getTime() - DOB.getTime();
// Add a string to the message that will appear
// showing the age
var message = 'Your age is ';
// Calculate the date from the age into "years old"
age = Math.floor(age / (1000 * 60 * 60 * 24 * 365.25));
// Assign the message and age into a variable
var totalMessage = message.concat(age);
// Display the message into the empty span of "age"
// inside the HTML field
jQuery('.age').text(totalMessage);
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_check_age', 10 );
Este snippet tiene muchos comentarios dentro explicando cada paso. Pero buscará el ID del formulario 3535 y el ID del campo Fecha de 9 y cuando se seleccione esa fecha y se cierre la ventana emergente del selector de fecha, hará automáticamente el cálculo a partir de la fecha introducida, menos la fecha actual y formulará esta diferencia en años para mostrarla en nuestro span HTML vacío con una clase de edad.
A efectos de esta documentación, nuestro ID de formulario es 3535 y el ID de campo para el campo Fecha es 9. Tendrá que actualizar estos ID en el fragmento para que coincidan con sus propios ID de formulario y campo. Si necesita ayuda para encontrar sus ID, consulte esta documentación.
Y eso es todo lo que necesitas para calcular la edad a partir de un campo selector de fecha. ¿Quieres cambiar también la posición de la ventana emergente del selector de fecha? Echa un vistazo al tutorial sobre Cómo cambiar la posición de la ventana emergente del selector de fecha.
Referencia
Acción de referencia: wpforms_wp_footer
