Resumen de la IA
¿Le gustaría mostrar shortcodes dentro del campo de formulario HTML? Por defecto, los campos de formulario no aceptan shortcodes. En este tutorial, le mostraremos cómo utilizar PHP para permitir la adición de un shortcode al campo de formulario HTML.
Instalación del plugin Shortcodes Ultimate
En este ejemplo, vamos a añadir un shortcode acordeón a un campo de formulario HTML utilizando un plugin gratuito. Este paso es, por supuesto, opcional, ya que es posible que ya tenga un plugin de shortcodes instalado o shortcodes incorporados a su disposición. Siéntete libre de usar lo que necesites, sólo recuerda que el CSS opcional de abajo es específico para este plugin.
Si decide utilizar el plugin sugerido en este tutorial, descárguelo e instálelo en su sitio WordPress.
Para obtener ayuda sobre cómo agregar un plugin a su sitio, puede consultar la guía de WPBeginner sobre cómo instalar un plugin.
Creación del shortcode
Para crear el shortcode acordeón necesario para ir en su campo HTML, tendrá que seguir su documentación sobre cómo crear su shortcode acordeón.
Vamos a crear una explicación de la tabla de tallas para nuestro acordeón utilizando el estilo Simple. Así que nuestro código corto se parece a esto.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Mostrar shortcode dentro del campo HTML
Antes de crear nuestro formulario, vamos a añadir el fragmento a nuestro sitio.
Para obtener ayuda sobre cómo y dónde añadir fragmentos a su sitio, consulte este tutorial.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Este fragmento permitirá que cualquier campo de formulario HTML en todos sus WPForms y utilizar shortcodes.
Creación del formulario
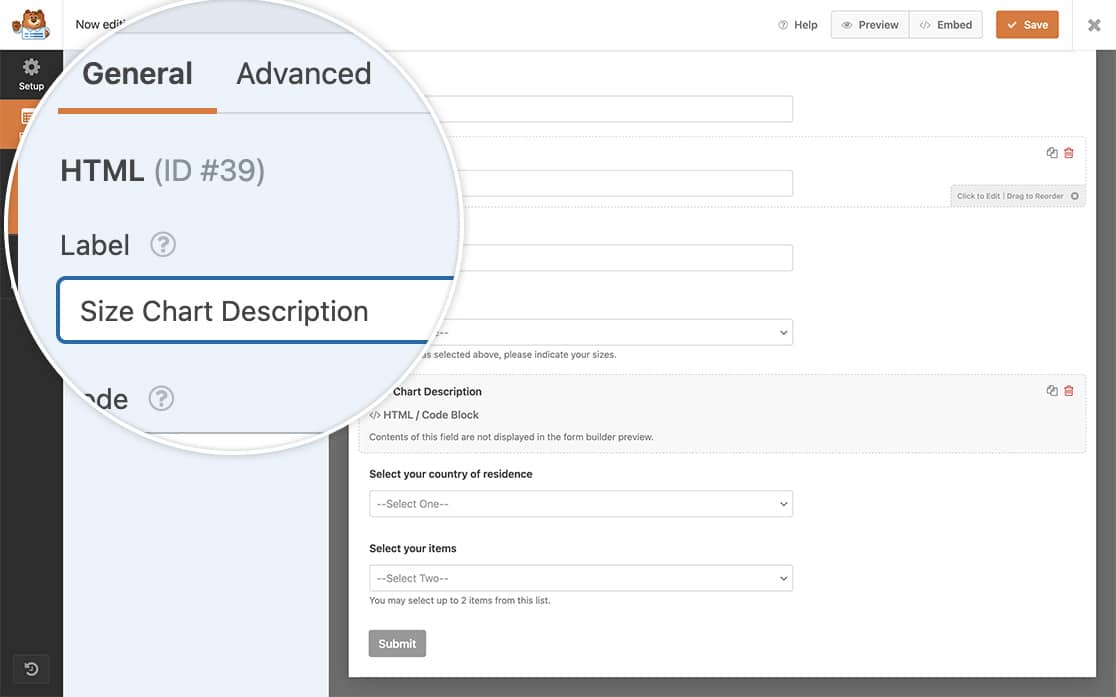
Ahora es el momento de crear nuestro formulario y añadir un campo de formulario HTML.
Si necesita ayuda sobre cómo crear un formulario con WPForms, por favor revise nuestra documentación.

Añadir el shortcode a su campo HTML
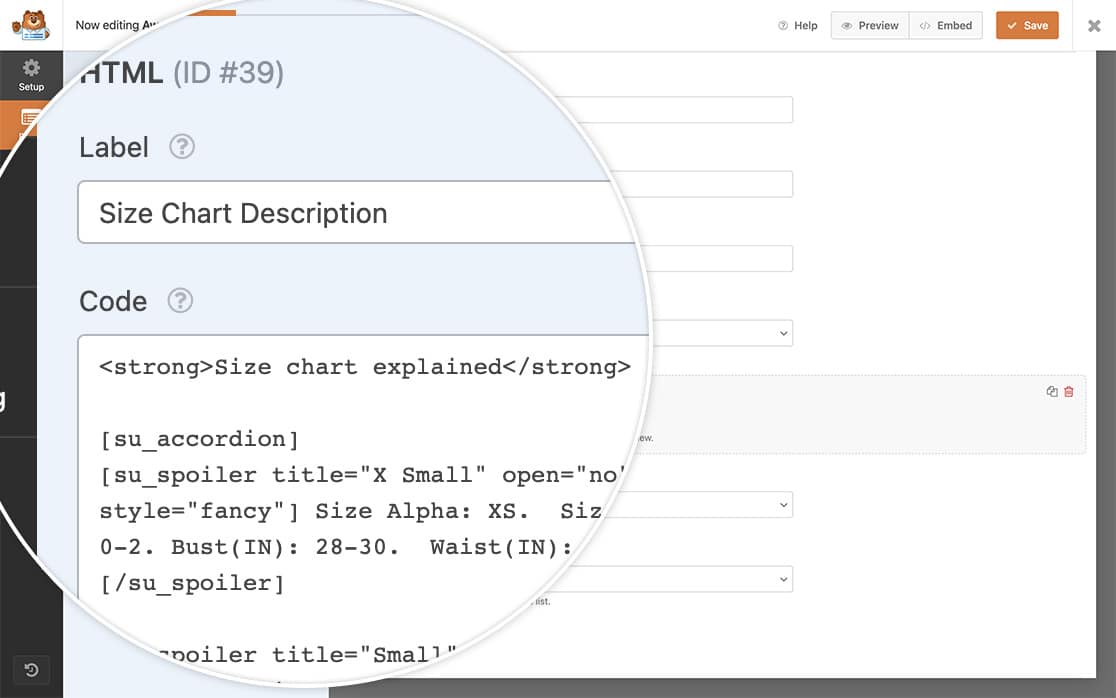
Ahora vamos a copiar y pegar el shortcode del paso anterior en el campo HTML.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
La apariencia de la salida del shortcode puede verse alterada por los estilos del formulario. Asegúrese de probar el estilo del shortcode que utilice.

Añadir el CSS (opcional)
Como mencionamos anteriormente, algunos de los estilos para los shortcodes pueden ser diferentes de lo que usted esperaría debido al estilo por defecto de WPForms. Para este ejemplo en particular, vamos a añadir un poco de CSS adicional para el estilo y la posición del icono de acordeón abierto.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
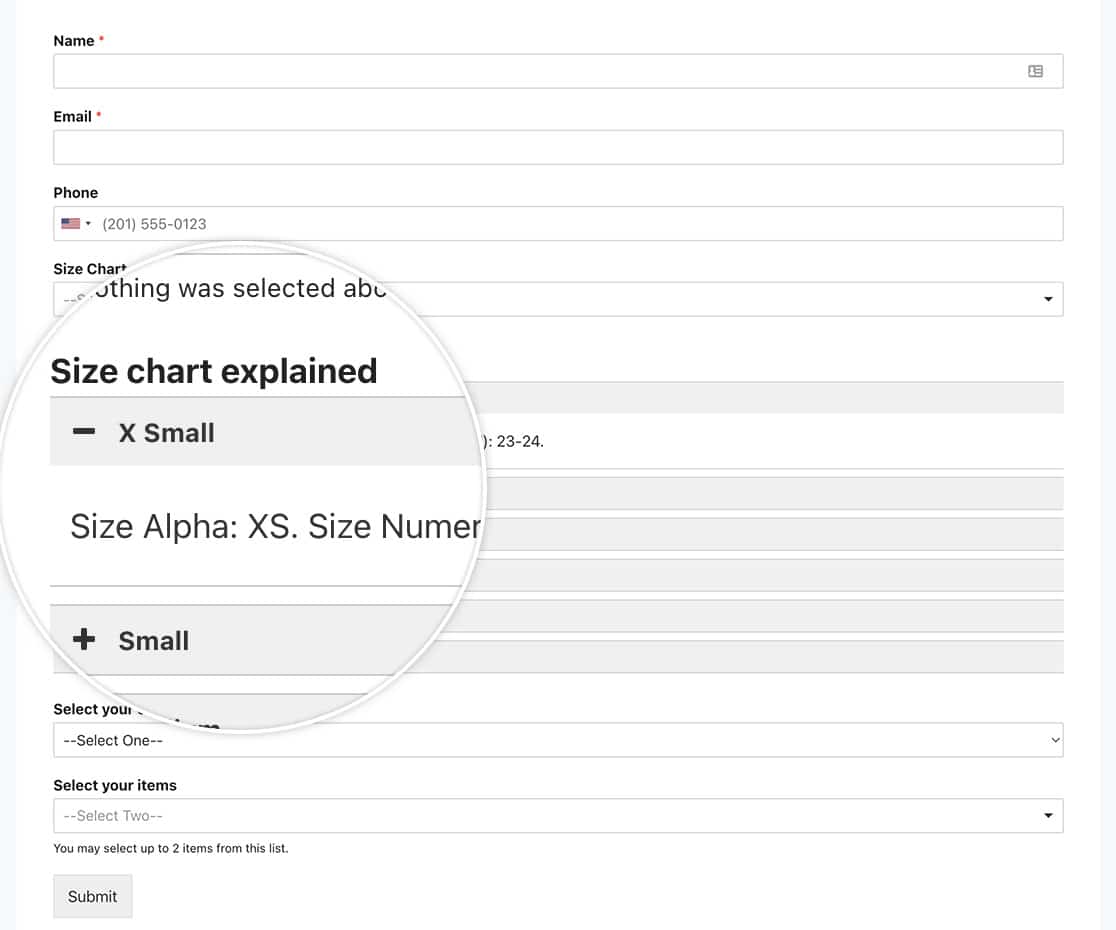
Cuando sus visitantes vean el formulario, verán un acordeón con las características del producto dentro del campo HTML del formulario.

Y eso es todo lo que necesitas para mostrar cualquier shortcode dentro de un campo de formulario HTML. ¿Quieres mostrar Smart Tags en el campo HTML? Echa un vistazo a nuestro artículo sobre Cómo procesar Smart Tags en campos HTML.
