Resumen de la IA
Visión general
¿Quieres desactivar el efecto de opacidad durante el envío de formularios? Con un breve fragmento de CSS, puede desactivar rápidamente la opacidad que aparece cuando se envía el formulario.
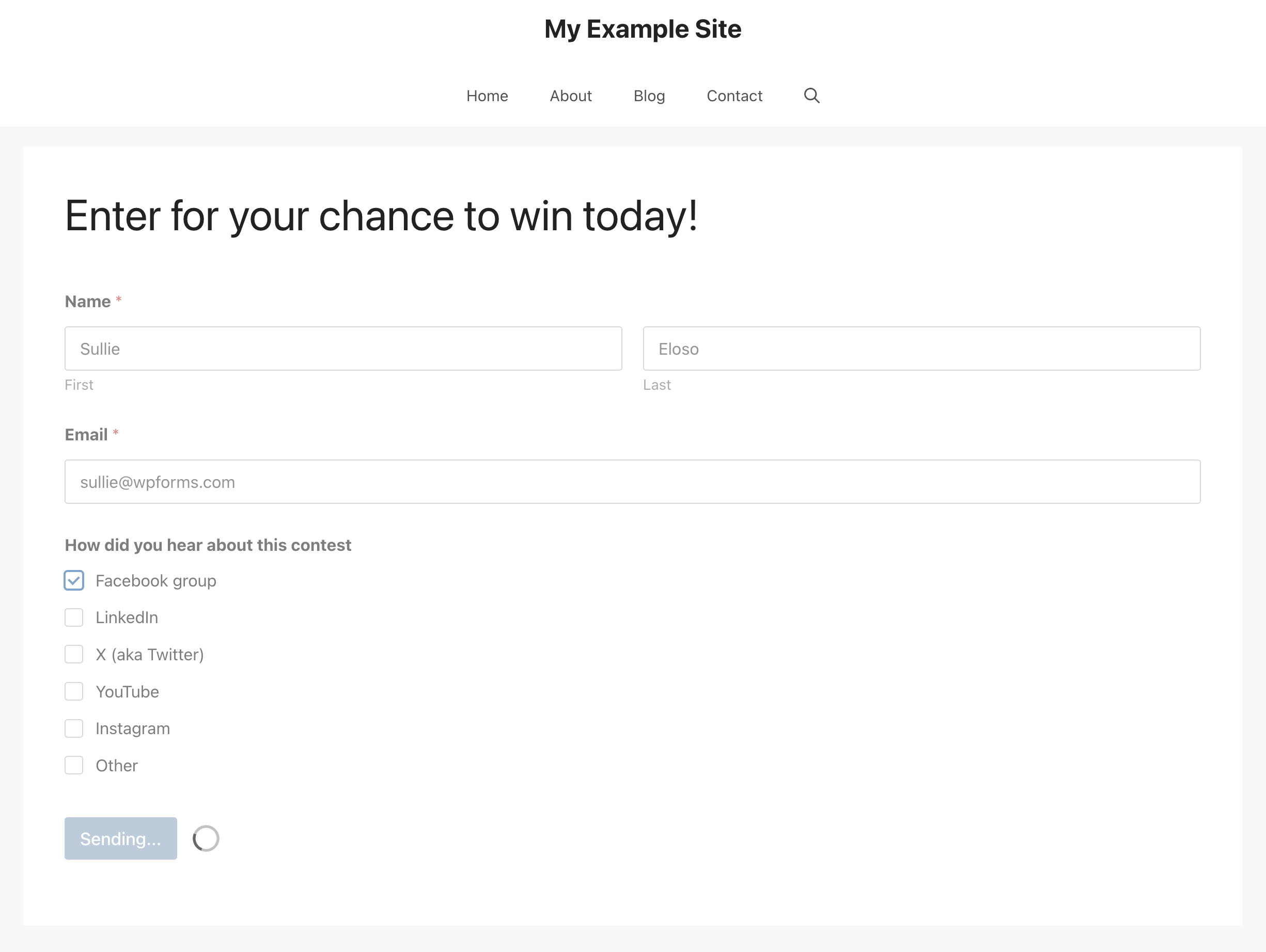
Por defecto, al enviar un formulario, el formulario y el botón Enviar tendrán una ligera opacidad.

Este tutorial le guiará a través del proceso, por lo que es fácil de eliminar la opacidad y mejorar la experiencia del usuario. ¡Procedamos y hagamos que tus formularios sean visualmente más fluidos!
Añadir el fragmento
Ahora es el momento de añadir el snippet a su sitio. Si necesitas ayuda sobre cómo añadir snippets a tu sitio, revisa este tutorial.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
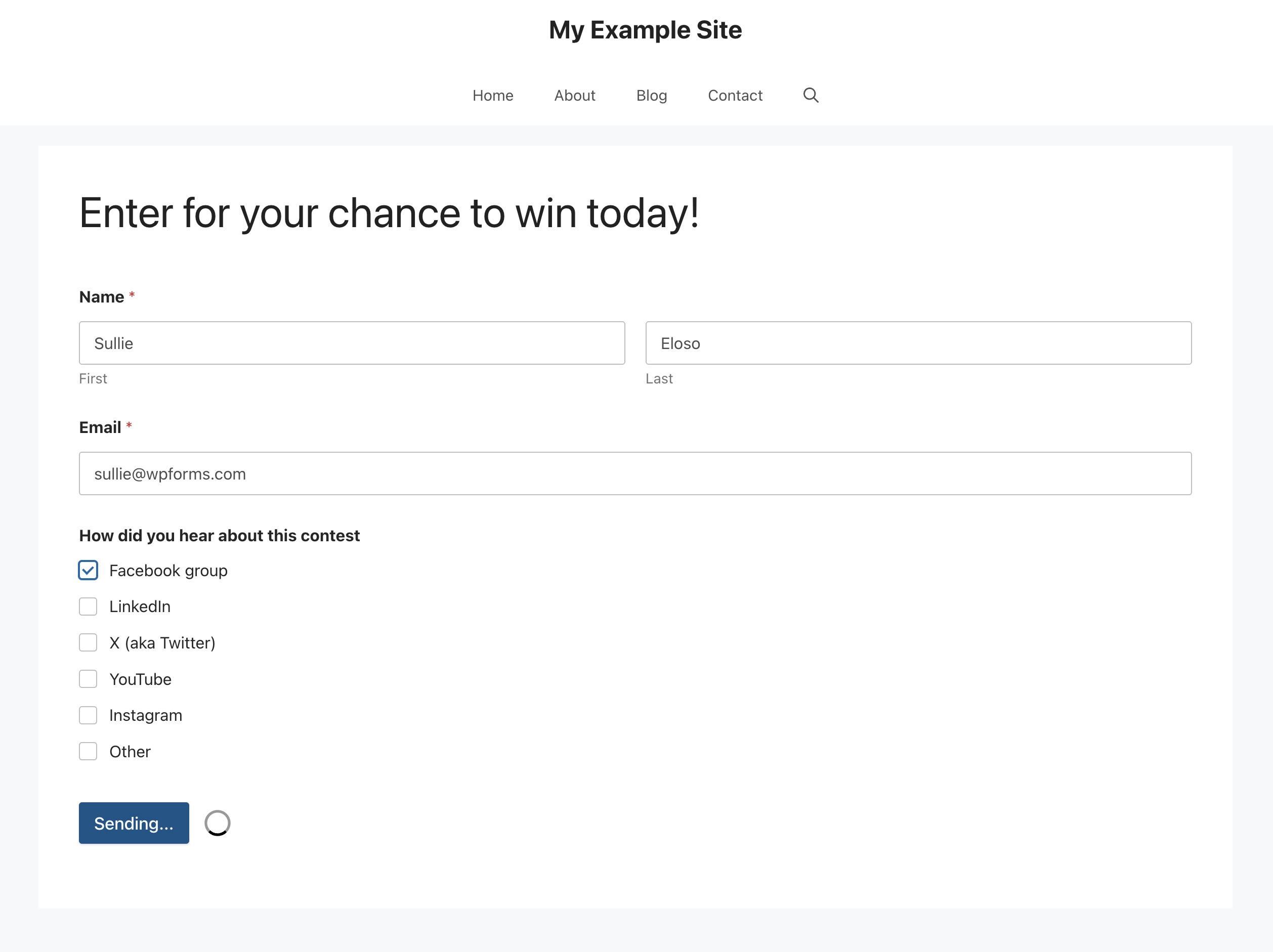
Ahora, cuando el formulario se envíe, sus visitantes verán que la opacidad se ha desactivado.

Y eso es todo lo que necesitas para desactivar la opacidad. ¿Le gustaría añadir algunos efectos de animación a sus saltos de página dentro de sus formularios? Eche un vistazo a nuestro tutorial sobre Cómo añadir efectos de animación a las transiciones de salto de página.
