Resumen de la IA
¿Le gustaría personalizar los estilos de la plantilla de correo electrónico para sus notificaciones por correo electrónico? Desde la versión de 1.8.5, WPForms tiene muchos estilos de plantillas diferentes para elegir para las notificaciones por correo electrónico. Puede leer más sobre estas plantillas revisando este post de anuncio.
Sin embargo, si desea ampliar el estilo de estas plantillas, este tutorial le mostrará la mejor forma de hacerlo.
Por defecto, WPForms ya ofrece la posibilidad de cambiar el esquema de color en cada una de las plantillas, así como añadir una imagen de cabecera. Para más detalles sobre cómo hacerlo, por favor revise esta documentación.
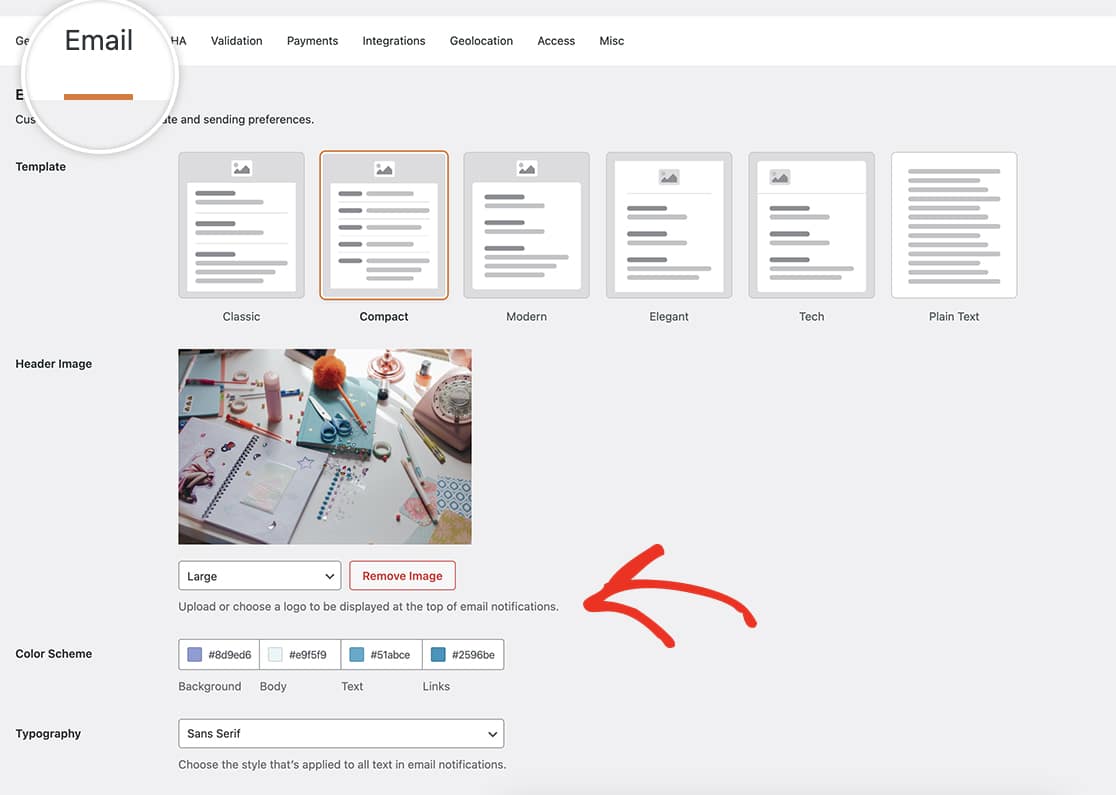
Cada plantilla, con la excepción de Texto sin formato le dará la opción de establecer su esquema de color y subir un logotipo de cabecera. Simplemente vaya al panel de control de WordPress " WPForms " Configuración " Correo electrónico para establecer sus preferencias sobre qué plantilla, así como personalizar el diseño de la plantilla.

Creación del formulario
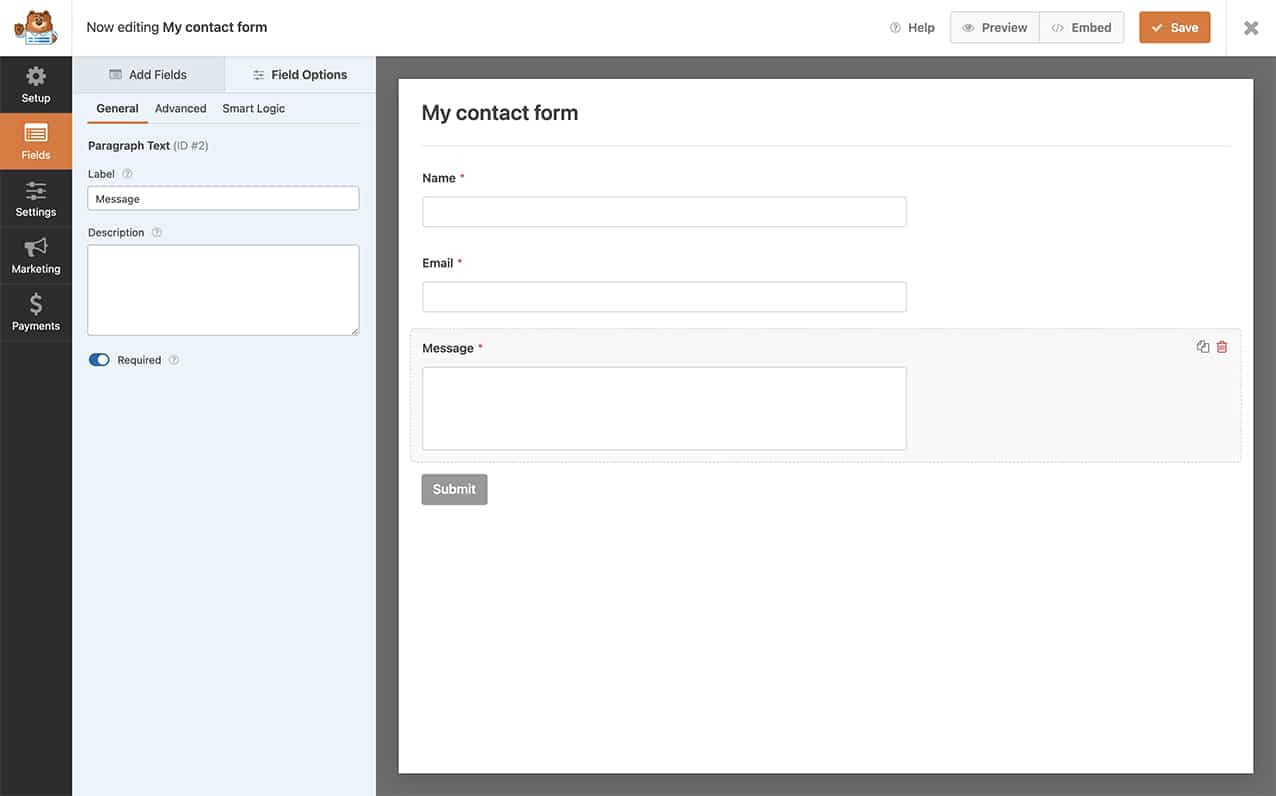
Para empezar, tendrá que crear su formulario y añadir sus campos. Si necesitas ayuda para crear tu formulario, consulta esta documentación.

¿Busca la plantilla Legacy? Esta plantilla fue retirada con la versión 1.8.5, sin embargo aún puede habilitarla si así lo desea. Si busca esta plantilla de correo electrónico, consulte este tutorial.
Alterar los mensajes de correo electrónico mediante HTML
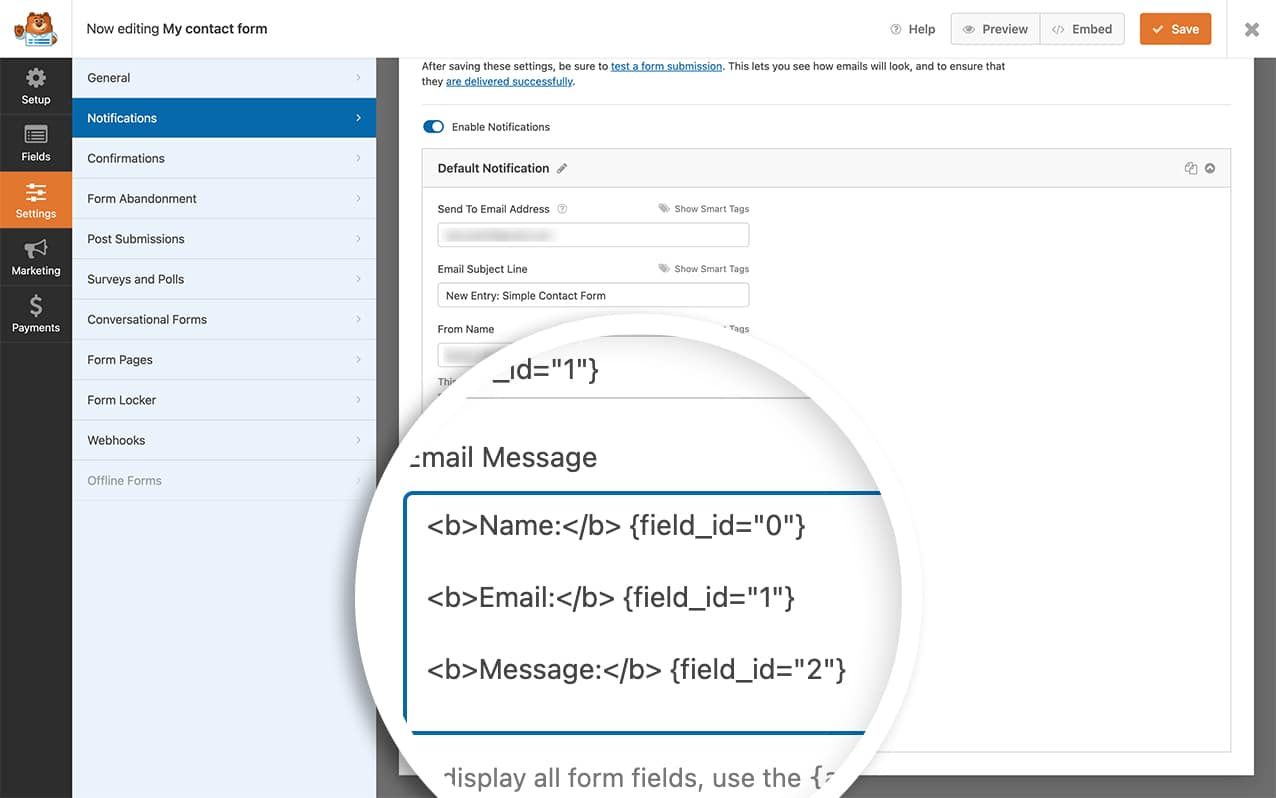
Si desea añadir más personalización a sus notificaciones por correo electrónico simplemente negrita las etiquetas en el texto del correo electrónico, también puede hacerlo fácilmente mediante la edición de su forma y en el Configuración " Notificaciones dentro del constructor de formularios, cambie su Mensaje campo. Puede sustituir el {all_fields} en su Mensaje campo a:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

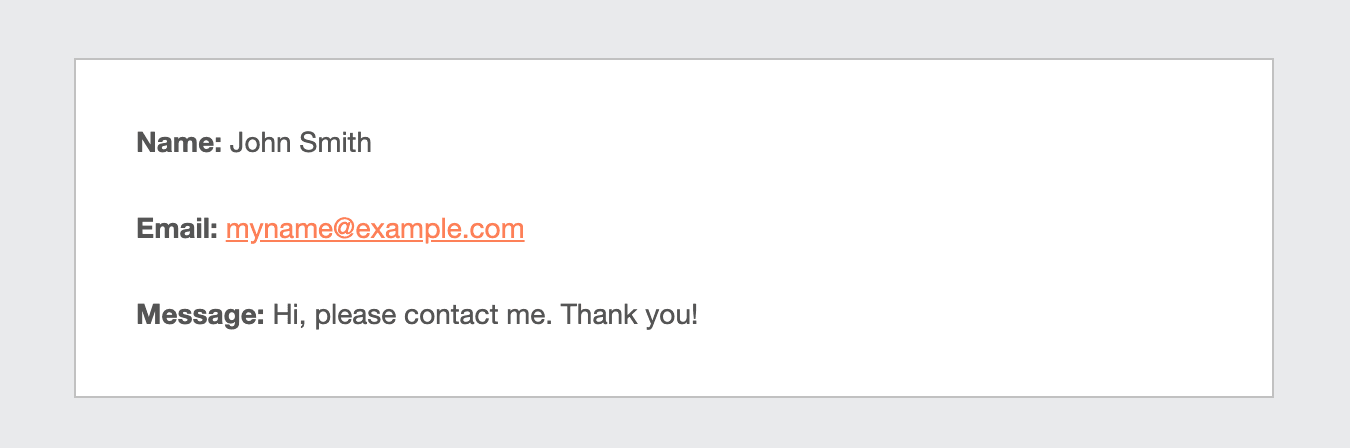
Utilizamos Smart Tags en nuestro campo Mensaje para construir esta respuesta. Para obtener más ayuda sobre el uso de campos de formulario completados como etiquetas inteligentes, consulte este tutorial.

Personalizar la plantilla de correo electrónico
Si desea cambiar el aspecto de sus plantillas de correo electrónico WPForms, pero encuentra la codificación un poco intimidante, ¡no se preocupe! Hay una forma sencilla de hacerlo sin sumergirse demasiado en detalles técnicos.
Imagine sus plantillas de correo electrónico como la ropa que llevan sus formularios cuando envían mensajes. Podemos modificar estos atuendos ajustando los archivos de plantilla en tu tema hijo. Para más información sobre cómo crear un tema hijo, consulta esta útil guía.
Supongamos que desea dar un color de fondo diferente a la plantilla Clásica. Esto es lo que debe hacer:
Ve al Armario: Busque el classic-style.php archivo en wp-content/plugins/wpforms/templates/emails/.
Copiar y pegar: Tome ese archivo y colóquelo en el tema hijo de wpforms/emails/ carpeta. Es como crear un armario personalizado para tus formularios. Tendrás que crear esta carpeta en tu tema hijo.
Dale estilo: Abra el archivo que acaba de pegar y añada los estilos que desee. Piensa que es como elegir accesorios para el correo electrónico de tu formulario.
Ahora, ¿por qué es genial? Todos los estilos que añadas se transformarán mágicamente en CSS en línea para cada elemento del correo electrónico. Esto garantiza que tus estilos se vean bien en diferentes plataformas y dispositivos de correo electrónico.
Pero aquí va un consejo profesional: evita usar etiquetas de estilo en el elemento head; puede que no funcionen bien en todas partes. Para más información, puedes consultar este recurso.
Recuerde que este método puede no funcionar perfectamente con algunos clientes de correo electrónico como Outlook y Windows Mail. Pueden ser un poco quisquillosos a la hora de reconocer ciertos estilos.
Si te apetece modificar otras plantillas, cada una tiene su propio archivo en el directorio wpforms/emails/ directorio. Sólo tienes que copiar, pegar y darle estilo. Para las plantillas de la versión pro, encuéntrelas en wp-content/plugins/wpforms/pro/templates/emails/ y llévalos a la carpeta de correo electrónico de tu tema hijo.
Ya está. Ahora tus formularios se visten con estilos a tu gusto, sin necesidad de tener un título de codificación. 🌟
¿Le gustaría también cambiar o eliminar completamente el texto del pie de página? Hay una manera fácil de hacerlo con un pequeño fragmento de PHP. Echa un vistazo al fragmento sobre Cómo eliminar o cambiar el texto de pie de página de notificación de correo electrónico.
