Resumen de la IA
Introducción
¿Quieres personalizar el estilo de Stripe en los elementos de tus formularios? No hay problema. Este tutorial le guiará a través de los sencillos pasos para personalizar la apariencia de su campo de tarjeta de crédito de Stripe utilizando PHP.
Tenga en cuenta que este fragmento sólo se aplicará al campo de formulario de tarjeta de crédito de Stripe cuando el modo de campo de tarjeta de crédito de la pestaña Pagos de la configuración de WPForms esté configurado como Elemento de pago.
Para saber más sobre esta opción, consulte esta útil guía.
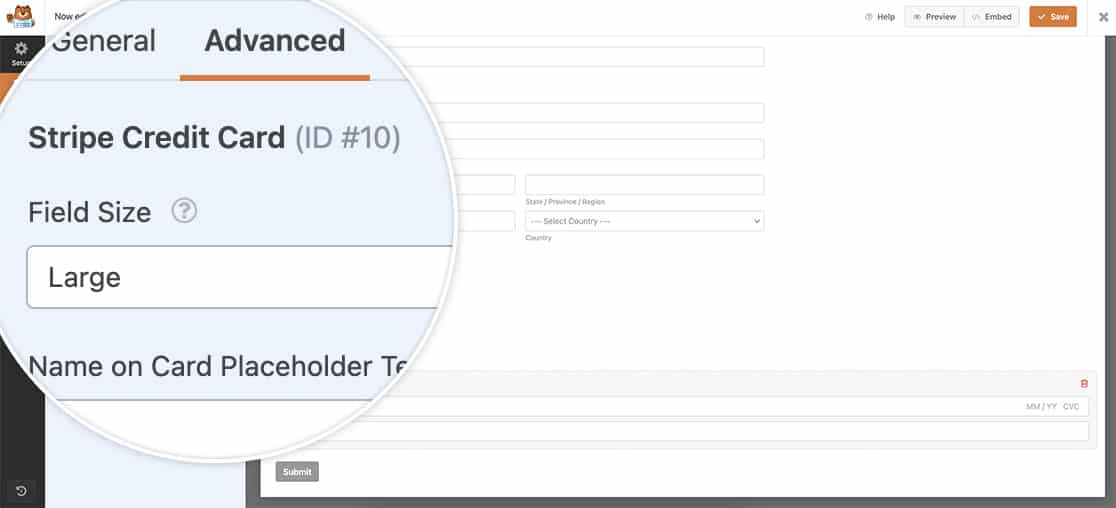
Por defecto, el campo ya tendrá opciones predeterminadas dentro de WPForms.

Creación del formulario
Vamos a empezar creando un nuevo formulario y añadiendo nuestros campos. Tendrás que incluir el campo Tarjeta de crédito de Stripe en tu formulario.
Si necesita ayuda para crear un formulario que procese pagos con Stripe, consulte esta guía detallada.
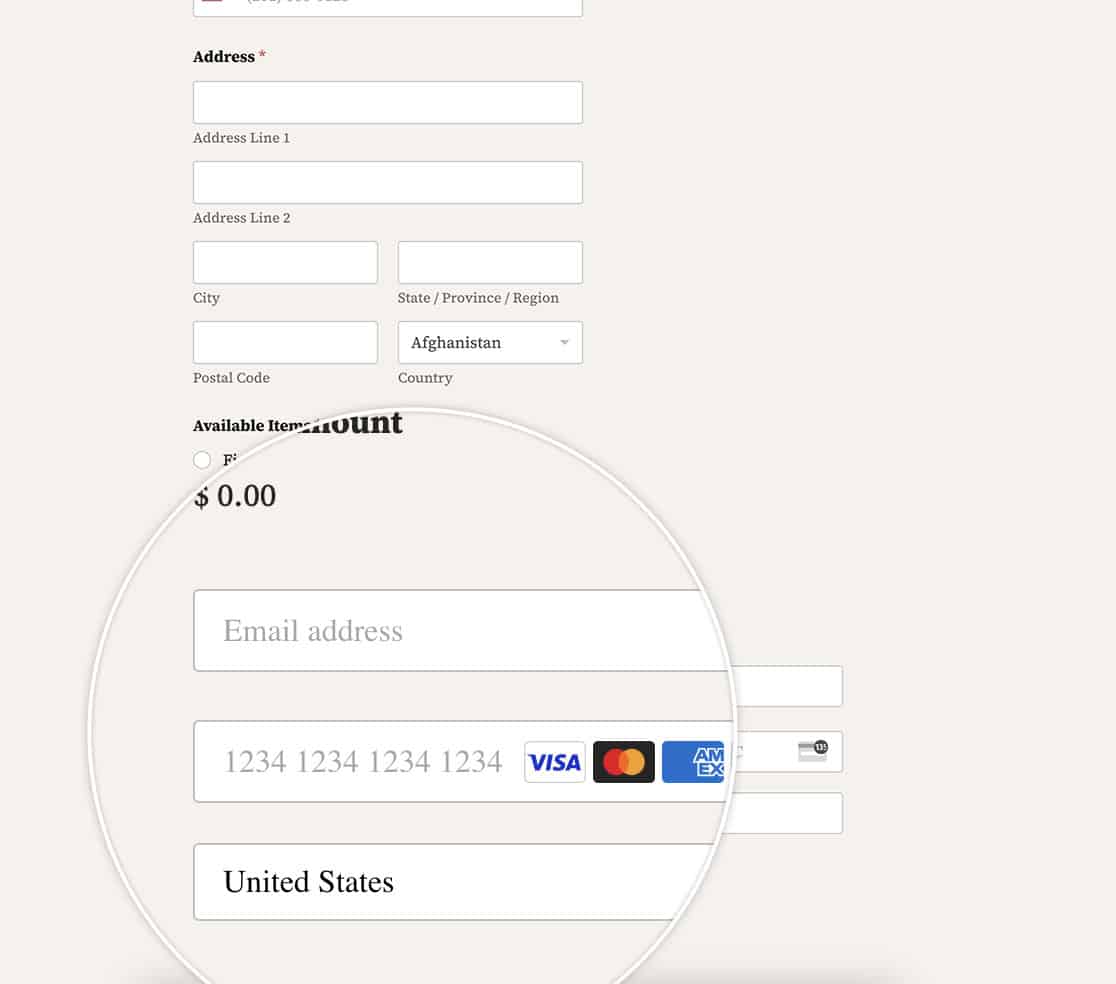
Para el propósito de este tutorial, hemos creado un simple formulario de pedido.

Añadir el fragmento
Ahora es el momento de añadir el snippet. Si necesitas ayuda sobre cómo y dónde añadir fragmentos personalizados a tu sitio, consulta este tutorial.
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
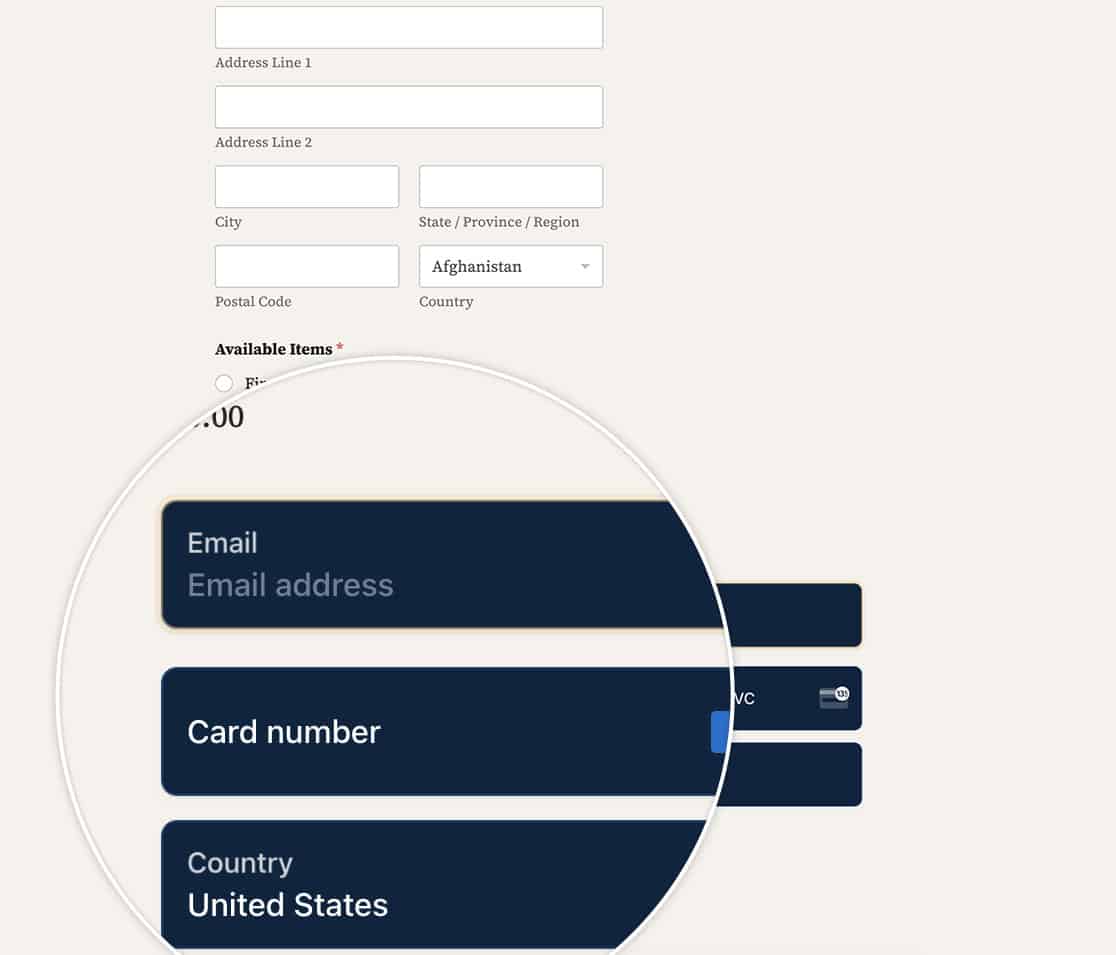
En este fragmento, hemos seleccionado el tema Stripe y configurado las etiquetas de campo como flotantes, así como varias opciones CSS.
Ahora cuando vemos nuestro formulario, se pueden ver claramente los cambios que hemos hecho incluyendo las etiquetas flotantes en el campo.

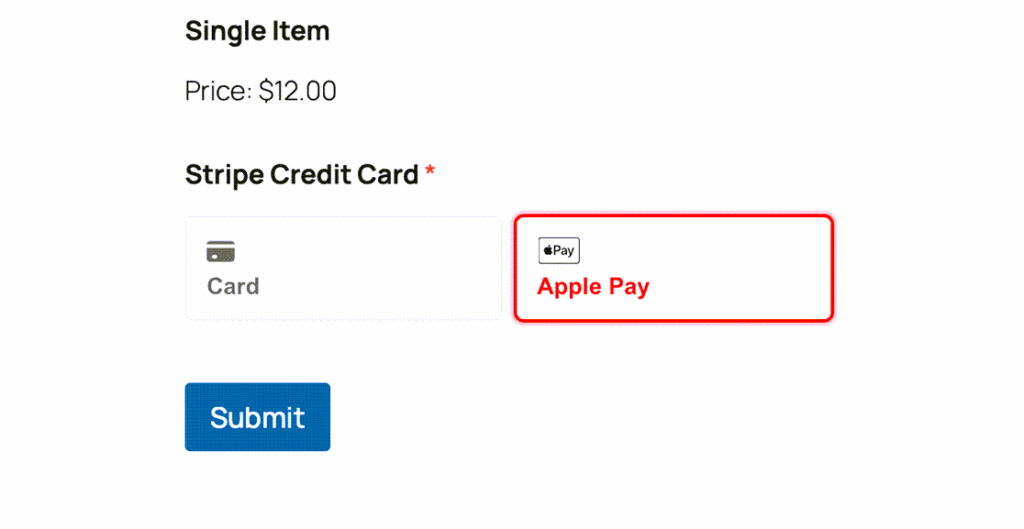
Personalización del botón de solicitud de pago (Apple Pay y Google Pay)
Si el campo de la tarjeta de crédito Stripe utiliza el Elemento de pago, también puede personalizar cómo se muestran los botones de Apple Pay y Google Pay sobrescribiendo el archivo de Stripe. appearance objeto.
Para ello, utilice el wpforms_integrations_stripe_api_payment_intents_set_element_appearance filtrar y añadir un rules entrada para .PaymentRequestButton. Esto te permite controlar el estilo del botón, incluido el color del texto.
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

Y eso es todo lo que necesitas para personalizar el estilo de Stripe. ¿Quiere añadir etiquetas flotantes a otros campos del formulario? Echa un vistazo a nuestro tutorial sobre Cómo crear un formulario con etiquetas flotantes.
