Resumen de la IA
Introducción
¿Desea personalizar el campo Deslizador numérico con puntos decimales? Por defecto, este campo en el constructor de formularios le permite ajustar sus incrementos, pero está limitado a números enteros solamente.

Si quieres pasar de utilizar números enteros a decimales, ¡has llegado al tutorial adecuado!
Tenga en cuenta que cuando utilice este fragmento, se anulará la configuración de Incremento en el constructor de formularios.
Añadir el fragmento
En este tutorial, empezaremos añadiendo el siguiente fragmento a nuestro sitio. Si no está seguro de dónde o cómo añadir fragmentos, por favor, eche un vistazo a este tutorial para obtener orientación.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Este fragmento está diseñado para localizar cualquier Deslizador numérico dentro de su WPForms que tiene la clase CSS wpf-num-limit-slider. Una vez que identifique estos campos, modificará el Incremento permitiéndole aumentar en pasos de 0.1.
Creación del formulario
Empecemos creando el formulario. Si no estás seguro de cómo crear un formulario, puedes consultar nuestra completa documentación para obtener ayuda.
Añada los campos necesarios a su formulario, incluyendo al menos un campo Deslizador numérico.
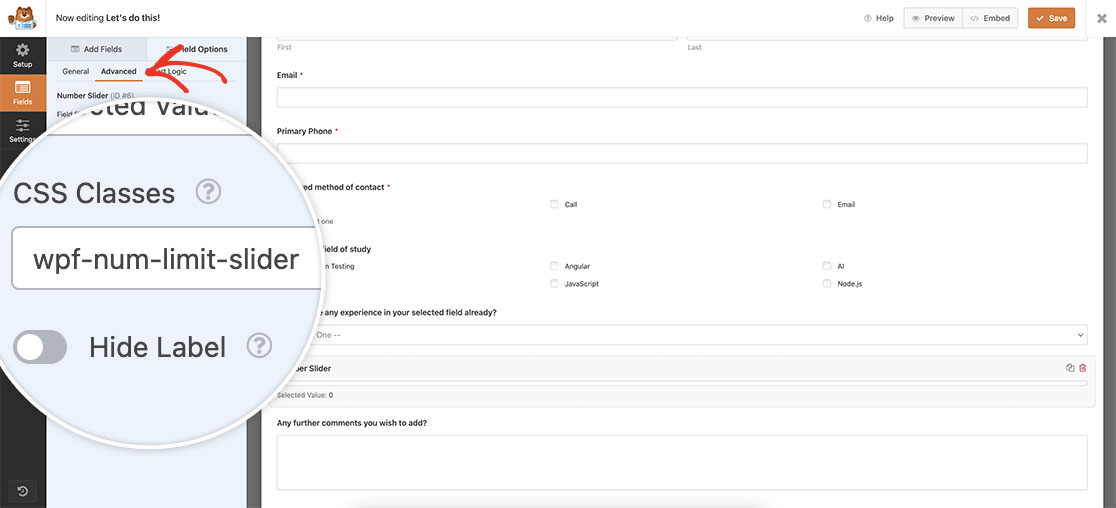
Después de añadir el Deslizador numérico navegue hasta el campo Avanzado e incluya wpf-num-limit-slider en el Clases de CSS campo. Esto ayudará a identificar los campos a los que se debe aplicar este fragmento.

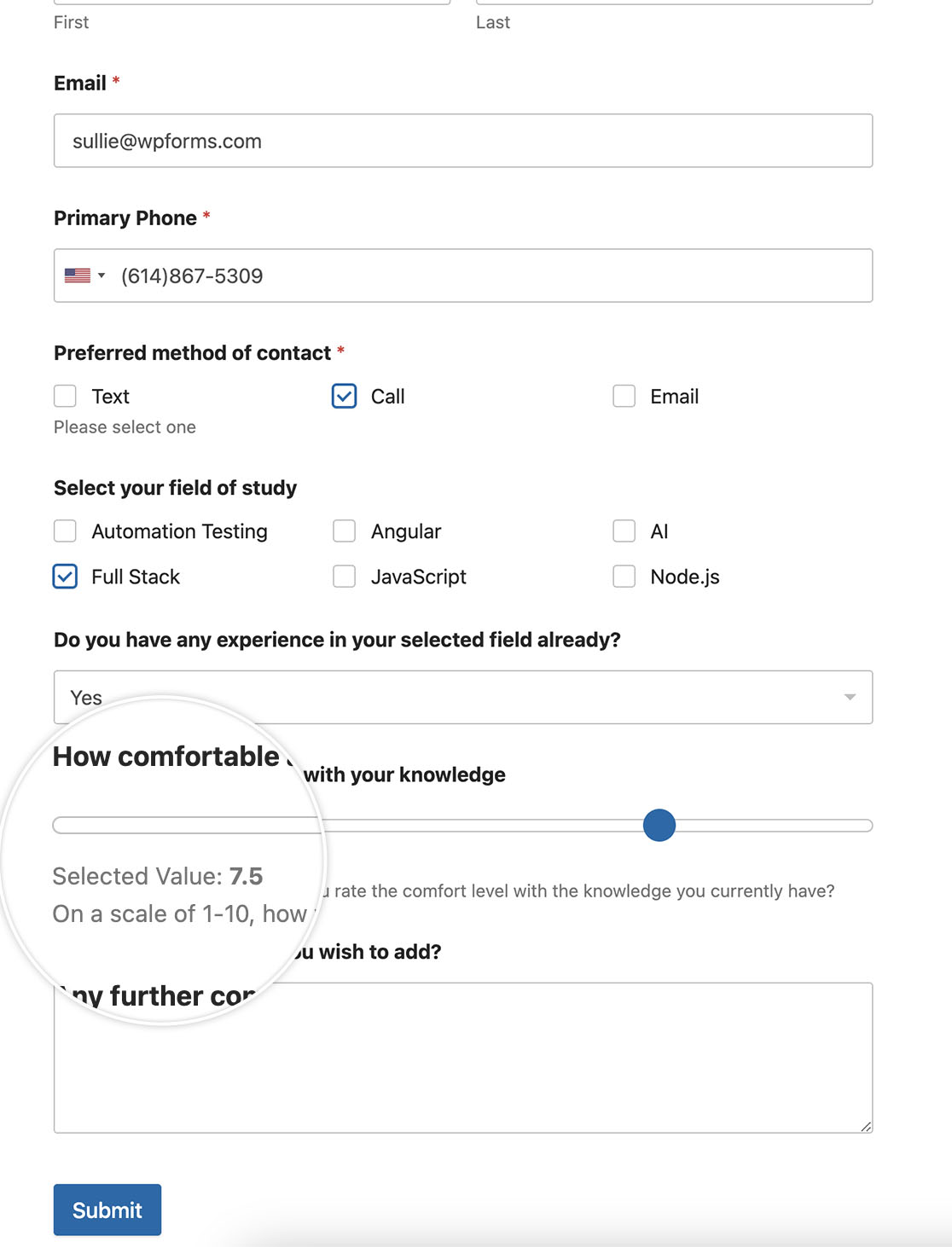
Una vez que hayas guardado tu formulario y lo hayas previsualizado, notarás inmediatamente que cuando te conectas con el deslizador, los incrementos ahora suben suavemente en decimales. Esta personalización hará que su campo Number Slider sea más versátil.

Y eso es todo lo que necesita para personalizar el campo Deslizador num érico. ¿Desea limitar el rango en un campo numérico estándar? Eche un vistazo a nuestro tutorial sobre Cómo limitar el rango permitido en el campo Números.
Relacionado
Acción de referencia: wpforms_wp_footer_end
