Resumen de la IA
¿Desea personalizar el aspecto del campo de formulario Puntuación neta del promotor? Utilizando un poco de CSS puede cambiar fácilmente el aspecto de este campo de formulario en su sitio. En este tutorial, le mostraremos cómo utilizar CSS para cambiar el estilo de este campo.
Añadir el campo de formulario
En primer lugar, tendrá que crear un formulario y sus campos, así como el campo Net Promoter Score a su formulario y, a continuación, configurar las opciones que desee para este campo.
Si necesita ayuda, consulte la documentación.
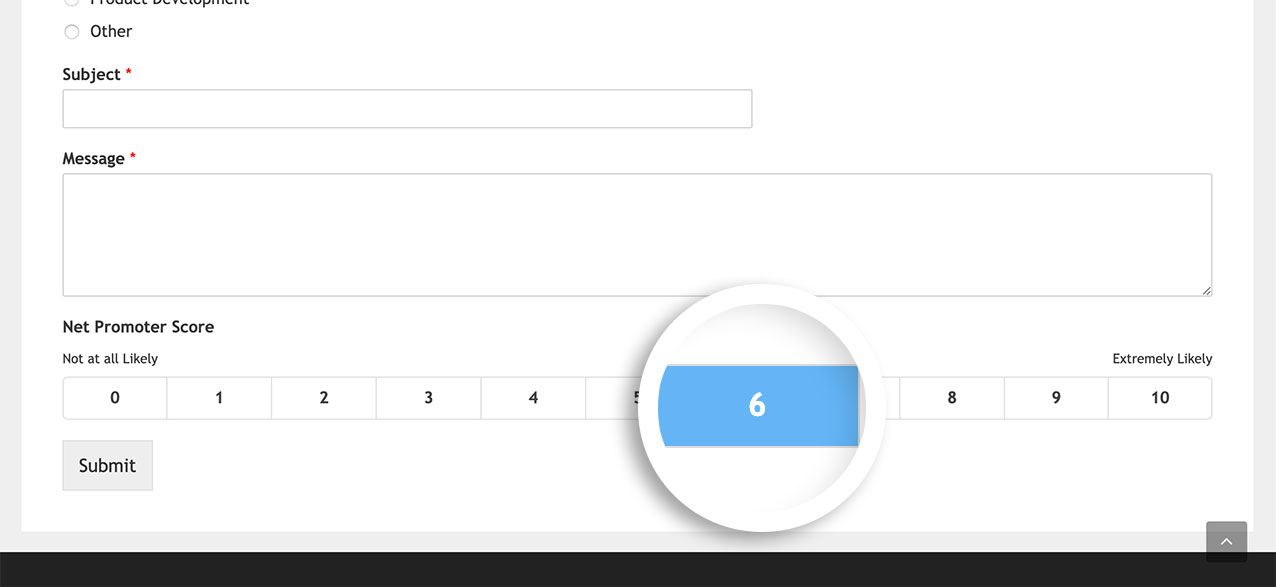
Personalización del Net Promoter Score
A continuación, tendrás que copiar este CSS a tu sitio. Si necesitas ayuda sobre cómo añadir CSS a tu sitio, consulta este tutorial.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
El CSS anterior sólo se aplicará al formulario con el ID 548. Antes de guardar este CSS, tendrás que actualizar ese ID de formulario para que coincida con el ID de tu formulario.
Si necesita ayuda para encontrar su ID de formulario, consulte este tutorial.

Y ya está. Ha utilizado correctamente CSS para personalizar el campo de formulario Puntuación neta del promotor. ¿Desea personalizar el estilo de los iconos del campo de formulario Valoraciones? Eche un vistazo a nuestro artículo sobre Cómo personalizar el aspecto de los iconos de valoración.
PREGUNTAS FRECUENTES
P: ¿Cómo puedo cambiar el texto que aparece (Not At All Likely)?
R: También puede cambiar este texto que aparece con CSS.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Tenga en cuenta que si utiliza CSS para alterar o cambiar el texto dentro de cualquier formulario, su texto no será traducible en sitios multilingües.
