Resumen de la IA
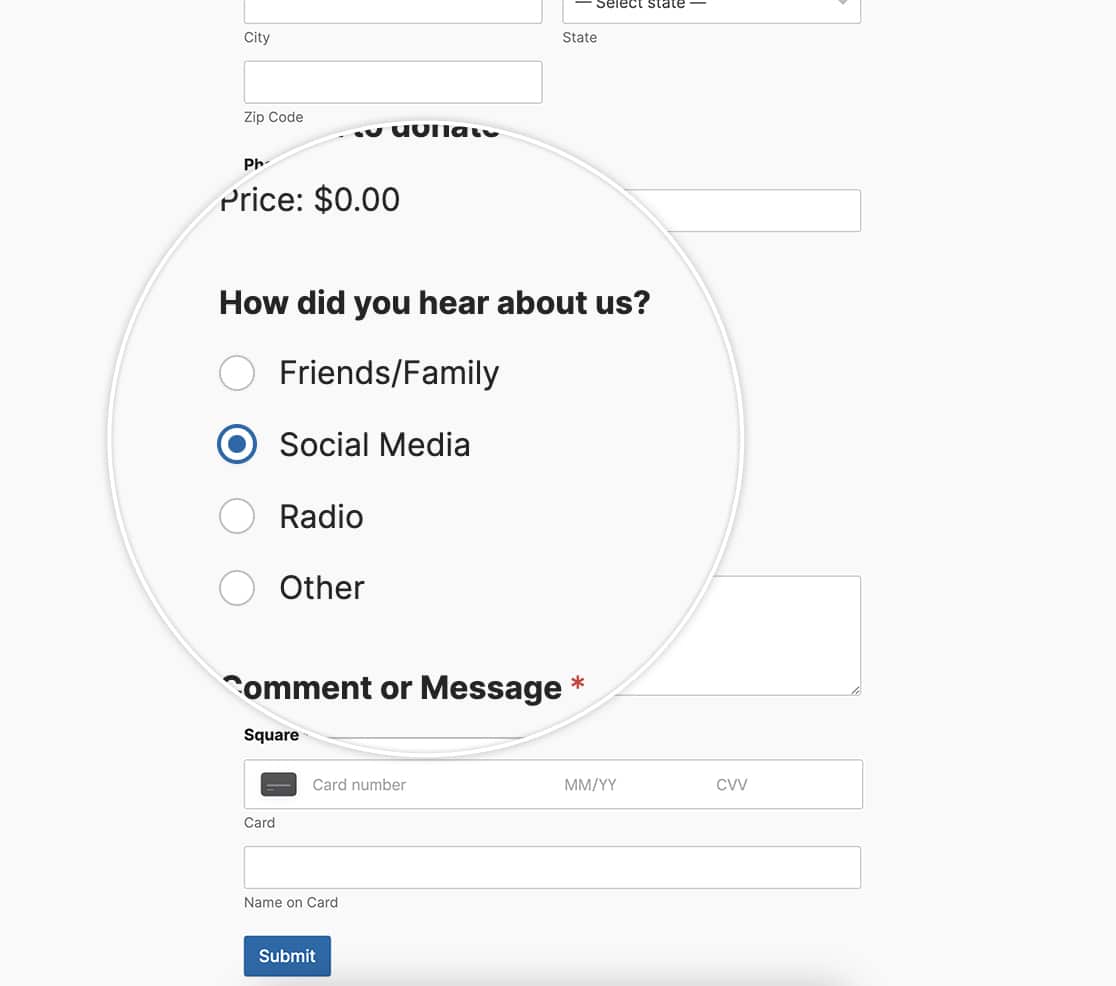
¿Desea personalizar el color del campo de opción múltiple? Por defecto, este campo utilizará el estilo web estándar para mostrar el campo en su formulario. En este artículo, te mostraremos lo fácil que es hacerlo con el poder de CSS.

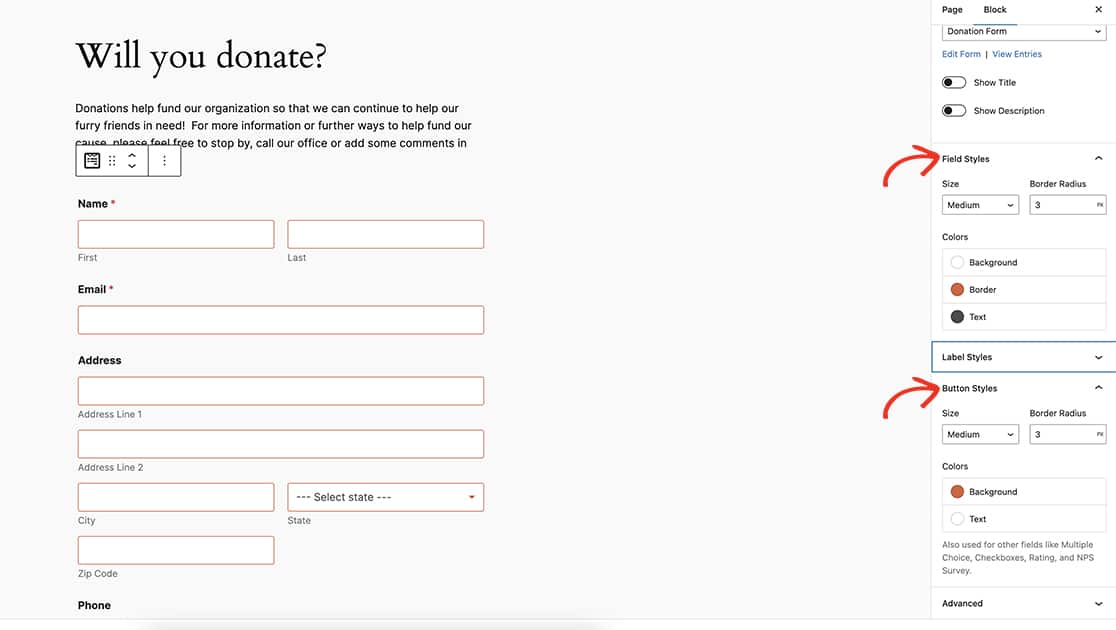
Sin embargo, si está utilizando el Editor de Bloques de WPForms, puede ajustar fácilmente estos estilos sin necesidad de CSS personalizado. Para leer más sobre esto, por favor eche un vistazo a esta útil guía. Cuando cambie los Estilos de Campo y los Estilos de Botón, puede lograr exactamente lo mismo en el editor de bloques que con el CSS personalizado en este artículo.

Usando el editor de bloques Estilos de Botón no sólo cambia el botón Enviar y el campo de Opción Múltiple sino que también cambiará los colores del campo Casilla de verificación.
En este artículo, vamos a utilizar la magia del CSS personalizado para realizar estos cambios.
Creación del formulario
Para empezar, cree su formulario y añada los campos que necesite, que incluirán al menos un campo de opción múltiple.
Si necesita ayuda para crear su formulario, puede consultar esta útil guía.
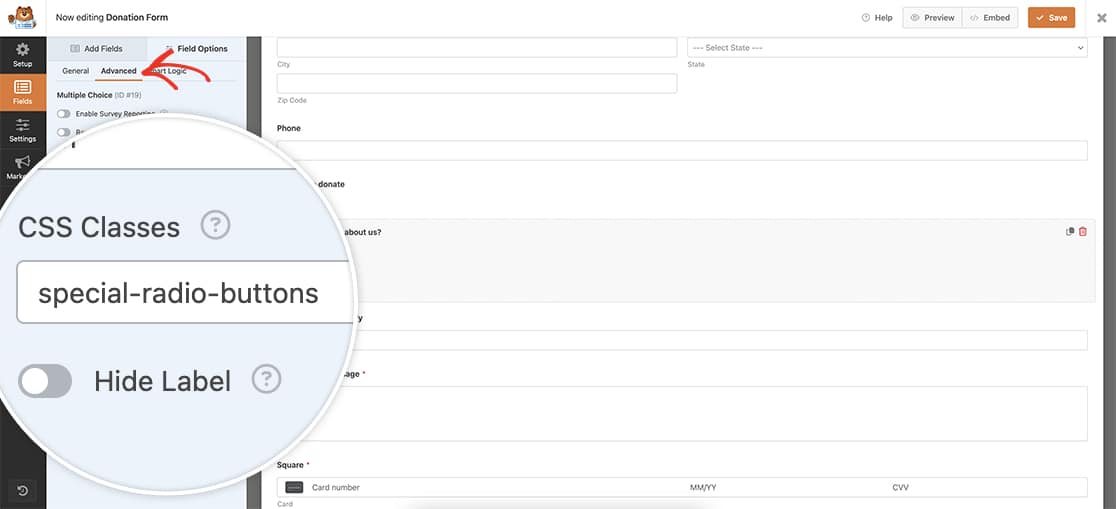
Una vez que haya añadido el Elección múltiple pulse el botón Avanzado y dentro de la pestaña Clases de CSS añada special-radio-buttons. Usaremos esto como disparador para llamar a nuestro CSS personalizado.

Personalizar el estilo del campo Opción múltiple
Una vez que hayas guardado el formulario, puedes añadir tu CSS. Si no está seguro de dónde o cómo añadir CSS personalizado a su sitio, por favor revise este tutorial para obtener ayuda.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
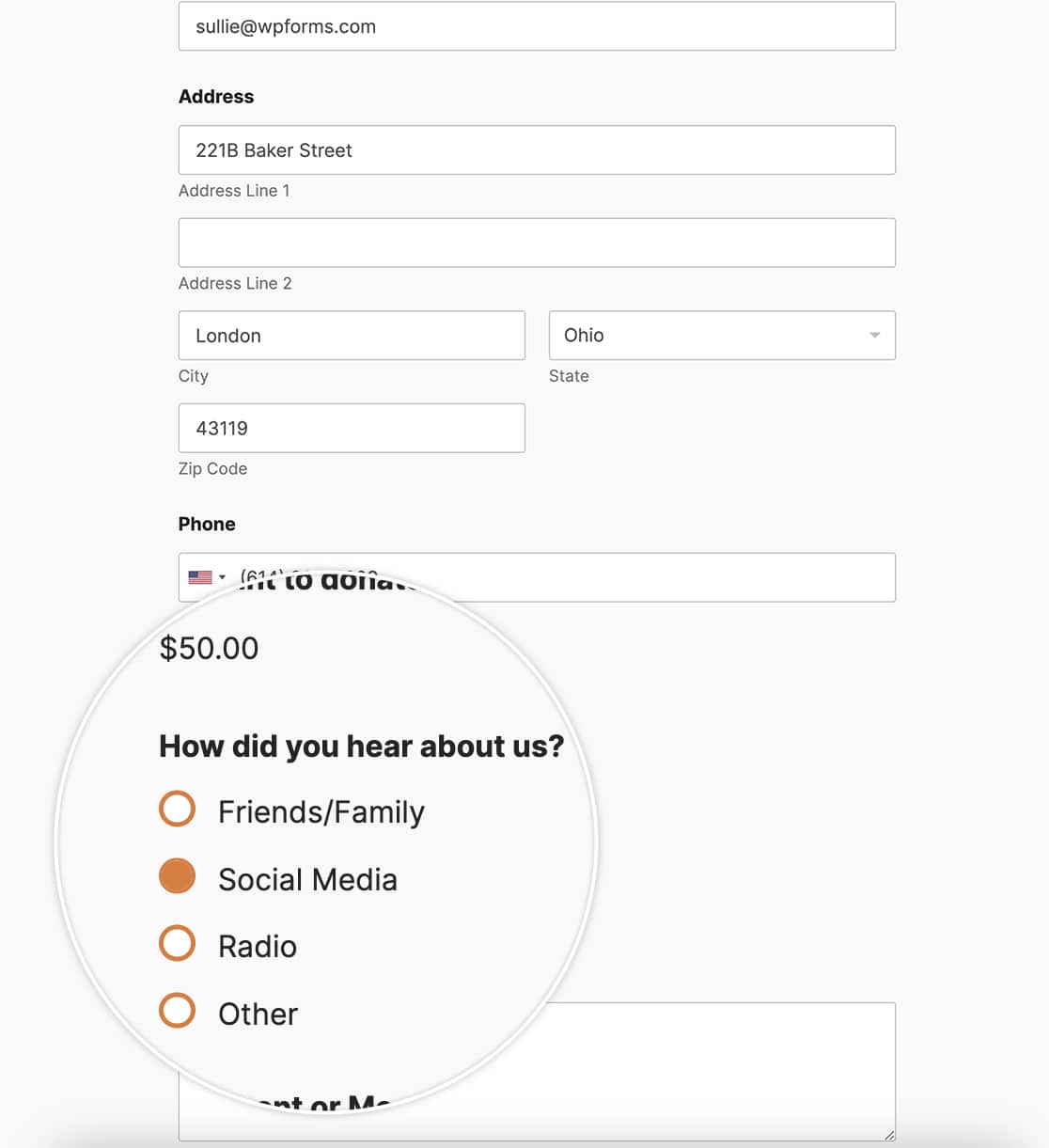
Este CSS cambiará el color del borde y la selección a #e27730 pero también añadirá una pequeña animación a medida que se realicen las selecciones.

Tanto si utilizas el estilo del editor de bloques como el CSS personalizado, puedes personalizar fácilmente los colores de los campos de opción múltiple. ¿Sabía que también puede hacer que las opciones de los campos de opción múltiple parezcan botones? Eche un vistazo a nuestro tutorial sobre Cómo personalizar los campos Checkbox y Radio para que parezcan botones.
