Resumen de la IA
¿Le gustaría personalizar la apariencia de sus entradas al imprimirlas? WPForms incluye un estilo básico para la vista previa de las entradas del formulario. Sin embargo, con un pequeño fragmento de PHP y algunas reglas CSS, puede agregar fácilmente su propio estilo antes de imprimir.
En este tutorial, le mostraremos cómo personalizar la vista previa del PDF de entrada de WPForms.
Creación del formulario
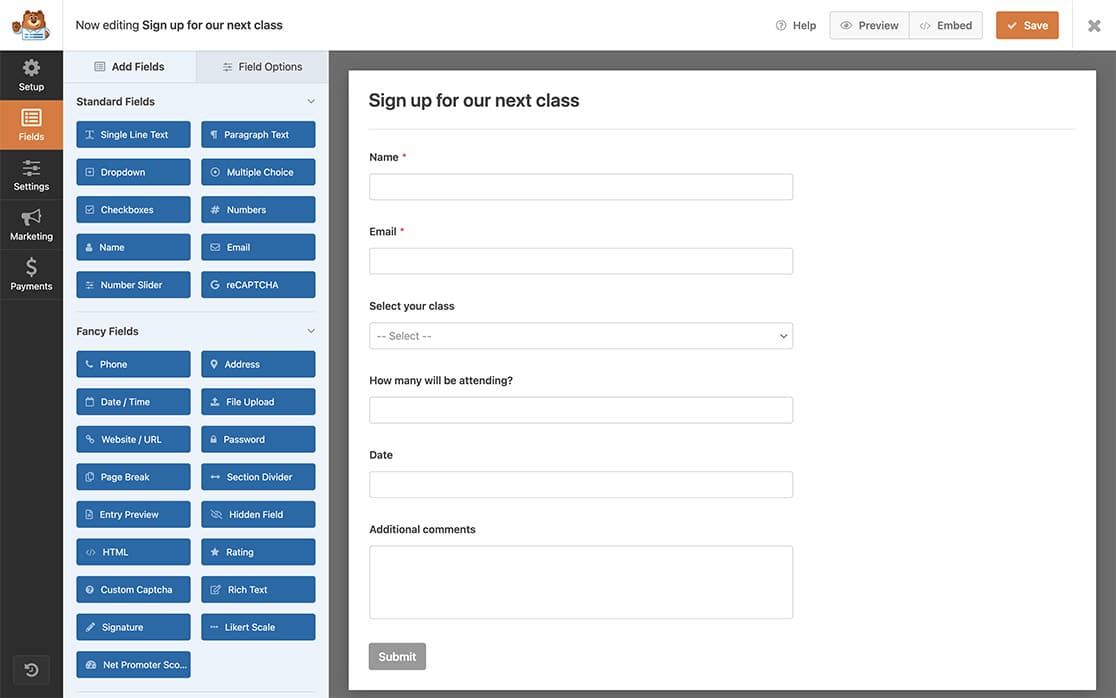
En primer lugar, tendrás que crear un nuevo formulario o editar uno existente para acceder al generador de formularios. En el constructor de formularios, sigue adelante y añade los campos necesarios a tu formulario.
Nuestro formulario es un formulario de inscripción a clases que aceptará solicitudes de inscripción a clases particulares, por lo que tenemos los campos de formulario Nombre, Correo electrónico, Desplegable (para seleccionar la clase), Números (para saber cuántas personas se inscriben en la clase), Fecha / Hora (para seleccionar la fecha solicitada de la clase) y Párrafo de texto.

Creación y carga de la hoja de estilo
A continuación, crearemos una hoja de estilos dedicada y añadiremos nuestros estilos personalizados a este archivo .css.
Una vez creadas las reglas CSS, es hora de subirlas mediante FTP o un plugin de tipo FTP al directorio de temas de tu sitio.
Nota: Si necesitas más ayuda para subir archivos por FTP, consulta el tutorial de WPBeginner.
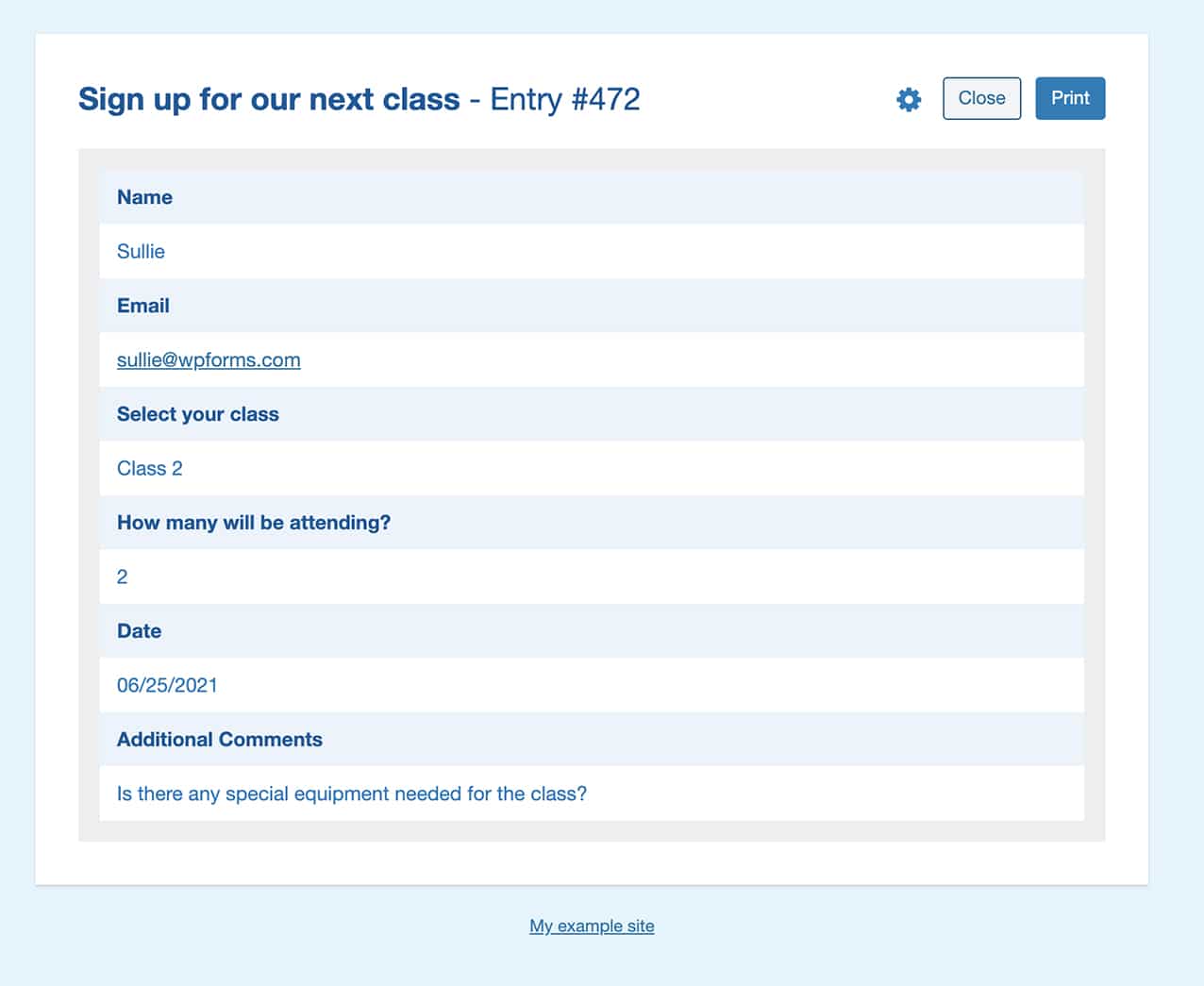
Utilizaremos algo de CSS para cambiar las etiquetas, lo que el usuario introdujo en el campo, el título, el borde de la entrada y el color de fondo del cuerpo.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Una vez que el archivo CSS se ha cargado, tendrá que copiar la URL de este archivo, ya que lo necesitaremos para el siguiente paso.
Nota: Si no está seguro de cómo encontrar la URL, póngase en contacto con su empresa de alojamiento para que le ayude.
Añadir el código para personalizar la impresión de una entrada
Ahora, el paso final es añadir el fragmento de código que apuntará a nuestra hoja de estilos. Si necesitas ayuda para añadir fragmentos de código, consulta este tutorial.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
Ahora, cuando vayas a imprimir tus entradas, verás tu nuevo estilo personalizado.

Preguntas frecuentes
A continuación, hemos respondido a algunas de las preguntas más frecuentes sobre la personalización de la vista previa de impresión de entradas de WPForms.
¿Cómo puedo proporcionar más espaciado en la vista de impresión?
Puede añadir relleno, márgenes y anchuras a cualquier cosa en la vista de impresión con sólo utilizar este fragmento.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
Ya está. Ahora usted sabe cómo personalizar WPForms vista previa de impresión antes de imprimir sus entradas.
A continuación, ¿quieres personalizar tambiénlos estilos del addon Conversational Forms? Echa un vistazo a nuestro tutorial sobre cómo poner en cola una hoja de estilos para Conversational Forms.
