Resumen de la IA
¿Le gustaría personalizar cómo aparecen las fechas en sus formularios usando Smart Tags? Aunque WPForms incluye una etiqueta inteligente integrada para mostrar la fecha actual, puede personalizar su formato para adaptarlo a sus necesidades.
Esta guía le mostrará cómo utilizar las etiquetas inteligentes en las etiquetas de campo y personalizar el formato de la etiqueta inteligente Fecha.
Comprender las etiquetas inteligentes
Antes de empezar, es posible que desee revisar nuestra guía completa sobre etiquetas inteligentes para aprender acerca de todas las opciones predeterminadas disponibles. Para este tutorial, nos centraremos en crear un formulario con un campo de casilla de verificación que incluya la fecha actual en su etiqueta.
Creación del formulario
Vamos a crear un formulario de carga de libros digitales con una casilla de verificación obligatoria para los términos y condiciones. Esta casilla incluirá la fecha actual en su etiqueta.
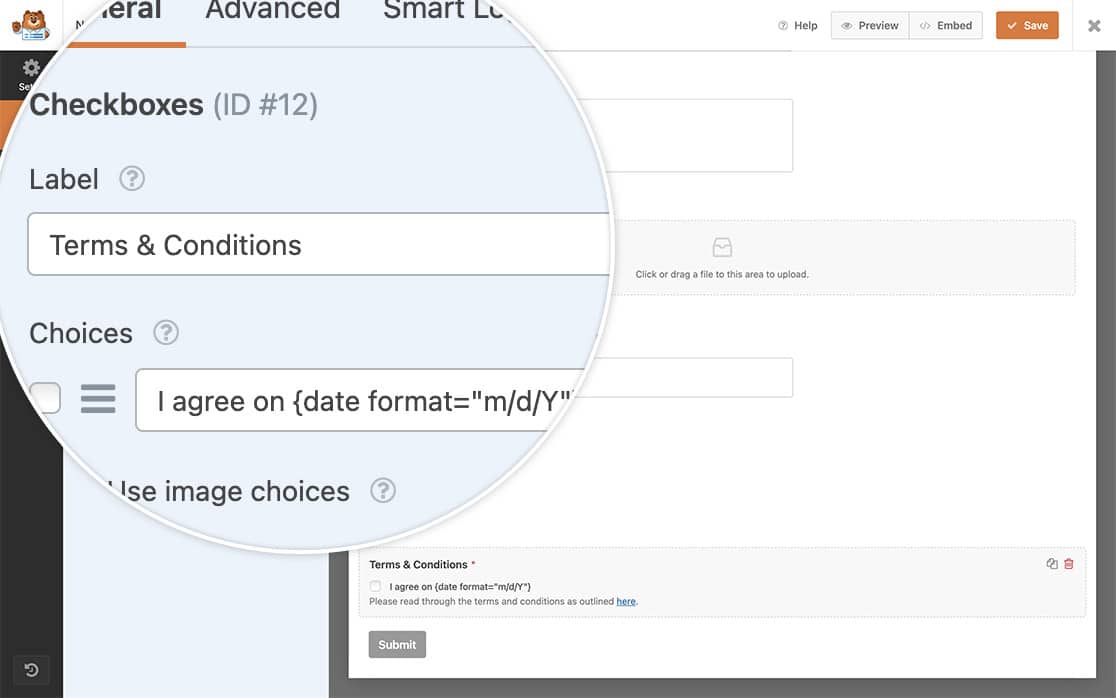
Una vez que crees tu formulario y añadas tu campo Checkbox, añade esta etiqueta inteligente dentro de la etiqueta para este campo:
{date format="m/d/Y"}

Activación de etiquetas inteligentes en las etiquetas de campo
En primer lugar, tenemos que añadir un fragmento de código que permita Smart Tags en las etiquetas de los campos de casilla de verificación. Si no estás seguro de cómo añadir código personalizado a tu sitio, consulta nuestra guía sobre cómo añadir fragmentos de código.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Este código permite el uso de Smart Tag en cualquier etiqueta de campo de casilla de verificación en todos sus formularios.
Personalizar el formato de fecha
Por defecto, la etiqueta inteligente de fecha utiliza el formato m/d/Y . A continuación se explica el significado de cada parte:
- m/ : Mes con ceros a la izquierda (01-12)
- d/ : Día con ceros a la izquierda (01-31)
- Y : Año completo en cuatro dígitos (por ejemplo, 2024)
Para personalizar el formato de la fecha, modifique el parámetro Formato de la etiqueta inteligente. Por ejemplo
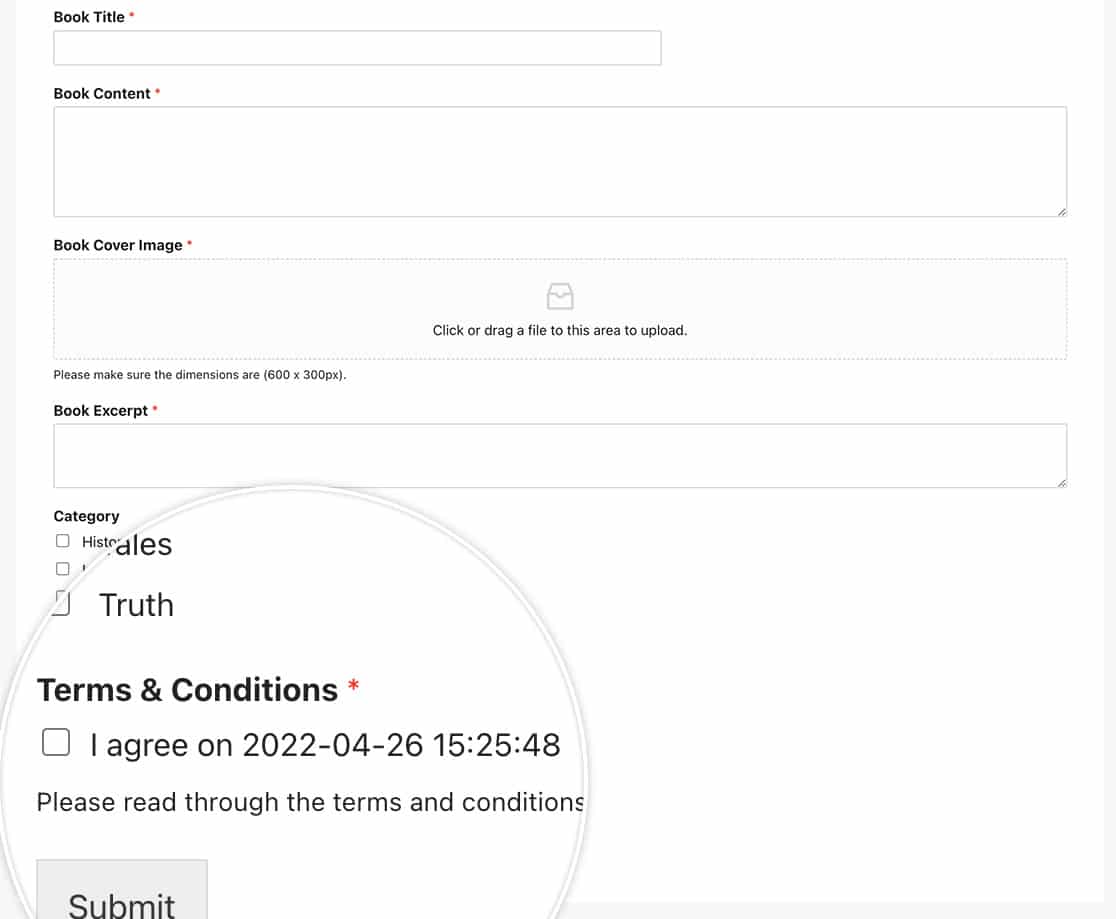
{date format="Y-m-d H:i:s"}
Este formato se mostrará:
- Primer año (Y)
- Seguido del mes (m)
- Después día (d)
- Más el tiempo en horas (H), minutos (i) y segundos (s)

Personalización avanzada de fechas
¿Quieres añadir días a tu fecha? Aquí tienes un fragmento que añade dos días a la fecha actual:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
Ya está. Ahora ya sabes cómo personalizar la etiqueta inteligente de fecha. A continuación, ¿le gustaría mejorar aún más sus formularios? Echa un vistazo a nuestra guía sobre la creación de un ID único para cada entrada de formulario para más detalles.
