Resumen de la IA
Introducción
¿Quieres crear un formulario animado? Esto es muy simple y fácil de hacer usando sólo un poco de CSS. En este tutorial vamos a guiarle a través de exactamente cómo hacer esto usando la plantilla de formulario de admisión de clientes de preparación de impuestos.
Creación del formulario
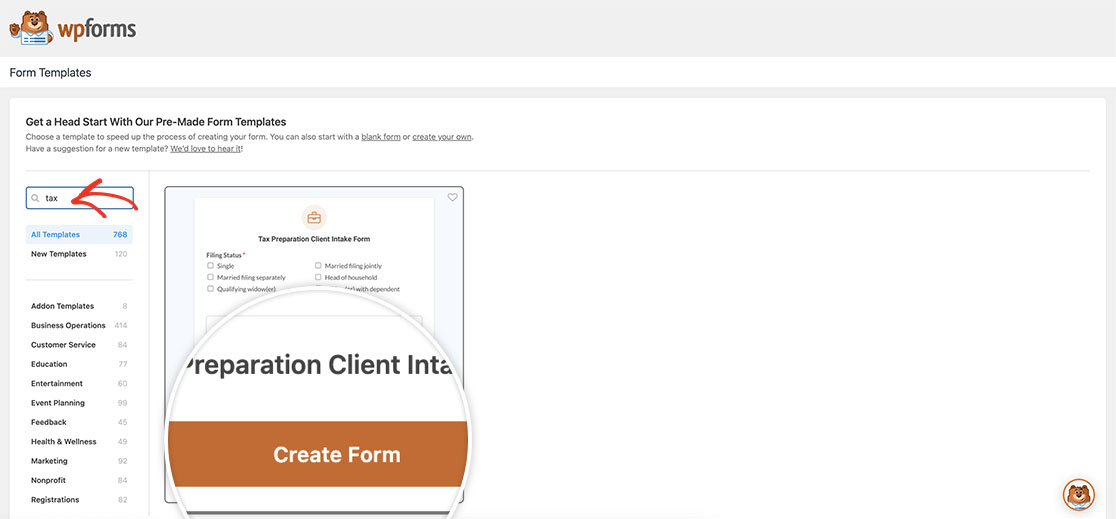
En primer lugar, vamos a empezar por crear un nuevo formulario basado en la plantilla Tax Preparation Client Intake Form Template. Para ello, desde el administrador de WordPress, vaya a WPForms " Form Templates y en el campo Search Templates introduzca tax y aparecerá la plantilla. Cuando pase el cursor sobre esta plantilla, haga clic en Crear formulario.

Esta plantilla ya está configurada con lógica condicional para mostrar y ocultar secciones del formulario cuando se hace clic en cada una de las secciones principales de la casilla de verificación. Estos son los que vamos a aplicar la animación para que sea una transición más suave cuando la lógica condicional se activa.
Añadir el CSS
Ahora es el momento de añadir algo de CSS que aplicará una transición. Si necesitas ayuda sobre cómo y dónde añadir CSS personalizado, consulta este tutorial.
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
En el CSS, nos dirigimos al ID de formulario 3342. Tendrás que actualizar este ID para que coincida con tu propio ID de formulario. Si necesitas ayuda para encontrar tu ID de formulario, consulta esta útil guía.
Y ¡listo! Ahora ha creado un formulario animado usando la Plantilla de Formulario de Entrada de Clientes de Preparación de Impuestos. ¿Le gustaría también agregar una animación de confeti cuando el formulario es enviado? Eche un vistazo a nuestro tutorial sobre Cómo agregar animación de confeti al mensaje de confirmación.
