Resumen de la IA
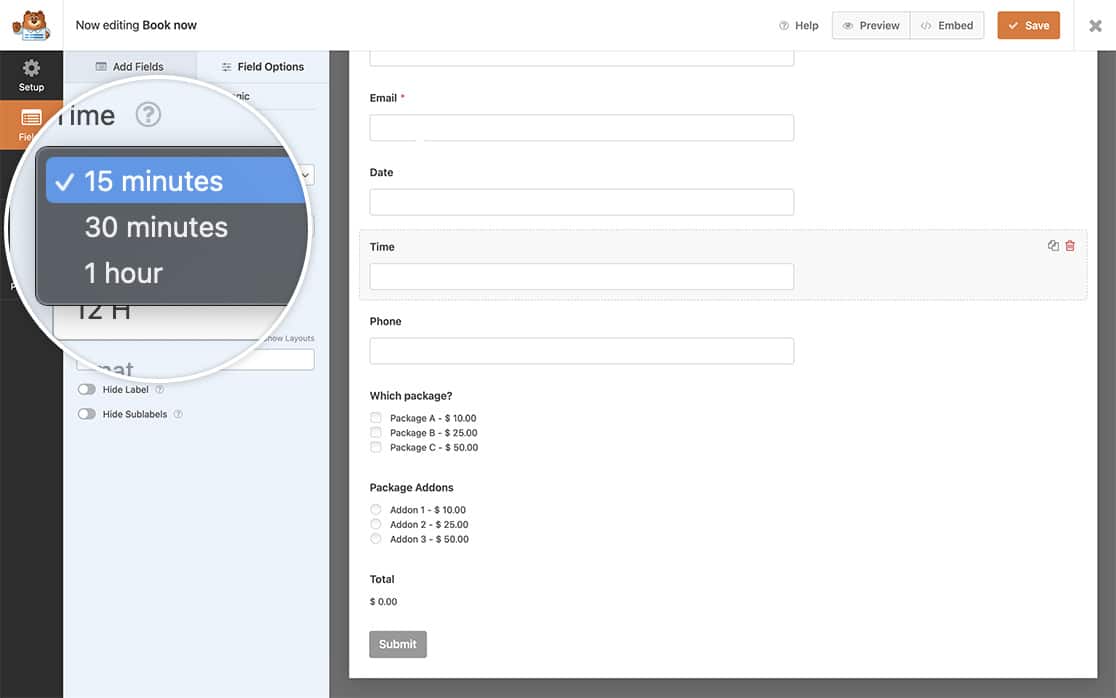
¿Desea personalizar los intervalos de tiempo disponibles en el selector de hora del campo Fecha/Hora? Por defecto, el selector de hora ofrece intervalos de 15 minutos, 30 minutos y 1 hora.

Sin embargo, si necesita incrementos de tiempo más específicos, puede crear fácilmente intervalos adicionales que se adapten mejor a sus necesidades. En este tutorial, le mostraremos cómo hacerlo.
Añadir intervalos de tiempo adicionales
Vamos a empezar añadiendo el fragmento de código que creará intervalos de tiempo adicionales en nuestro creador de formularios. Para ello tendrás que copiar y pegar este fragmento de código en tu sitio.
Si necesita ayuda para añadir fragmentos de código a su sitio, consulte este tutorial.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
La variable $intervals[ '5' ] contendrá los minutos. Si quisiera crear un bloque de 4 horas, por ejemplo, cambiaría la opción 5 a 240.
Creación del formulario
A continuación, tendrá que crear un nuevo formulario y añadir un campo Fecha / Hora a este formulario. Para el propósito de este tutorial, vamos a separar la fecha para ser un campo y el tiempo para ser un campo separado.
Si necesita ayuda para crear su formulario, consulte esta documentación.
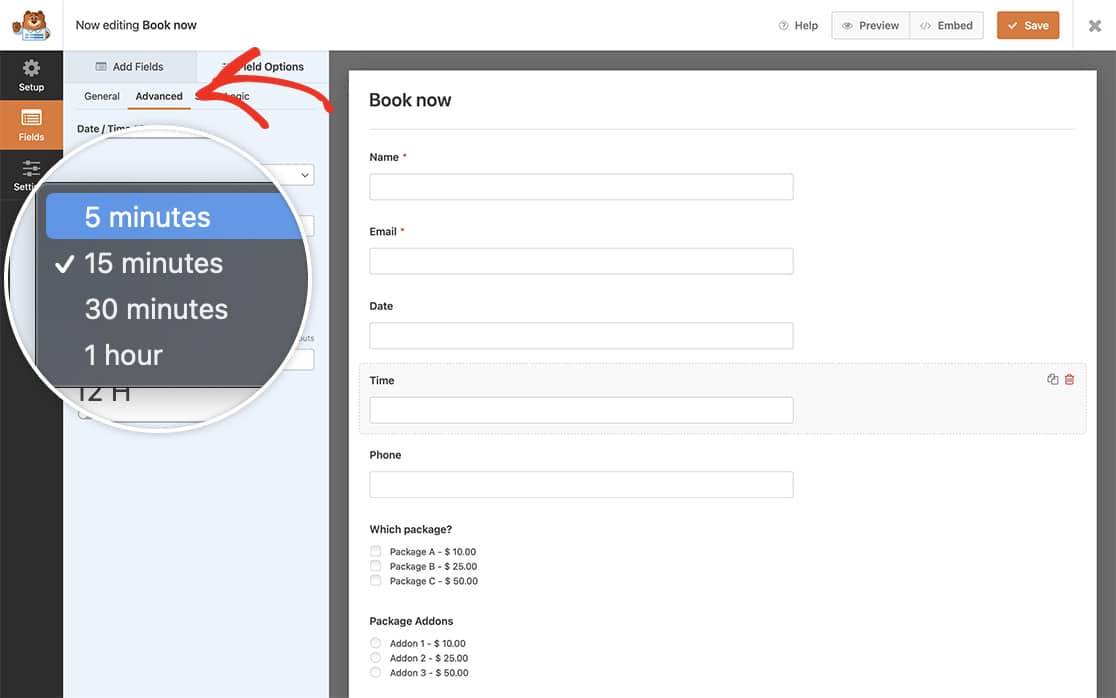
Como hemos añadido nuestro snippet primero, una vez que hayamos añadido el campo Hora a nuestro formulario y abramos las Opciones Avanzadas, veremos dentro del desplegable de Intervalos el nuevo intervalo que acabamos de añadir.
Seleccione la nueva opción y guarde el formulario.

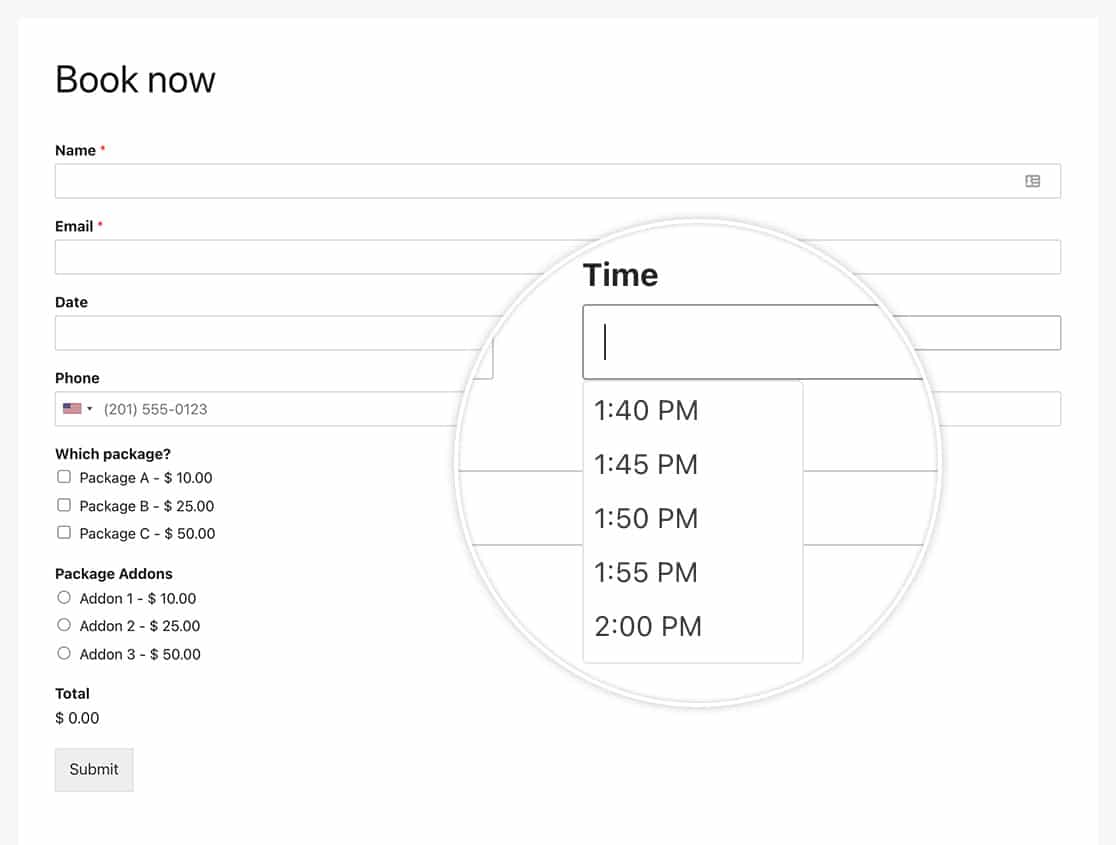
Ahora, cuando sus visitantes completen el formulario, verán que el selector de tiempo muestra bloques cada 5 minutos.

¿Desea crear también formatos adicionales para el campo Hora? Eche un vistazo a nuestro artículo sobre Cómo crear formatos adicionales para el selector de hora del campo Fecha/Hora.
Filtro de referencia
Referencia del filtro: wpforms_datetime_time_intervals
PREGUNTAS FRECUENTES
P: ¿Puedo añadir más de un intervalo de tiempo a la vez?
R: ¡Por supuesto! Puede crear tantos como desee utilizando este formato para su fragmento.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
