Resumen de la IA
¿Le gustaría crear un formulario de cuestionario utilizando WPForms? Usando Campos de Pago puede crear fácilmente un formulario de cuestionario que rastree la puntuación total de su cuestionario. En este tutorial, vamos a mostrarle cómo puede hacer esto fácilmente usando campos de pago.
Creación del formulario del cuestionario
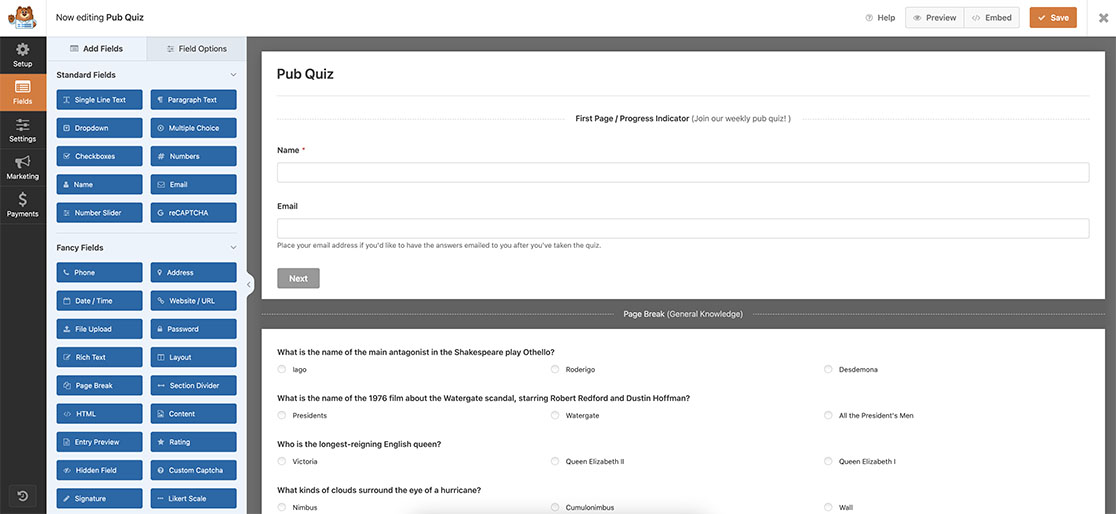
Vamos a empezar creando un nuevo formulario. En nuestro formulario, vamos a añadir los campos Nombre y Email al principio del formulario. Luego, usando Saltos de Página, vamos a dividir el cuestionario en 6 categorías. En cada salto de página, el título de la página mostrará la categoría en la que se encuentran los participantes.

Si necesita ayuda para crear su formulario, consulte esta guía.
Preguntas del cuestionario
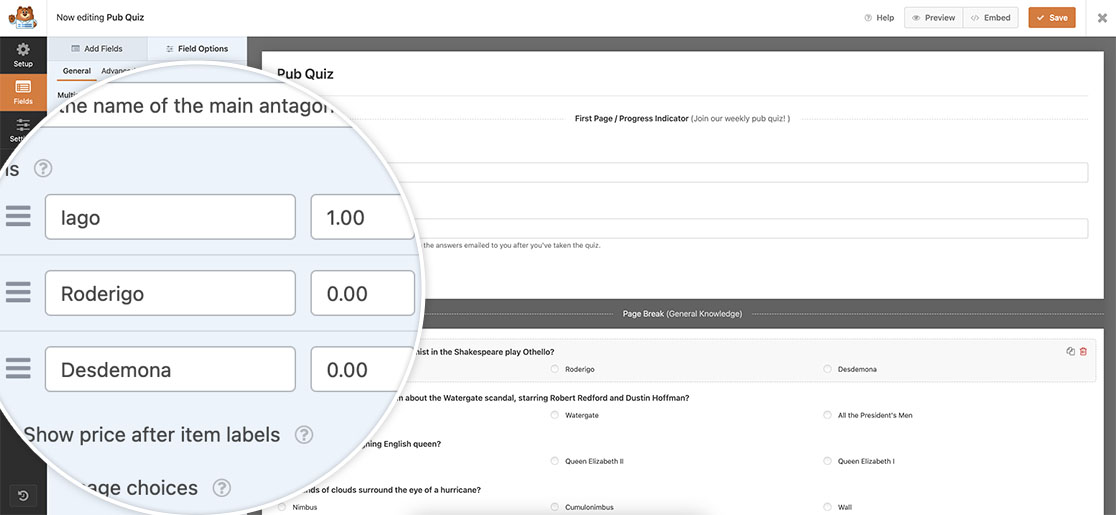
Para esta documentación, vamos a utilizar los campos de Elementos Múltiples bajo la sección de Campos de Pago en el constructor de formularios para hacer nuestra pregunta del cuestionario y cambiar las etiquetas proporcionando 3 respuestas para cada pregunta. Para la respuesta correcta, coloque un 1.00 para la respuesta correcta y 0.00 para las respuestas incorrectas.

Continúe haciendo esto a través de sus preguntas y categorías. Cada pregunta debe tener una respuesta con un 1,00 para la respuesta correcta y 0,00 para las respuestas incorrectas. Utilizaremos la cantidad para obtener un total para cada respuesta correcta.
Hora de totalizar las respuestas
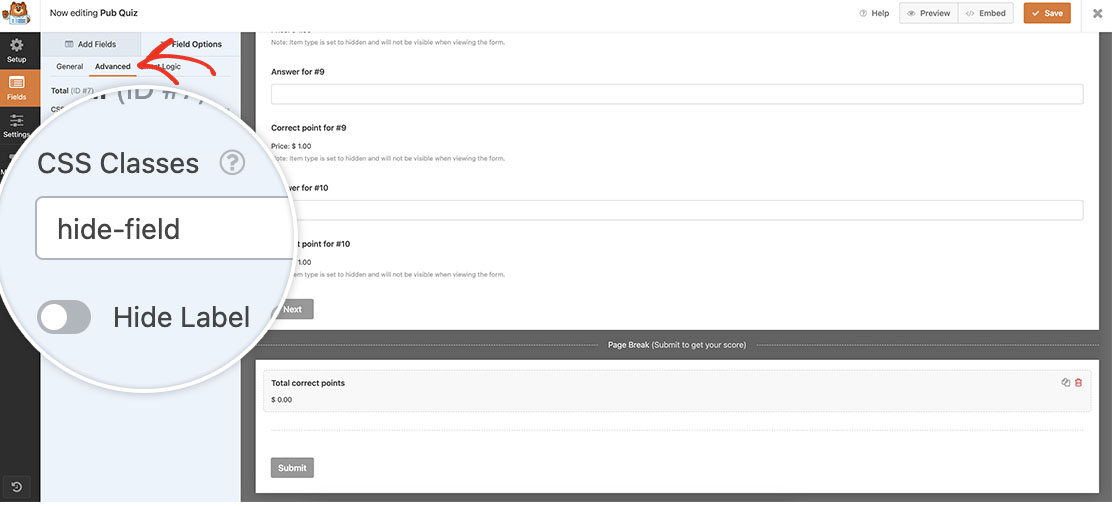
Ahora queremos registrar el número total de puntos por cada respuesta correcta. Para ello, en la parte inferior del formulario, vamos a añadir un campo Total. Sin embargo, vamos a dar a este campo una clase CSS en la pestaña Avanzado para que podamos mantener este campo oculto a la vista hasta que se envíe el formulario.

Una vez que hayas guardado el formulario, querrás añadir el CSS necesario para ocultar este campo. Copia este CSS en tu sitio. Si necesitas ayuda para encontrar cómo y dónde añadir CSS personalizado, consulta este tutorial.
.hide-field {display: none;}
Creación de la lógica del cuestionario
Ahora es el momento de añadir el fragmento que lo unirá todo. Queremos mostrar un mensaje de confirmación personalizado que muestre un mensaje de agradecimiento con el nombre del participante y le proporcione una puntuación total. Dado que no queremos ningún símbolo de moneda o cantidades en dólares en este total, vamos a utilizar un fragmento personalizado que construirá nuestro mensaje de confirmación personalizado.
Copie y pegue este fragmento en su sitio. Si necesita ayuda sobre cómo y dónde añadir fragmentos, consulte este útil tutorial.
/**
* Display a custom confirmation message for our pub quiz.
*
* @link https://wpforms.com/developers/how-to-create-a-quiz-form/
*/
function wpf_dev_quiz_custom_confirmation_message( $message, $form_data, $fields, $entry_id ) {
// Only run on my form with ID = 3221
if ( absint( $form_data[ 'id' ] ) !== 3221 ) {
return $message;
}
// Get the name of the person who completed this form
$contact_name = $fields[ '1' ][ 'value' ];
// Get the points from the total field (field ID '7') to remove any decimals and currency symbols
$points_scored = $fields[ '7' ][ 'value' ];
// Remove white space and currency symbol
list($points_scored) = explode('.', $points_scored);
$points_scored = substr($points_scored, 5);
// Add the name and points scored to the message
$message = __('Thanks ' . $contact_name . ' you scored ' . $points_scored . ' out of a possible 35 points', 'plugin-domain');
return $message;
}
add_filter( 'wpforms_frontend_confirmation_message', 'wpf_dev_quiz_custom_confirmation_message', 10, 4 );
Este fragmento sólo se ejecutará en el formulario ID 3221. Tomará el nombre del usuario de nuestro campo Nombre en el campo ID 1 para que pueda ser mostrado en nuestro mensaje de confirmación personalizado. Este snippet tomará la cantidad de nuestro campo de formulario Total que es el campo ID 7, eliminará el símbolo de moneda y el espacio en blanco y luego convertirá lo que queda a un número entero para que no haya un punto decimal o ceros.
Tendrá que actualizar cada uno de estos ID para que coincidan con sus propios ID de formulario y campo. Para encontrar sus propios números de ID, consulte esta documentación.
No es necesario añadir nada a la pestaña Confirmaciones, ya que el mensaje de nuestro fragmento es el que verán los usuarios cuando completen el cuestionario. Asegúrese de actualizar este mensaje para que coincida con lo que necesita para su cuestionario.
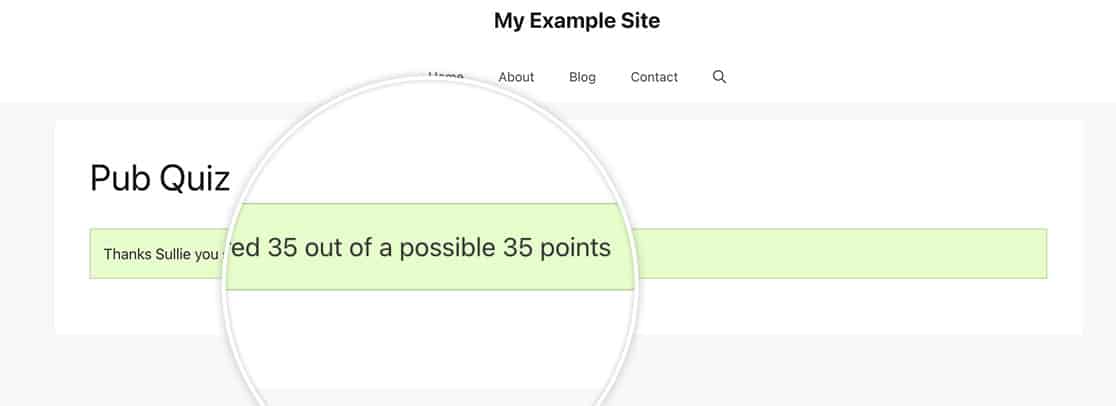
Ahora, cuando los usuarios lleguen al final del cuestionario, harán clic en Enviar y verán inmediatamente cuántas respuestas han acertado.

Y ya está. ¿Quiere que el formulario se envíe automáticamente basándose en el valor de uno de sus campos? Echa un vistazo a nuestro tutorial sobre Cómo enviar automáticamente un formulario con una elección de campo.
