Resumen de la IA
¿Le gustaría personalizar el color del botón de envío de su formulario para que coincida con la marca de su sitio web? Si bien WPForms 1.8.1+ ofrece personalización de color incorporada a través del editor de bloques, también puede lograrlo usando CSS personalizado para un control más preciso.
Esta guía le mostrará cómo cambiar el color de su botón de envío usando CSS.

Con el lanzamiento de WPForms 1.8.1, ahora puede cambiar fácilmente el color del botón Enviar sin usar CSS simplemente añadiendo el formulario a su página usando un editor de bloques. Con esta característica de estilo de formularios, puede dar estilo a sus formularios sin escribir ningún CSS. Para más información, consulta esta útil documentación.
Sin embargo, también puede utilizar CSS personalizado para lograr esto también y para este tutorial, este es el método que vamos a utilizar para cambiar el estilo del color del botón Enviar.
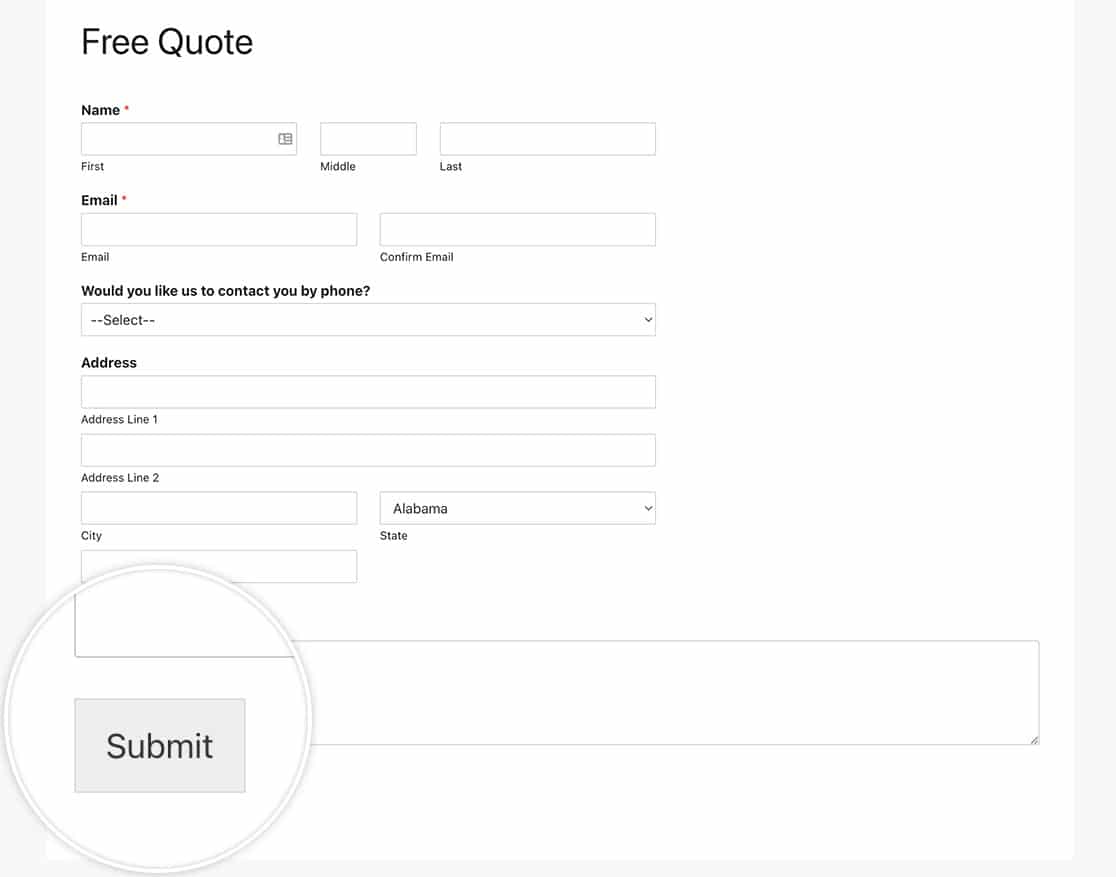
Configuración del formulario
Para empezar, abra el generador de formularios creando uno nuevo o editando el existente. Añada los campos de formulario que desee según sea necesario.
Añadir el código CSS
El siguiente fragmento de CSS cambiará el color del botón de envío:
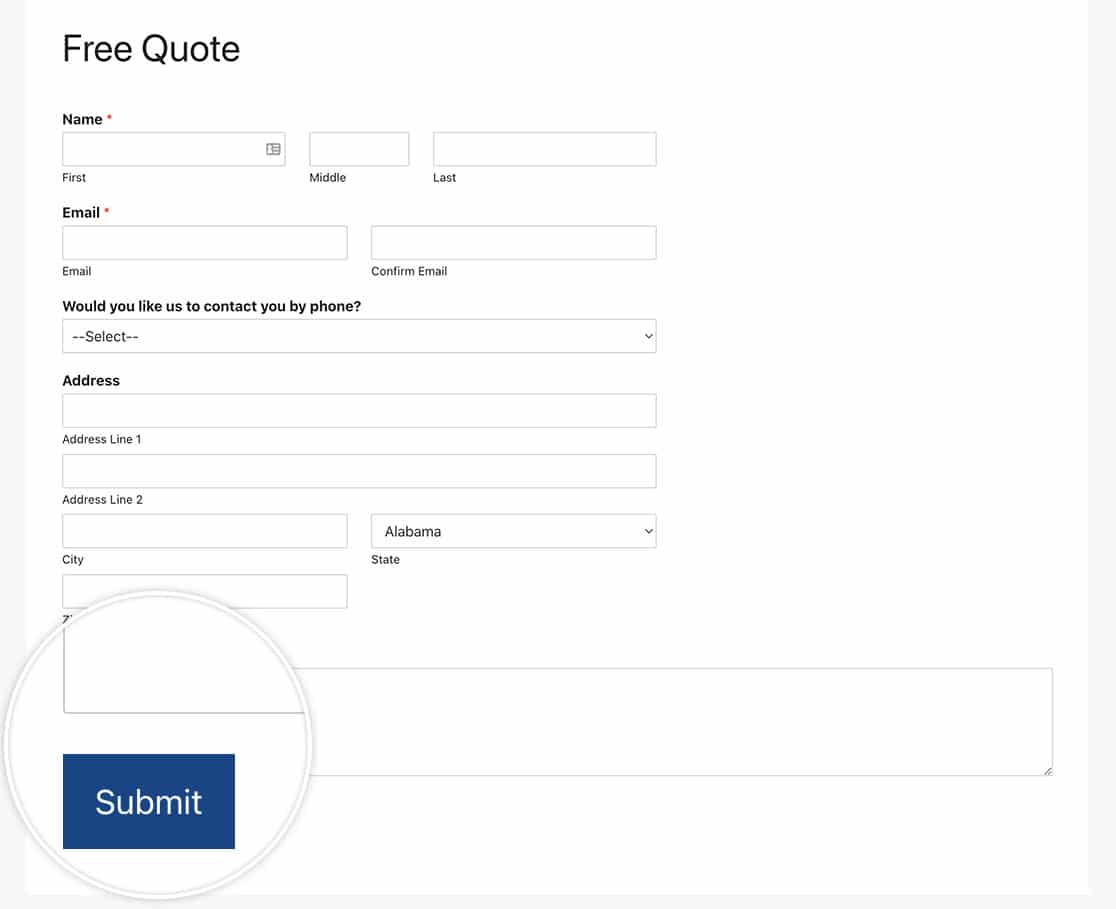
El CSS anterior cambiará el fondo del botón de envío a azul(#066AAB) con texto blanco en todos los botones de envío de WPForms de su sitio.

Personalización del código
Para utilizar colores diferentes, sustituya los códigos hexadecimales en el código:
En línea 7reemplazar #066AAB con el color de botón que desee.
En línea 8reemplazar # con el mismo color a juego con el borde.066AAB
En línea 14reemplazar #04446E con el color que desee (normalmente un tono más oscuro que el color del botón).
Por ejemplo, para hacer un botón rojo podrías usar:
color de fondo: #ff0000 !important;
color del borde: #ff0000 !important;
Preguntas frecuentes
P: ¿Por qué no me funciona este CSS?
A: Si no ves los cambios, borra primero la caché de tu navegador. Si sigue sin funcionar, es posible que tu tema esté sobrescribiendo los estilos. Prueba a añadir !important a sus reglas CSS como se muestra en nuestro ejemplo. Para obtener más ayuda, consulte nuestro Guía de solución de problemas de CSS.
P: ¿Funcionará esto también para los botones Siguiente y Anterior?
R: Si está utilizando un campo de Salto de Página en su formulario y está utilizando los botones Siguiente y Anterior para la navegación, utilizaremos algo de CSS que hará que todos estos botones tengan exactamente el mismo estilo. Simplemente copie este CSS a su sitio.
.wpforms-form button[type=submit], button.wpforms-page-button {
background-color: #024488 !important;
border-color: #024488 !important;
color: #fff !important;
transition: background 0.3s ease-in-out;
}
.wpforms-form button[type=submit]:hover, button.wpforms-page-button:hover {
background-color: #022B57 !important;
}
P: ¿Puedo seleccionar sólo uno de mis formularios?
R: Si quiere cambiar sólo un formulario, simplemente seleccione el ID del formulario en su CSS. En este ejemplo, vamos a orientar el ID de formulario 999 para el botón Enviar, así como los botones Siguiente y Anterior del campo Salto de página.
Tendrá que actualizar el 999 para que coincida con su propio ID de formulario.
button#wpforms-submit-999, form#wpforms-form-999 button.wpforms-page-button {
background-color: #024488;
border-color: #024488;
color: #fff;
transition: background 0.3s ease-in-out;
}
button#wpforms-submit-999:hover, form#wpforms-form-999 button.wpforms-page-button:hover {
background-color: #022B57;
}
Y ya está. Ya has cambiado el color del botón de envío. A continuación, ¿te gustaría utilizar CSS para personalizar el botón Enviar de otras maneras? Echa un vistazo a nuestro tutorial sobre el uso de CSS para personalizar el botón de envío.
