Resumen de la IA
¿Desea cambiar el estilo del botón de carga de archivos? Tanto si utiliza el estilo Moderno como el Clásico para sus subidas, siempre se aplica un estilo predeterminado.

Con el poder de CSS, puede personalizar sus campos de carga para que sean más específicos a la marca de su propia empresa y en este tutorial, ¡vamos a mostrarle cómo! ¡Vamos allá!
Creación del formulario
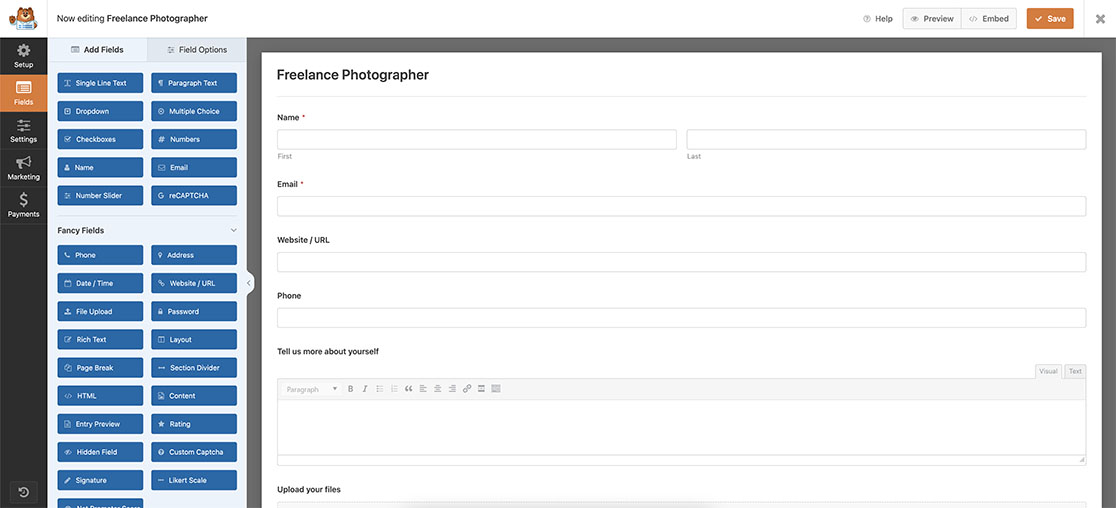
En primer lugar, empezaremos creando un nuevo formulario y añadiendo nuestros campos.
Si necesita ayuda para crear su formulario, consulte esta útil documentación.

Utilizar el estilo moderno
Cuando hayas añadido un campo de formulario de carga de archivos, tendrás que decidir si quieres utilizar el estilo Moderno o Clásico. En este tutorial, te daremos el CSS necesario para ambos.
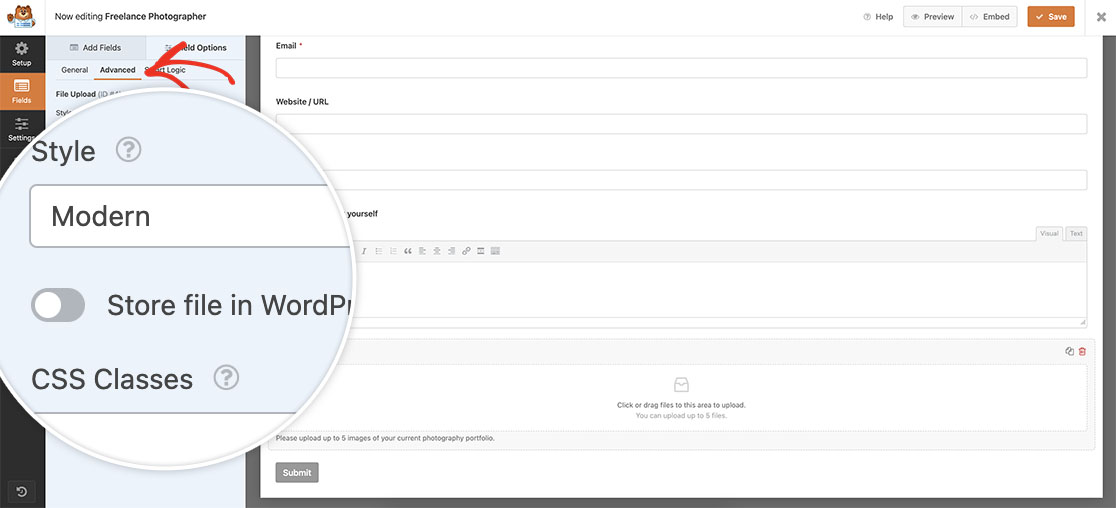
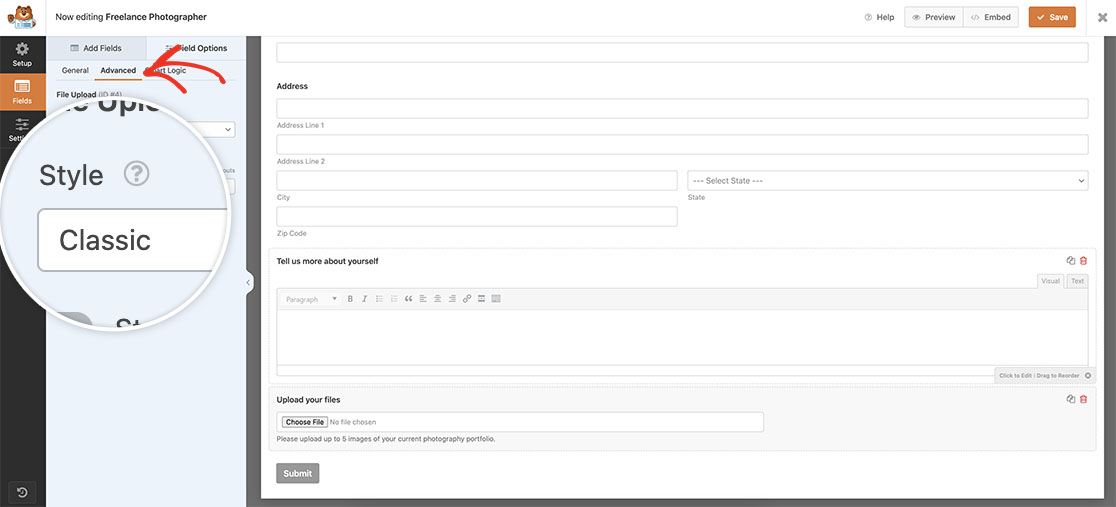
Sin embargo, para esta sección, vamos a empezar con el estilo Moderno para este campo. Para establecer esto, seleccione la carga de archivos en el formulario y haga clic en la pestaña Avanzado. En el menú desplegable Estilo, asegúrese de que ha seleccionado Moderno y guarde el formulario.

Añadir CSS para un estilo moderno
Cuando cargue el archivo de estilo Modern, añada este CSS a su sitio. Si necesitas ayuda sobre cómo y dónde añadir CSS personalizado a tu sitio, revisa este tutorial.
.dz-message svg {
display: none;
}
.modern-title::before {
content: '';
/*Change the URL below to point to the image you would like to display*/
background: url(https://myexample-site.com/img/my-new-file-upload-image.svg);
width: 100px;
height: 35px;
background-repeat: no-repeat;
display: block;
margin-left: auto;
margin-right: auto;
}
.wpforms-uploader.dz-clickable {
min-height: 100px;
}
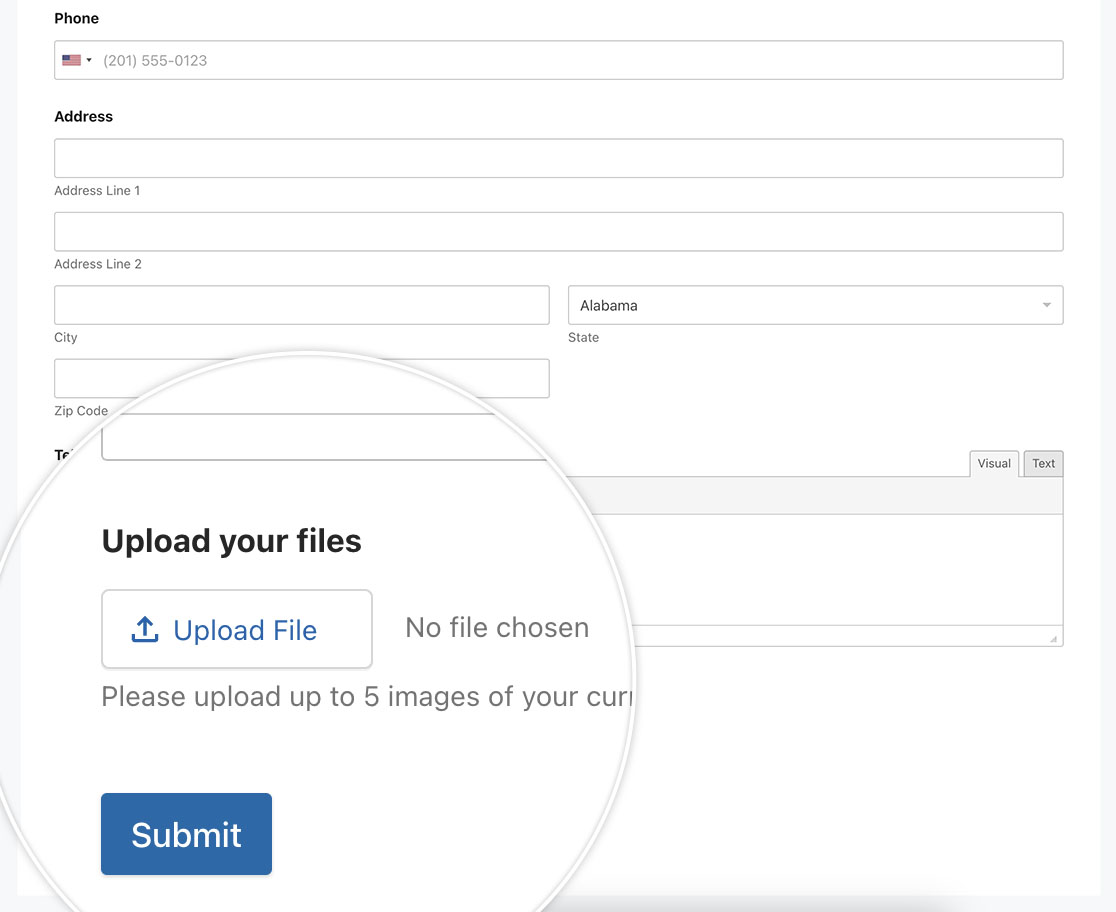
Añadiendo este CSS, tu File Upload para el estilo Modern puede aparecer ahora más específico para la marca de tu empresa.

Utilizar el estilo clásico
Al igual que hicimos con el estilo Moderno, también podemos ajustar el estilo para el estilo Clásico.
Para esta sección, deberá seleccionar Clásico en el desplegable Estilo situado en la pestaña Avanzado del campo.

Añadir CSS para el estilo clásico
Cuando cargue el archivo de estilo Classic, añada este CSS a su sitio. Si necesitas ayuda sobre cómo y dónde añadir CSS personalizado a tu sitio, consulta este tutorial.
input[type="file"] {
outline: none !important;
padding: 4px !important;
margin: -4px !important;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
outline: 2px solid #0964b0 !important;
outline-offset: 2px !important;
}
input[type="file"]::before {
top: 16px !important;
}
input[type="file"]::after {
top: 14px !important;
}
input[type="file"] {
position: relative !important;
}
input[type="file"]::file-selector-button {
width: 136px !important;
color: transparent !important;
}
input[type="file"]::before {
position: absolute !important;
pointer-events: none !important;
left: 40px !important;
color: #0964b0 !important;
content: "Upload File" !important;
}
input[type="file"]::after {
position: absolute !important;
pointer-events: none !important;
left: 16px !important;
height: 20px !important;
width: 20px !important;
content: "" !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='%230964B0'%3E%3Cpath d='M18 15v3H6v-3H4v3c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2v-3h-2zM7 9l1.41 1.41L11 7.83V16h2V7.83l2.59 2.58L17 9l-5-5-5 5z'/%3E%3C/svg%3E") !important;
}
input[type="file"]::file-selector-button {
border-radius: 4px !important;
padding: 0 16px !important;
height: 40px !important;
cursor: pointer !important;
background-color: white !important;
border: 1px solid rgba(0, 0, 0, 0.16) !important;
box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.05) !important;
margin-right: 16px !important;
transition: background-color 200ms !important;
}
/* hover state */
input[type="file"]::file-selector-button:hover {
background-color: #f3f4f6 !important;
}
/* active state */
input[type="file"]::file-selector-button:active {
background-color: #e5e7eb !important;
}
Tenga en cuenta que Firefox no admite ::before y ::after en los elementos de entrada. Al utilizar este CSS en Firefox, no aparecía ningún texto en el botón de carga para este navegador.

Y ya está. Ahora puede actualizar fácilmente el estilo del botón de carga de archivos. ¿Desea designar un directorio específico para sus subidas de archivos? Eche un vistazo a nuestro tutorial sobre Cómo definir un directorio específico para la subida de archivos.
