Resumen de la IA
¿Quieres añadir imágenes a las etiquetas de las casillas de verificación de tus formularios? Puedes mejorar el atractivo visual de tu formulario añadiendo imágenes de fondo o iconos basados en fuentes a las etiquetas de las casillas de verificación mediante CSS. Por defecto, todas las etiquetas de formulario sólo mostrarán el texto que tengas dentro del constructor de formularios.
Esta guía le mostrará dos métodos diferentes para conseguirlo.

Siguiendo las instrucciones del artículo, es bastante fácil utilizar imágenes además de texto para las etiquetas de los campos de formulario Checkbox utilizando una imagen o incluso iconos basados en fuentes.
Configuración del formulario
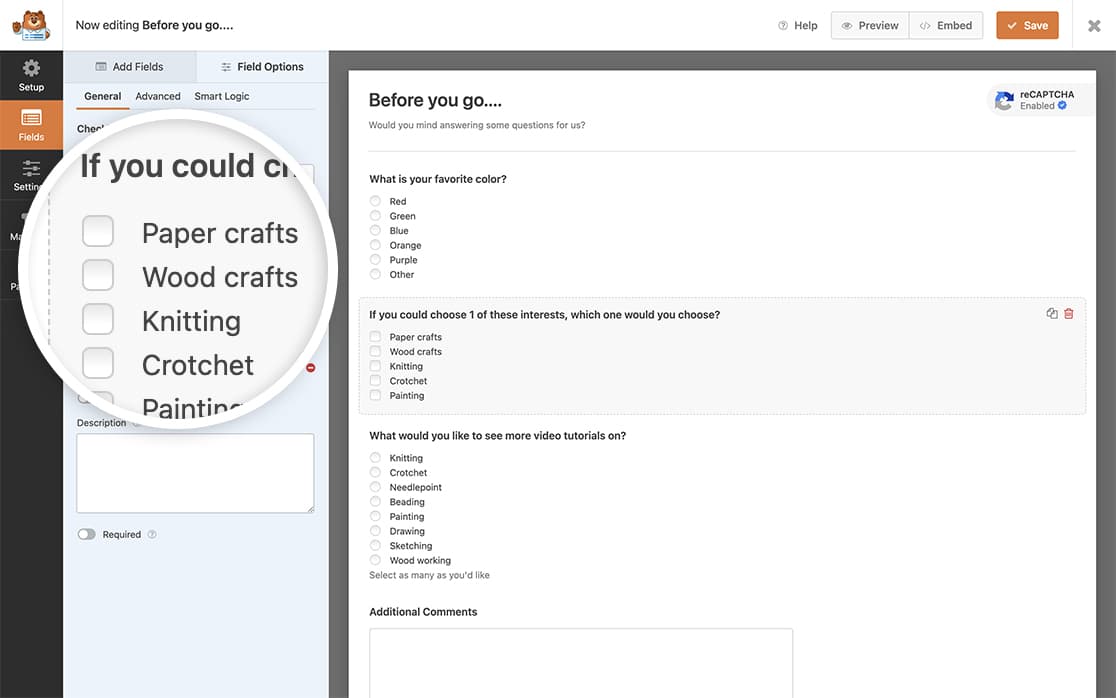
Primero, cree su formulario y añada un campo de formulario Checkbox . Si necesitas ayuda para crear tu formulario, consulta nuestra guía para crear tu primer formulario.

Anota el ID del formulario y el ID del campo, ya que los necesitarás cuando añadas el CSS. Si no estás seguro de cómo encontrar estos ID, consulta nuestra guía sobre cómo encontrar los ID de formulario y de campo.
Añadir imágenes de fondo
El primer método utiliza imágenes de fondo cargadas en la biblioteca multimedia de WordPress. Si no está seguro de cómo añadir CSS personalizado a su sitio web, consulte nuestro tutorial sobre cómo añadir CSS a su sitio web.
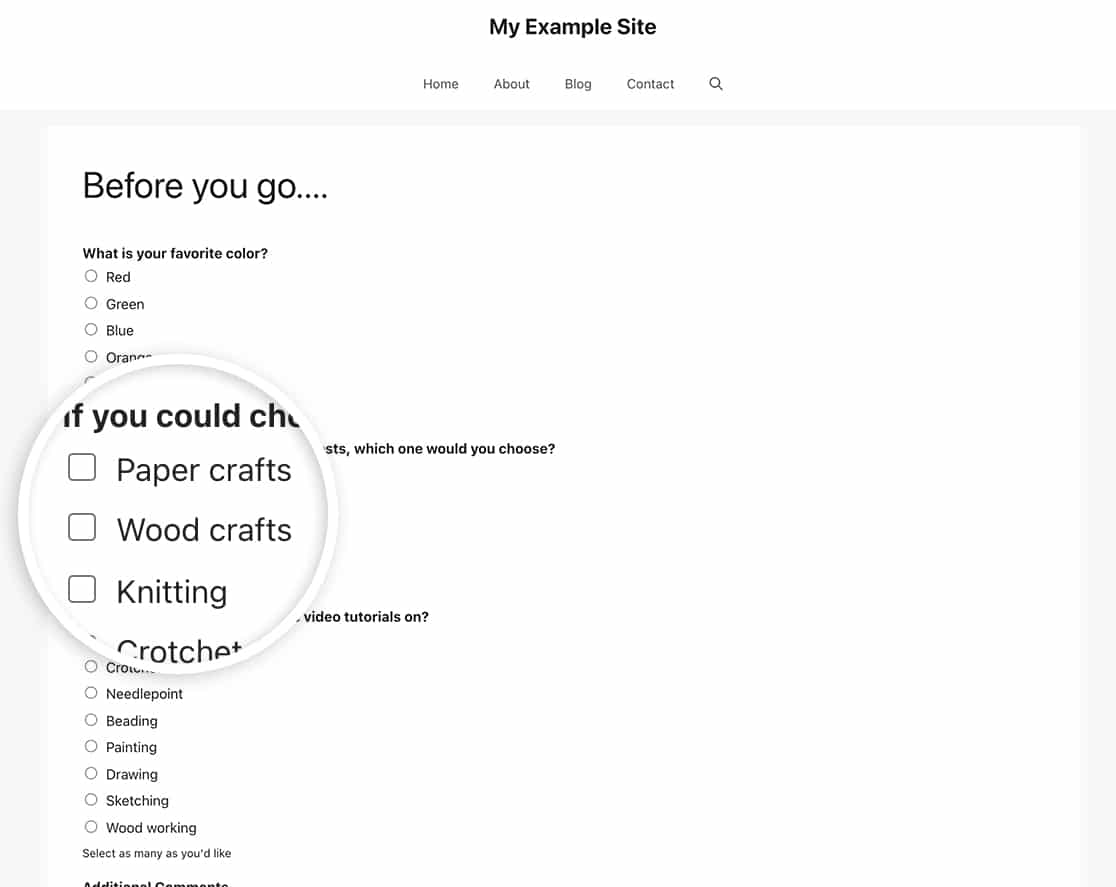
Si desea añadir una imagen de fondo a las etiquetas del campo de formulario Checkbox, utilice el siguiente CSS.
Sustituya los siguientes valores en el código CSS:
- Línea 1: Sustituya 1000 por su número de identificación del formulario
- Línea 1: Sustituya field_25 por su ID de campo
- Línea 4: Sustituya la URL por la ruta de su imagen
- Líneas 6-7: Ajuste la altura y la anchura de las líneas 6-7 en función del tamaño de la imagen.
Para cada opción de casilla de verificación adicional, copie todo el bloque CSS y cambie la opción 1 por la opción 2, la opción 3, y así sucesivamente. También puede utilizar imágenes diferentes para cada opción cambiando la URL de la imagen de fondo.
Uso de iconos basados en fuentes
El segundo método utiliza iconos de fuentes, que pueden ser más ligeros y flexibles que las imágenes de fondo. En primer lugar, asegúrate de tener una biblioteca de iconos de fuentes instalada en tu tema de WordPress. Si necesitas ayuda con esto, echa un vistazo a la guía de WPBeginner sobre cómo añadir iconos de fuentes a WordPress.
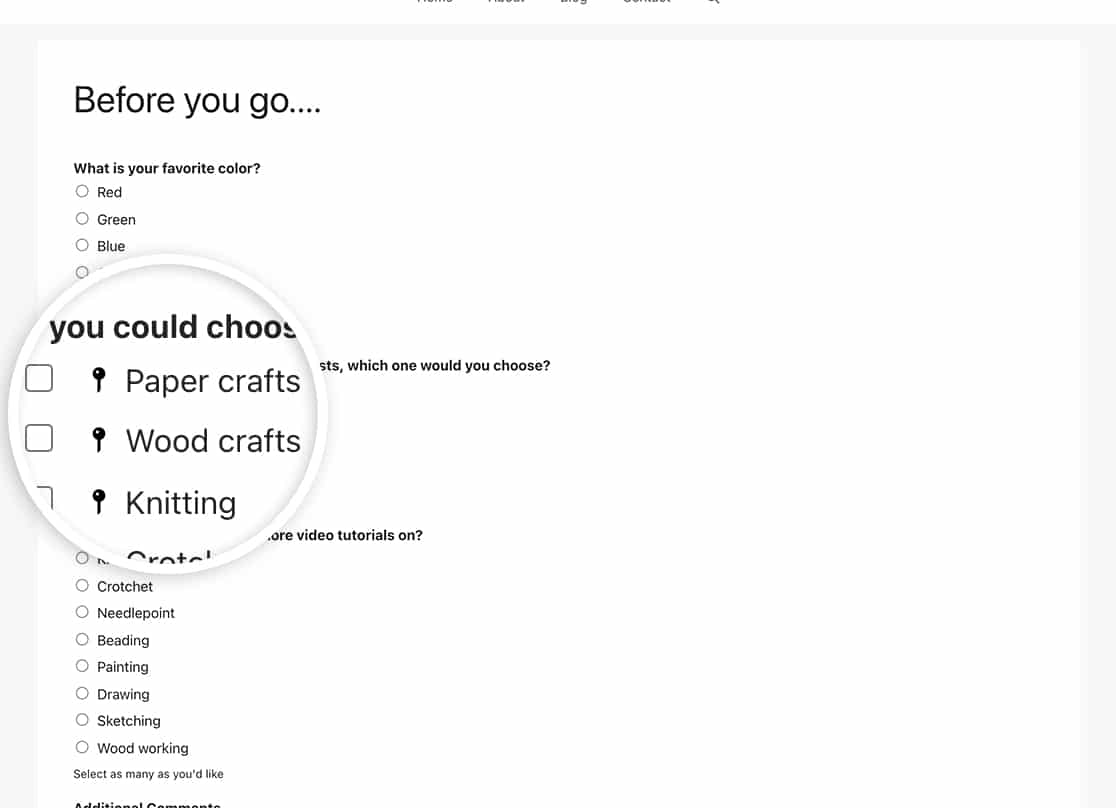
También puede utilizar imágenes para las etiquetas de las casillas de verificación utilizando una fuente basada en la familia de fuentes de los iconos.
Al igual que con el CSS anterior, estamos apuntando a la forma ID de 1000 y el campo ID de 25. En el siguiente CSS verás el -1000-que hace referencia al ID del formulario.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Preguntas frecuentes
P: ¿Puedo utilizar este CSS para el campo de formulario de opción múltiple?
R: ¡Por supuesto! Estas mismas clases CSS se utilizan también para el campo de formulario de opción múltiple. Sólo recuerde actualizar los IDs del formulario y del campo en su CSS.
P: ¿Por qué no parece funcionar en mi formulario?
R: Por favor, asegúrese de que ha actualizado el CSS para utilizar su propio formulario e IDs de campo. Una vez que haya confirmado esto y su imagen no se muestra, por favor asegúrese de comprobar la URL de la imagen que está intentando añadir en su CSS.
Si necesita ayuda para encontrar sus ID de formulario y campo, consulte esta útil documentación.
P: ¿Puedo utilizar esto para el campo desplegable?
R: En este momento, este CSS sólo funcionará correctamente con los siguientes campos:
- Casilla de verificación
- Elección múltiple
- Casilla de pago
- Pago múltiple
Esto se debe principalmente a la forma en que los navegadores modernos representan los campos desplegables y el marcado HTML.
Y ya está. Ha añadido correctamente una imagen a sus etiquetas de Casilla de verificación. ¿Desea personalizar el aspecto de los iconos de clasificación? Eche un vistazo a nuestro tutorial sobre Cómo personalizar el aspecto de los iconos de valoración.
